React basic interview questions (share)

[Related topic recommendations: react interview questions (2020)]
1. The role of keys in React is What?
key is used in React to
trackwhich elements in the list have beenmodified,deletedoradded'sauxiliary identifier. Indiff algorithm, key is used todeterminewhether the element node has been moved or a newly created element, reducingunnecessaryelementsduplication Render.
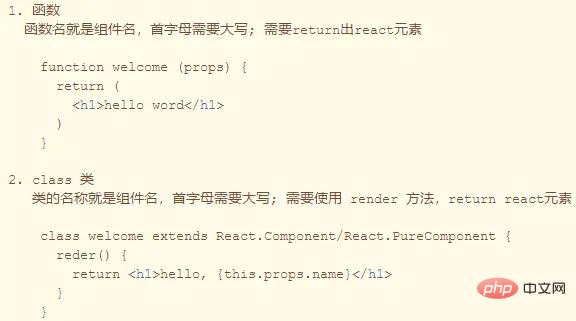
2. What are the ways to build components in React?

What's the difference?
- The function component seems to be just a function whose return value is a DOM structure. In fact, behind it is the idea of stateless components.
- In function components, you cannot use State, nor can you use the component's life cycle method. This determines that function components are all display components, receiving Props, rendering DOM, and not paying attention to other logic
- There is no this in the function component
- The function component is easier to understand. When you see a function component, you know that its function is just to receive properties and render the page. It does not perform logical processing that has nothing to do with the UI. It is just a pure function. Regardless of how complex the DOM structure it returns is
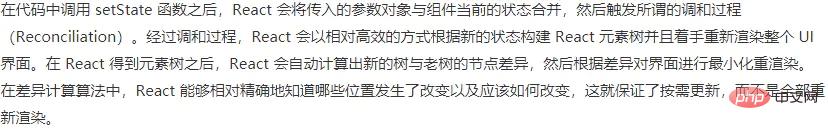
3. What happens after calling setState?

4. React diff principle
- Decompose the tree structure according to levels, and only compare elements at the same level
- to the list Each unit of the structure adds a unique key attribute to facilitate comparison
- React will only match components of the same class (the class here refers to the name of the component)
- Selective subtree rendering. Developers can override shouldComponentUpdate to improve diff performance
5. Why is it recommended that the parameter passed to setState is a callback instead of an object
because
this. The updates of propsandthis.statemay beasynchronous, and their values cannot be relied upon to calculate the next state
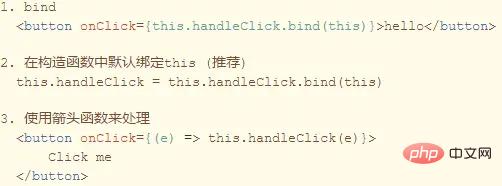
6. About this Binding?

7.The role of the second parameter of setState
This function will be called when the setState function call is completed and the component starts to re-render. , we can use this function to monitor whether rendering is completed
8. (In the constructor) What is the purpose of calling super(props)
constructorIn super() Subclasses cannot use this before being called. In ES5, subclasses must call super() in the constructor. The reason for passing props to super() is to facilitate (in subclasses) the idea of accessing
9.flux inthis.props
And process?
The biggest feature of Flux is the "one-way flow" of data.
Process:
User accessviewviewSend the user’sactiondispatcherReceiveactionand requirestoreto make corresponding updatesstoreAfter the update, send achangeevent
viewAfter receiving thechangeevent, update the page.
10. What is the difference between Element and Component in React?
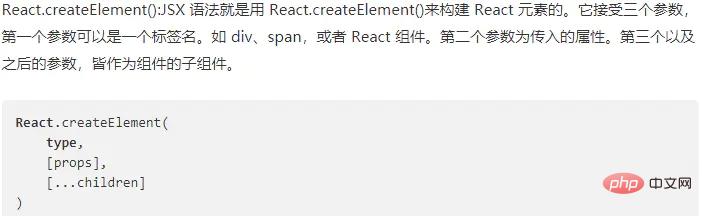
- The createElement function is a function used to create React Element after JSX compilation.
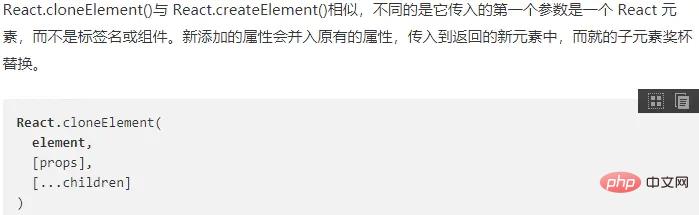
- cloneElement is used to copy an element and pass in new Props
11.What is the difference between createElement and cloneElement


For more programming related content, please pay attention to php Chinese websiteIntroduction to Programming Column!
The above is the detailed content of React basic interview questions (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to use React and Docker to package and deploy front-end applications. Packaging and deployment of front-end applications is a very important part of project development. With the rapid development of modern front-end frameworks, React has become the first choice for many front-end developers. As a containerization solution, Docker can greatly simplify the application deployment process. This article will introduce how to use React and Docker to package and deploy front-end applications, and provide specific code examples. 1. Preparation Before starting, we need to install




