

Please complete the following 9 questions
1. Multiple<span style="font-size: 18px;">.catch</span>
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))What will be the output of the above code? Please choose the correct answer:
UnhandledPromiseRejectionWarning
Analysis:
We use the constructor method to create a Promise and pass the reject callback The error is triggered immediately.
Then .catch works similar to DOM's .addEventListener(event, callback) or Event Emitter's .on(event, callback), where can add multiple callbacks. Each is called with the same parameters.
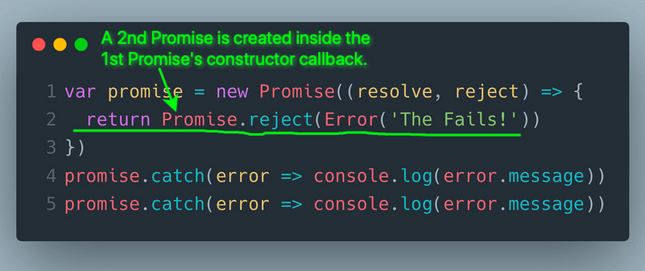
2. Multiple .catch##
var p = new Promise((resolve, reject) => {
return Promise.reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))Analysis:

resolve() or reject() callback. The Promise constructor does not use your return value, so no other Promises created by Promise.reject() will actually be received.
.catch after Promise.reject(), the answer is UnhandledPromiseRejectionWarning.
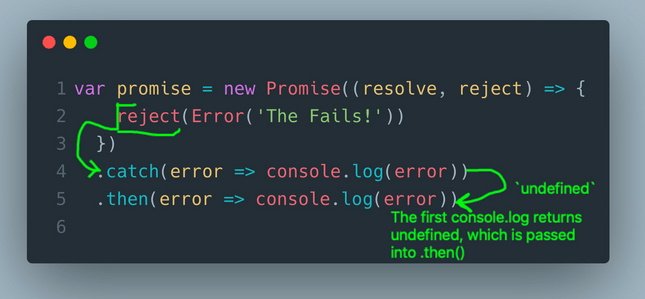
3. Link .then and .catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error))
.then(error => console.log(error))Parsing

.then and .catch, it's helpful to think of them as a series of steps. Each .then receives as its argument the value returned by the previous .then. However, if your "step" encounters an error, any subsequent .then "steps" will be skipped until .catch is encountered. If you want to override an error, all you have to do is return a non-error value. Can be accessed via any subsequent .then.
Tip: console.log() always returns undefined.
4. Link.catch##var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error.message))
.catch(error => console.log(error.message))
When chaining
.catch, each only processes the previous .then or `.catch Error raised in "step". In this example, the first .catch returns console.log, which can only be achieved by adding .then() after the two .catch Come visit.
5. Multiple .catch##new Promise((resolve, reject) => {
resolve('Success!')
})
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return "actually, that worked"
})
.catch(error => console.log(error.message))
[ ] Print the message once
Tip:
.catch can be done simply by returning a regular value to ignore (or override) errors. This trick only works when subsequent .then
.thenPromise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
})
[ ] print "Success!" and "SUCCESS!"
Tips: .then passes the data in sequence, starting from return value
to the next .then(value => /* handle value */). In order to pass the value to the next .then
return is the key.
.thenPromise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
return data
})
.then(console.log)
解析:
有两个 console.log 调用将被调用。
8. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
data.toUpperCase()
})
.then(data => {
console.log(data)
})以上代码的输出将会是什么?请选择正确的答案:
undefined
解析:
提示:.then 依次传递数据,从返回值到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
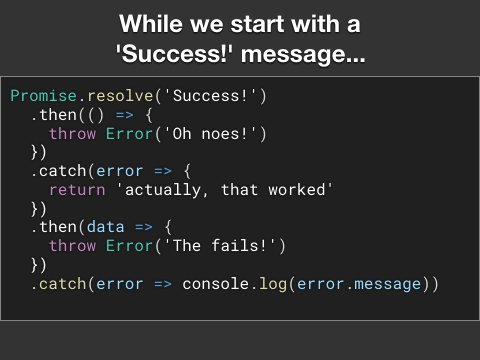
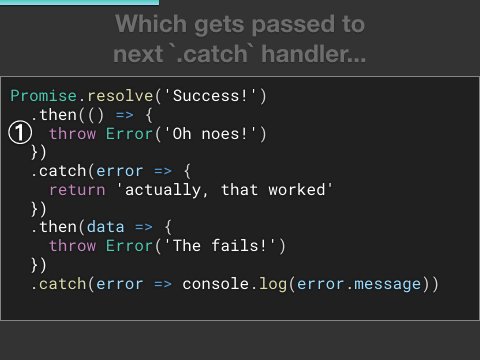
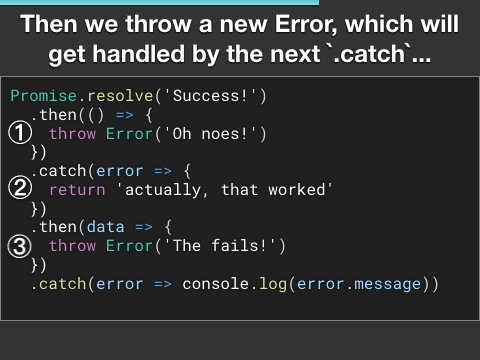
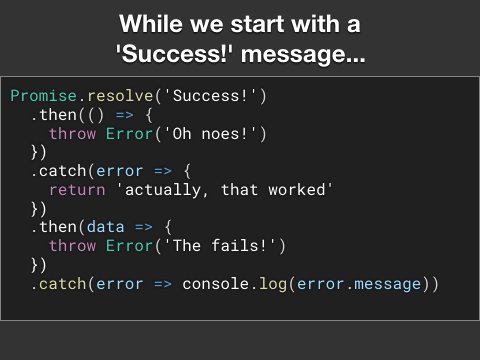
9. .then 和 .catch 之间的流程
Promise.resolve('Success!')
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return 'actually, that worked'
})
.then(data => {
throw Error('The fails!')
})
.catch(error => console.log(error.message))以上代码的输出将会是什么?请选择正确的答案:
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
The above is the detailed content of Share 9 interview questions about JavaScript Promises. For more information, please follow other related articles on the PHP Chinese website!