TP5.1 introduces CSS and JS files under public
Recently I am developing a news background management system. The template used is x-admin2.0. The framework is developed based on ThinkPHP5.1 version. During the development process, how to introduce CSS, JS files are a puzzle. So today we will talk about how to introduce CSS and JS files.
Let’s first take a look at the effect of the login interface running in the browser before CSS styles and JS are introduced.

Press F12 to view the source code and find an error. The reason is that the style we introduced is not found, so the file cannot be imported. The error is displayed as follows:

So how do we introduce CSS styles and JS styles?
1. Let’s talk about the JS and CSS required by the template. Under the static public entry file, create a new folder to store the CSS and JS files required by the background. Here I named it admin.
2. Open the index.php file under the public entry file and define constants under the file.
(1) Add local project: define('SITE_URL', 'http://127.0.0.1/project name');
(2) Online project: define('SITE_URL ','http://'.$_SERVER['HTTP_HOST']); It is recommended to use
I will take a local project as an example:
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com> // +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3. Find template in the config folder .php template engine file, add the following code (the path fills in the file path you need to import)
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
You can also configure it according to your actual situation. You can also refer to the ThinkPHP5.1 Complete Development Manual: https://www.php.cn/xiazai/shouce/1502
Note: Add these under template.php under config, where the path is defined according to your own Apache Starting from the root directory of Apache, this is very important, because other people on the Internet say that they start from static, because they set the Apache root directory to public, so be careful to avoid jumping into pitfalls.
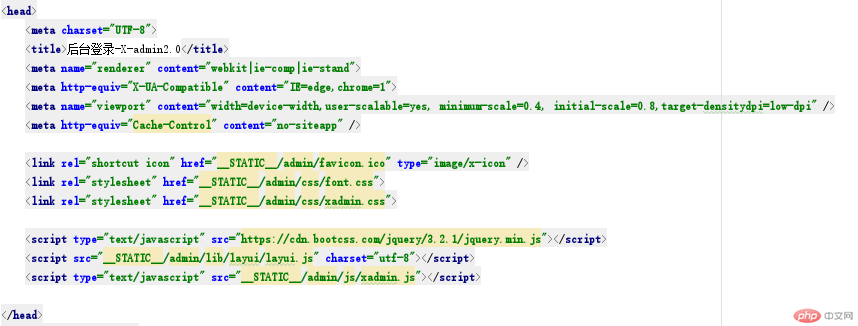
4. Open the login interface code and modify the code in the head part. The code is as follows.

5. Visit and check the effect.
Related recommendations:
The above is the detailed content of TP5.1 introduces CSS and JS files under public. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the difference between think book and thinkpad
Mar 06, 2025 pm 02:16 PM
What is the difference between think book and thinkpad
Mar 06, 2025 pm 02:16 PM
This article compares Lenovo's ThinkBook and ThinkPad laptop lines. ThinkPads prioritize durability and performance for professionals, while ThinkBooks offer a stylish, affordable option for everyday use. The key differences lie in build quality, p
 How to prevent SQL injection tutorial
Mar 06, 2025 pm 02:10 PM
How to prevent SQL injection tutorial
Mar 06, 2025 pm 02:10 PM
This article explains how to prevent SQL injection in ThinkPHP applications. It emphasizes using parameterized queries via ThinkPHP's query builder, avoiding direct SQL concatenation, and implementing robust input validation & sanitization. Ad
 How can I use ThinkPHP to build command-line applications?
Mar 12, 2025 pm 05:48 PM
How can I use ThinkPHP to build command-line applications?
Mar 12, 2025 pm 05:48 PM
This article demonstrates building command-line applications (CLIs) using ThinkPHP's CLI capabilities. It emphasizes best practices like modular design, dependency injection, and robust error handling, while highlighting common pitfalls such as insu
 How to deal with thinkphp vulnerability? How to deal with thinkphp vulnerability
Mar 06, 2025 pm 02:08 PM
How to deal with thinkphp vulnerability? How to deal with thinkphp vulnerability
Mar 06, 2025 pm 02:08 PM
This article addresses ThinkPHP vulnerabilities, emphasizing patching, prevention, and monitoring. It details handling specific vulnerabilities via updates, security patches, and code remediation. Proactive measures like secure configuration, input
 How to install the software developed by thinkphp How to install the tutorial
Mar 06, 2025 pm 02:09 PM
How to install the software developed by thinkphp How to install the tutorial
Mar 06, 2025 pm 02:09 PM
This article details ThinkPHP software installation, covering steps like downloading, extraction, database configuration, and permission verification. It addresses system requirements (PHP version, web server, database, extensions), common installat
 How to fix thinkphp vulnerability How to deal with thinkphp vulnerability
Mar 06, 2025 pm 02:04 PM
How to fix thinkphp vulnerability How to deal with thinkphp vulnerability
Mar 06, 2025 pm 02:04 PM
This tutorial addresses common ThinkPHP vulnerabilities. It emphasizes regular updates, security scanners (RIPS, SonarQube, Snyk), manual code review, and penetration testing for identification and remediation. Preventative measures include secure
 What Are the Key Considerations for Using ThinkPHP in a Serverless Architecture?
Mar 18, 2025 pm 04:54 PM
What Are the Key Considerations for Using ThinkPHP in a Serverless Architecture?
Mar 18, 2025 pm 04:54 PM
The article discusses key considerations for using ThinkPHP in serverless architectures, focusing on performance optimization, stateless design, and security. It highlights benefits like cost efficiency and scalability, but also addresses challenges
 How to use thinkphp tutorial
Mar 06, 2025 pm 02:11 PM
How to use thinkphp tutorial
Mar 06, 2025 pm 02:11 PM
This article introduces ThinkPHP, a free, open-source PHP framework. It details ThinkPHP's MVC architecture, features (routing, database interaction), advantages (rapid development, ease of use), and disadvantages (potential over-engineering, commun







