Implementing backgammon mini game based on js+canvas

The example in this article shares with you the specific code for implementing the backgammon game in js canvas for your reference. The specific content is as follows
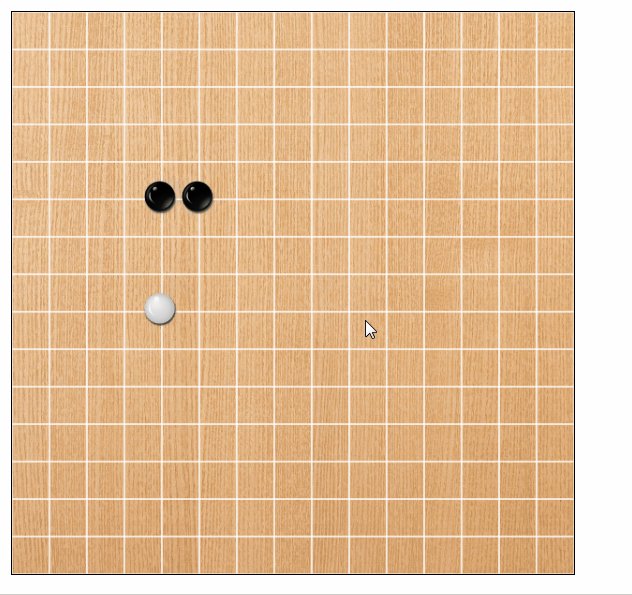
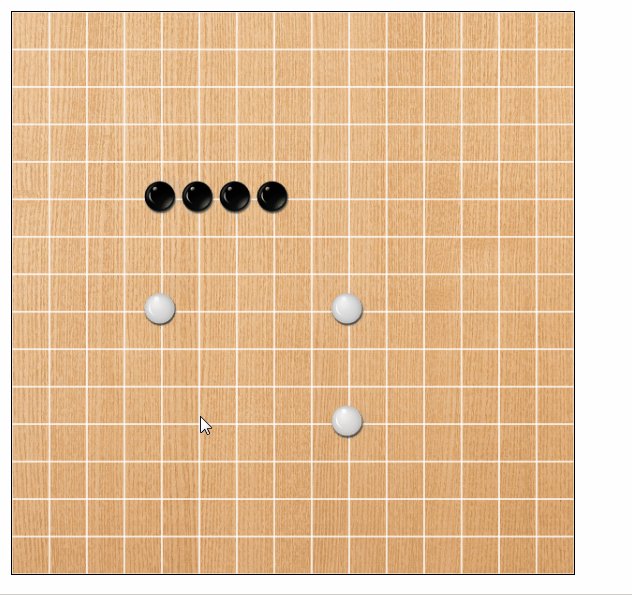
Effect display:

