Javascript PJAX principles and usage

pjax is pushState ajax, which is encapsulated into a jQuery extension for easy use. pjax is mainly used to solve the problem that the HTML page partially refreshes the URL and does not update and does not support back and forward, so as to improve the user experience.
pjax principle
The implementation of pjax is achieved by combining the new features of HTML5's pushState() and replaceState() with ajax. pushState() and replaceState() are used to operate the State object, which can add and modify historical records, thereby updating the url and providing forward and backward operations. Ajax implements asynchronous loading of data and partial refresh.
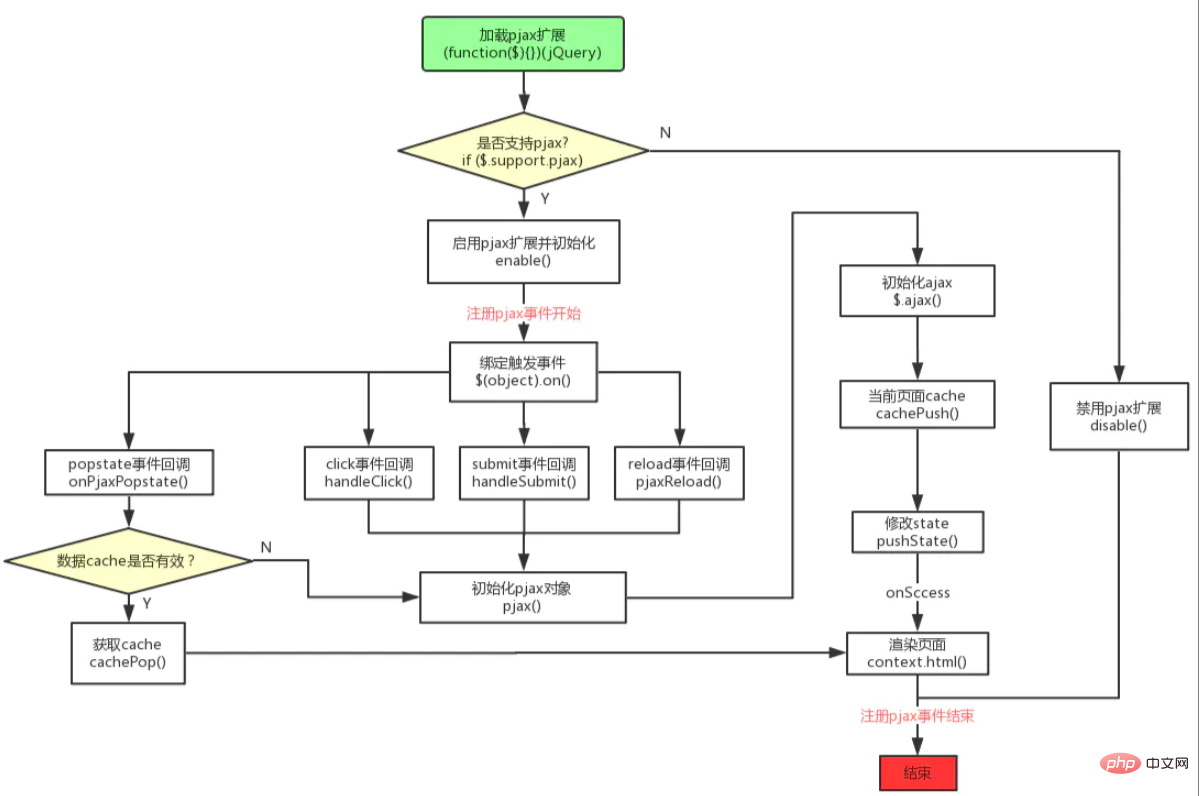
Work flow chart

Source code analysis
- pjax supports judgment
(function($){
$.support.pjax =
window.history && window.history.pushState && window.history.replaceState &&
// pushState isn't reliable on iOS until 5.
!navigator.userAgent.match(/((iPod|iPhone|iPad).+\bOS\s+[1-4]\D|WebApps\/.+CFNetwork)/)
if ($.support.pjax){
enable() //启用
} else {
disable() //禁用
}
})(jQuery)- enable()
function enable() {
$.fn.pjax = fnPjax //注册jQuery的pjax方法
$.pjax = pjax //注册pjax对象
$.pjax.enable = $.noop
$.pjax.disable = disable
$.pjax.click = handleClick //注册click回调
$.pjax.submit = handleSubmit //注册submit回调
$.pjax.reload = pjaxReload //注册reload回调
$.pjax.defaults = {} //设置默认值
$(window).on('popstate.pjax', onPjaxPopstate) //绑定popstate事件回调
}$.noop is an empty method that does nothing, that is, function(){}. popstate.pjax is the namespace writing method of JS event, popstate is the event type, whenever the activated history changes (the browser operates the forward and back buttons, calls back() or go() method), the popstate event will be triggered, but calling pushState() or replaceState() will not trigger the popstate event. .pjax is the namespace of the event, which makes it easy to unbind the event response of the specified namespace. It is often used when binding anonymous functions, for example: this.on('click.pjax', selector , function(event){}).
