
JS method to jump to a new page: 1. Use location.href="new page URL" to jump; 2. Use location.replace("new page URL") to jump; 3. Use location.assign("new page URL") to jump.

Method 1: Using location.href
Syntax:
location.href="URL"
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
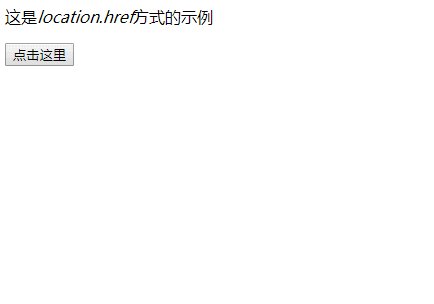
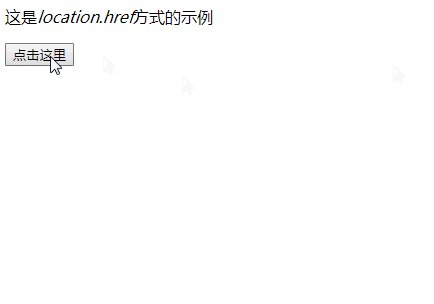
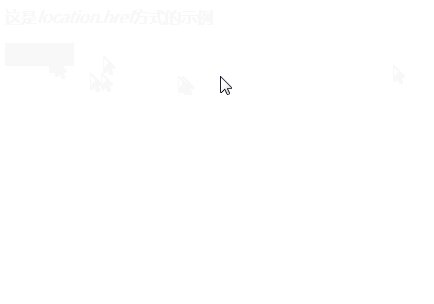
<p>这是<i>location.href</i>方式的示例</p>
<button onclick="myFunc()">点击这里</button>
<!--重定向到其他网页的脚本-->
<script>
function myFunc() {
window.location.href="https://www.php.cn";
}
</script>
</body>
</html>
Method 2: Use location.replace()
Syntax:
location.replace("URL")Example : Use location.replace() method to jump to other web pages
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>这是<i>location.replace()</i>方式的示例</p>
<button onclick="myFunc()">点击这里</button>
<!--重定向到其他网页的脚本-->
<script>
function myFunc() {
location.replace("https://www.php.cn");
}
</script>
</body>
</html>
Method 3: Use location.assign()
Syntax:
location.assign("URL")Example: Use the location.assign() method to jump to other web pages
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
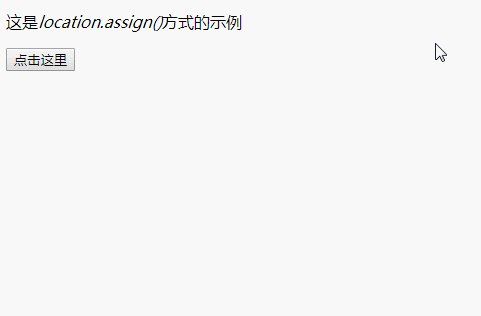
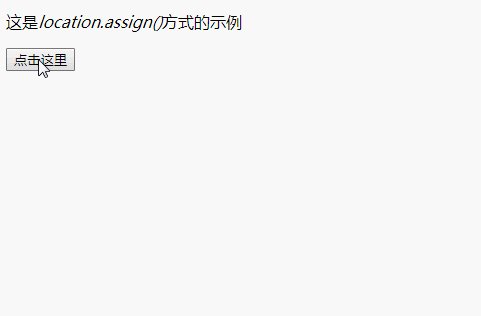
<p>这是<i>location.assign()</i>方式的示例</p>
<button onclick="myFunc()">点击这里</button>
<!--重定向到其他网页的脚本-->
<script>
function myFunc() {
location.assign("https://www.php.cn");
}
</script>
</body>
</html>
Recommended tutorial: "JavaScript Video Tutorial》
The above is the detailed content of How to jump to a new page in js?. For more information, please follow other related articles on the PHP Chinese website!