Source code display:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五子棋</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
margin-top: 20px;
margin-left: 20px;
}
canvas {
background-image: url("img/bak.jpg");
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="600" height="600" onclick="play(event)"></canvas>
<script>
/*准备工作: 1获取画布,获取画笔对象 */
var mcanvas = document.querySelector("canvas");
var ctx = mcanvas.getContext("2d");
/*准备工作:2创建一个二维数组 用来定义绘制棋盘线*/
var count = 15;//用来定义棋盘的行数和列数
var map = new Array(count);
for (var i = 0; i < map.length; i++) {
map[i] = new Array(count);
for (var j = 0; j < map[i].length; j++) {
map[i][j] = 0;
}
}
/*准备工作:3初始化棋子*/
var black = new Image();
var white = new Image();
black.src = "img/black.png";
white.src = "img/white.png";
//开始绘制 1绘制棋盘线
ctx.strokeStyle = "#fff";
var rectWH = 40; //设置绘制矩形的大小
for (var i = 0; i < map.length; i++) {
for (var j = 0; j < map[i].length; j++) {
ctx.strokeRect(j * rectWH, i * rectWH, rectWH, rectWH);
}
}
// 用来进行黑白子的切换
var isBlack = true;
//开始绘制 2下子
function play(e) {
//获取点击canvas的位置值默认,canvas的左上角为(0,0) 点
var leftOffset = 20;//body 的margin
var x = e.clientX - leftOffset;
var y = e.clientY - leftOffset;
// console.log(x+" "+y);
// 设置点击点后棋子下在哪里,获取点击的位置进行判断如果超过格子的一半则绘制到下一个点如果小于 则绘制在上一个点上
var xv = (x - rectWH / 2) / rectWH;
var yv = (y - rectWH / 2) / rectWH;
var col = parseInt(xv) + 1;
var row = parseInt(yv) + 1;
console.log(xv + " " + yv + " , " + col + " " + row);
//严格点需要验证 ,验证所输入的点是否在数组中已经存在 ,如果存在 则返回
if (map[row][col] != 0) {
alert("咋的,还想往我身上下啊!瞎啊!没看见已经有棋子了!!!");
return;
}
// 切换绘制黑白子
if (isBlack) {
ctx.drawImage(black, col * 40 - 20, row * 40 - 20);
isBlack = false;
map[row][col] = 1;
Yes(1, row, col);
} else {
ctx.drawImage(white, col * 40 - 20, row * 40 - 20);
isBlack = true;
map[row][col] = 2;
Yes(2, row, col);
}
}
//算法验证,查看谁赢 tag :1 :黑子 2 :白子
function Yes(t, row, col) {
console.log(1);
var orgrow = row;
var orgcol = col;
var total = 1;
// 判断依据,以当前下的棋子为圆心,水平方向左右寻找和自己想通的值 ,最后判断如果大于5个则表示胜利
// 1水平方向判断
while (col - 1 > 0 && map[row][col - 1] == t) { //判断下一个值 注意一定是:col-1
total++;
col--;
}
row = orgrow;
col = orgcol;
while (col + 1 < 15 && map[row][col + 1] == t) {
col++;
total++;
}
if (total >= 5) {
if (t == 1){
alert("黑子赢");
} else{
alert("白子赢");
}
return;//判断出输赢结束后续判断
}
// 2垂直方向判断
row = orgrow;
col = orgcol;
total = 1;
while (row - 1 > 0 && map[row - 1][col] == t) {
row--;
total++;
}
row = orgrow;
col = orgcol;
while (row + 1 < 15 && map[row + 1][col] == t) {
row++;
total++;
}
if (total >= 5) {
if (t == 1){
alert("黑子赢");
} else{
alert("白子赢");
}
return;//判断出输赢结束后续判断
}
//左下 右上
row = orgrow;
col = orgcol;
total = 1;
while (row + 1 < 15 && col - 1 > 0 && map[row + 1][col - 1] == t) {
row++;
col--;
total++;
}
row = orgrow;
col = orgcol;
while (row - 1 > 0 && col + 1 < 15 && map[row - 1][col + 1] == t) {
row--;
col++;
total++;
}
if (total >= 5) {
if (t == 1){
alert("黑子赢");
} else{
alert("白子赢");
}
return;//判断出输赢结束后续判断
}
//左上右下
row = orgrow;
col = orgcol;
total = 1;
while (row - 1 > 0 && col - 1 > 0 && map[row - 1][col - 1] == t) {
row--;
col--;
total++;
}
row = orgrow;
col = orgcol;
while (row + 1 < 15 && col + 1 < 15 && map[row + 1][col + 1] == t) {
row++;
col++;
total++;
}
if (total >= 5) {
if (t == 1){
alert("黑子赢");
} else{
alert("白子赢");
}
return;//判断出输赢结束后续判断
}
}
/*功能扩充:
1当胜利后 弹框:a是否在来一局 b 精彩回复
a 如果点击在来一句 清空数据重新开始
b 精彩回放将棋盘黑白子按照下棋的顺序进行棋子编号2悔棋功能
3对算法的扩充
a如果是双三 则直接弹出胜利
b若是桶四 则直接弹出胜利
*/
</script>
</body>
</html>Image resources:



Related learning recommendations:
The above is the detailed content of Implementing backgammon mini game based on js+canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file