- fnPjax()
This method returns a jQuery object, equivalent to $.fn.pjax.
return this.on('click.pjax', selector, function(event) {
//获取pjax配置信息
options = optionsFor(container, options)
//自动绑定click事件响应
return this.on('click.pjax', selector, function(event) {
var opts = options
if (!opts.container) {
opts = $.extend({}, options)
//如果不配置container,则默认获取data-pjax属性值对应的
opts.container = $(this).attr('data-pjax')
}
handleClick(event, opts) //调用click回调
})
}- pjax()
// Use it just like $.ajax:
//
// var xhr = $.pjax({ url: this.href, container: '#main' })
// console.log( xhr.readyState )
//
// Returns whatever $.ajax returns.
function pjax(options) {
//获取设置
options = $.extend(true, {}, $.ajaxSettings, pjax.defaults, options)
//判断检测
if (containerType !== 'string')
/**
* ajax响应回调注册
*/
//beforeSend
options.beforeSend = function(xhr, settings) {
//设置pjax头信息,供后端做兼容处理
xhr.setRequestHeader('X-PJAX', 'true')
xhr.setRequestHeader('X-PJAX-Container', options.container)
//设置超时
}
//complete
options.complete = function(xhr, textStatus) {
//绑定pjax:complete事件
fire('pjax:complete', [xhr, textStatus, options])
//绑定pjax:end事件
fire('pjax:end', [xhr, options])
}
//error
options.error = function(xhr, textStatus, errorThrown) {
//绑定pjax:error事件
fire('pjax:error', [xhr, textStatus, errorThrown, options])
}
//success,重点
options.success = function(data, status, xhr) {
//判断检测
if (currentVersion && latestVersion && currentVersion !== latestVersion)
... ...
window.history.replaceState(pjax.state, container.title, container.url)
//绑定pjax:beforeReplace事件
fire('pjax:beforeReplace', [container.contents, options], {
state: pjax.state,
previousState: previousState
})
//渲染页面
context.html(container.contents)
//绑定pjax:success事件
fire('pjax:success', [data, status, xhr, options])
}
//初始化ajax
var xhr = pjax.xhr = $.ajax(options)
if (xhr.readyState > 0) {
//缓存页面cache
cachePush(pjax.state.id, [options.container, cloneContents(context)])
//pushState
window.history.pushState(null, "", options.requestUrl)
//绑定pjax:start事件
fire('pjax:start', [xhr, options])
//绑定pjax:send事件
fire('pjax:send', [xhr, options])
}
//返回jQuery对象
return pjax.xhr
}- Callback function
1) handleClick()
// Examples
//
// $(document).on('click', 'a', $.pjax.click)
// // is the same as
// $(document).pjax('a')
//
// Returns nothing.
function handleClick(event, container, options) {
options = optionsFor(container, options)
//环境检测
if (link.tagName.toUpperCase() !== 'A')
... ...
//绑定pjax:click事件
var clickEvent = $.Event('pjax:click')
$link.trigger(clickEvent, [opts])
//执行pjax
pjax(opts)
//成功则阻止默认行为
event.preventDefault()
//绑定pjax:clicked事件
$link.trigger('pjax:clicked', [opts])
}2 ) handleSubmit()
// Examples
//
// $(document).on('submit', 'form', function(event) {
// $.pjax.submit(event, '[data-pjax-container]')
// })
//
// Returns nothing.
function handleSubmit(event, container, options) {
options = optionsFor(container, options)
//环境检测
if (form.tagName.toUpperCase() !== 'FORM')
... ...
//默认配置
var defaults = {
type: ($form.attr('method') || 'GET').toUpperCase(),
url: $form.attr('action'),
container: $form.attr('data-pjax'),
target: form
}
if (defaults.type !== 'GET' && window.FormData !== undefined) {
//POST时data域
defaults.data = new FormData(form)
}
//执行pjax
pjax($.extend({}, defaults, options))
//成功则阻止默认行为
event.preventDefault()
}3) pjaxReload()
// Reload current page with pjax.
function pjaxReload(container, options) {
var defaults = {
//当前url
url: window.location.href,
push: false,
replace: true,
scrollTo: false
}
//执行pjax
return pjax($.extend(defaults, optionsFor(container, options)))
}4) onPjaxPopstate()
// popstate handler takes care of the back and forward buttons
function onPjaxPopstate(event) {
//环境监测
if (state && state.container)
... ...
