
How to configure the network request timeout for the WeChat applet: first create a new WeChat applet directory; then open the [app.json] file and add the request request timeout parameters; then add the uploadFile timeout file; and finally connectSocket connection The socket timeout is sufficient.

How to configure network request timeout for WeChat applet:
1. First, create a new WeChat applet directory. As shown in the picture below

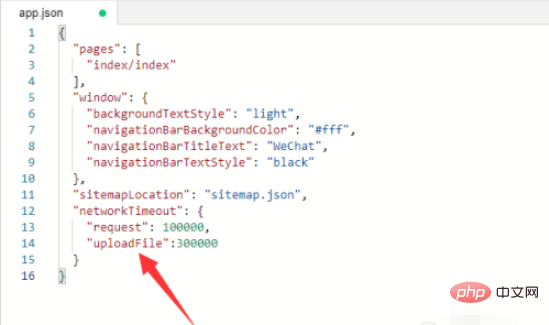
2. Then open the app.json file, as shown in the picture below

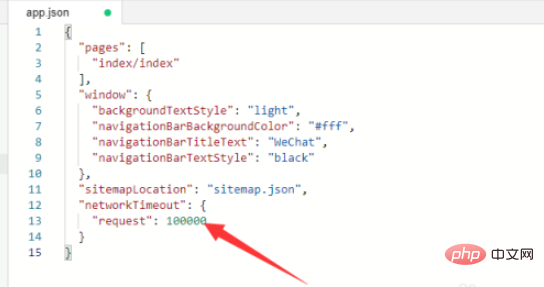
3. Then Add the networkTimeout attribute, request is the parameter of the request timeout, as shown in the figure below

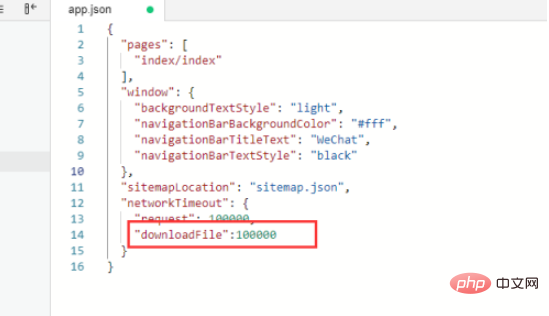
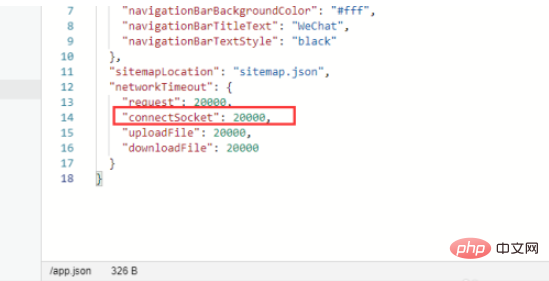
4. You can also add the downloadFile parameter to represent the download timeout, as shown in the figure below

5. Then uploadFile represents the timeout of uploading files, as shown in the figure below

6. The last one is connectSocket It is the timeout for connecting to the socket, as shown in the figure below

Related learning recommendations:WeChat applet development tutorial
The above is the detailed content of How to configure network request timeout in WeChat applet?. For more information, please follow other related articles on the PHP Chinese website!