//获取页面cache
var cache = cacheMapping[state.id] || []
//绑定pjax:popstate事件
var popstateEvent = $.Event('pjax:popstate', {
state: state,
direction: direction
})
container.trigger(popstateEvent)
if (contents) {
//有页面cache,直接渲染页面
//绑定pjax:start事件
container.trigger('pjax:start', [null, options])
//绑定pjax:beforeReplace事件
var beforeReplaceEvent = $.Event('pjax:beforeReplace', {
state: state,
previousState: previousState
})
container.trigger(beforeReplaceEvent, [contents, options])
//渲染页面
container.html(contents)
//绑定pjax:end事件
container.trigger('pjax:end', [null, options])
} else {
//无页面cache,执行pjax
pjax(options)
}
}pjax use
After the above analysis, you can easily It's easy to use pjax now.
Client
pjax supports options configuration and event mechanism.
- options configuration
| Parameter name | Default value | Description |
|---|---|---|
| timeout | 650 | ajax timeout (unit ms), the default page jump will be executed after timeout, so the timeout does not Should be too short, but generally there is no need to set |
| push | true | Use window.history.pushState to change the address bar url (new ones will be added History) |
| replace | false | Use window.history.replaceState to change the address bar url (history will not be added) |
| maxCacheLength | 20 | The number of cached historical pages (pjax will cache the content of the original page before loading the new page, and the script will be cached after loading. Execute again) |
| version | is a function that returns the pjax-version of the current page, that is, the tag content in the page. Use response.setHeader("X-PJAX-Version", "") to set a version number different from the current page, which can force the page to jump instead of partially refreshing | |
| scrollTo | 0 | Vertical scrolling distance after the page is loaded (keeping it consistent with the original page can make the transition effect smoother) |
| type | "GET" | parameters of ajax, http request method |
| dataType | "html" | ajax Parameter, Content-Type of the response content |
| container | CSS selector used to find the container , when the [container] parameter is not specified, use | |
| url | link.href | The connection to be jumped, default The href attribute of a tag |
| fragment | uses the specified part of the response content (css selector) to populate the page. The server does not This parameter needs to be used when processing a full page request. Simply put, it means intercepting the requested page |
- pjax事件
为了方便扩展,pjax 支持一些预定义的事件。
| 事件名 | 支持取消 | 参数 | 说明 |
|---|---|---|---|
| pjax:click | ✔ | options | 点击按钮时触发。可调用 e.preventDefault() 取消 pjaxa |
| pjax:beforeSend | ✔ | xhr, options | ajax 执行 beforeSend 函数时触发,可在回调函数中设置额外的请求头参数。可调用 e.preventDefault() 取消 pjax |
| pjax:start | xhr, options | pjax 开始(与服务器连接建立后触发) | |
| pjax:send | xhr, options | pjax:start之后触发 | |
| pjax:clicked | options | ajax 请求开始后触发 | |
| pjax:beforeReplace | contents, options | ajax请求成功,内容替换渲染前触发 | |
| pjax:success | data, status, xhr, options | 内容替换成功后触发 | |
| pjax:timeout | ✔ | xhr, options | ajax 请求超时后触发。可调用 e.preventDefault() 继续等待 ajax 请求结束 |
| pjax:error | ✔ | xhr, textStatus, error, options | ajax 请求失败后触发。默认失败后会跳转 url,如要阻止跳转可调用 e.preventDefault() |
| pjax:complete | xhr, textStatus, options | ajax请求结束后触发,不管成功还是失败 | |
| pjax:end | xhr, options | pjax所有事件结束后触发 | |
| pjax:popstate | forward / back(前进/后退) | ||
| pjax:start | null, options | pjax开始 | |
| pjax:beforeReplace | contents, options | 内容替换渲染前触发,如果缓存了要导航页面的内容则使用缓存,否则使用pjax加载 | |
| pjax:end | null, options | pjax结束 |
客户端通过以下 2 个步骤就可以使用 pjax :
- 引入jquery 和 jquery.pjax.js
- 注册事件
JS
<script></script>
/**
* 方式1 监听按钮父节点事件
*/
$(document).pjax(selector, [container], options);
/**
* 方式2 直接监听按钮,可以不用指定容器,默认使用按钮的data-pjax属性值查找容器
*/
$("a[data-pjax]").pjax();
/**
* 方式3 主动绑定点击事件监听
*/
$(document).on('click', 'a', $.pjax.click);
$(document).on('click', 'a', function(event) {
//获取container
var container = $(this).closest('[data-pjax-container]');
//click回调
$.pjax.click(event, container);
});
/**
* 方式4 主动绑定表单提交事件监听
*/
$(document).on('submit', 'form', function(event) {
//获取container
var container = $(this).closest('[data-pjax-container]');
//submit回调
$.pjax.submit(event, container);
});
/**
* 方式5 加载内容到指定容器
*/
$.pjax({url: this.href, container: '#main'});
/**
* 方式6 重新加载当前页面容器的内容
*/
$.pjax.reload('#container');YII
在 Yii 中,已经将 pjax 封装成了 widgets,故在渲染时如下使用即可:
//view <?php Pjax::begin(); ?> ... ... <?php Pjax::end(); ?>
pjax 封装成的 widgets 源码文件widgets/Pjax.php ,事件注册部分如下:
public function registerClientScript()
{
//a标签的click
if ($this->linkSelector !== false) {
$linkSelector = Json::htmlEncode($this->linkSelector !== null ? $this->linkSelector : '#' . $id . ' a');
$js .= "jQuery(document).pjax($linkSelector, \"#$id\", $options);";
}
//form表单的submit
if ($this->formSelector !== false) {
$formSelector = Json::htmlEncode($this->formSelector !== null ? $this->formSelector : '#' . $id . ' form[data-pjax]');
$submitEvent = Json::htmlEncode($this->submitEvent);
$js .= "\njQuery(document).on($submitEvent, $formSelector, function (event) {jQuery.pjax.submit(event, '#$id', $options);});";
}
$view->registerJs($js);
}服务端
由于只是 HTML5 支持 pjax,所以后端需要做兼容处理。通过 X-PJAX 头信息可得知客户端是否支持 pjax,如果支持,则只返回局部页面,否则 a 链接默认跳转,返回整个页面。
/**
* IndexController示例
*/
public function actionIndex() {
$dataProvider = new CActiveDataProvider('Article', array(
'criteria' => array('order' => 'create_time DESC')
));
//存在X-Pjax头,支持pjax
if (Yii::$app->getRequest()->getHeaders()->get('X-Pjax')) {
//返回局部页面
$this->renderPartial('index', array(
'dataProvider' => $dataProvider,
));
} else {
//返回整个页面
$this->render('index', array(
'dataProvider' => $dataProvider,
));
}
}pjax失效情况
在以下 9 种情况时候 pjax 会失效,源码部分如下:
//click回调
function handleClick(event, container, options) {
...
// 1. 点击的事件源不是a标签。a标签可以对旧版本浏览器的兼容,因此不建议使用其他标签注册事件
if (link.tagName.toUpperCase() !== 'A')
throw "$.fn.pjax or $.pjax.click requires an anchor element"
// 2. 使用鼠标滚轮点击、点击超链接的同时按下Shift、Ctrl、Alt和Meta
if (event.which > 1 || event.metaKey || event.ctrlKey || event.shiftKey || event.altKey)
return
// 3. 跨域
if (location.protocol !== link.protocol || location.hostname !== link.hostname)
return
// 4. 当前页面的锚点定位
if (link.href.indexOf('#') > -1 && stripHash(link) == stripHash(location))
return
// 5. 已经阻止元素发生默认的行为
if (event.isDefaultPrevented())
return
...
var clickEvent = $.Event('pjax:click')
$(link).trigger(clickEvent, [opts])
// 6. pjax:click事件回调中已经阻止元素发生默认的行为
if (!clickEvent.isDefaultPrevented()) {
pjax(opts)
}
}
//pjax
function pjax(options) {
options.beforeSend = function(xhr, settings) {
//7. ajx超时
timeoutTimer = setTimeout(function() {
if (fire('pjax:timeout', [xhr, options]))
xhr.abort('timeout')
}, settings.timeout)
}
options.success = function(data, status, xhr) {
//8. 当前页面和请求的新页面版本不一致
if (currentVersion && latestVersion && currentVersion !== latestVersion) {
return
}
//9. ajax失败
context.html(container.contents)
}其他方案
除了使用 pjax 解决局部刷新并支持前进和后退问题外,也可以使用 browserstate/history.js + ajax 方案来实现
The above is the detailed content of Javascript PJAX principles and usage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We






