The example in this article shares the specific code for realizing the double-color ball effect in js for your reference. The specific content is as follows
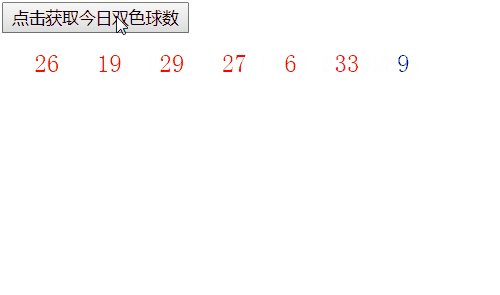
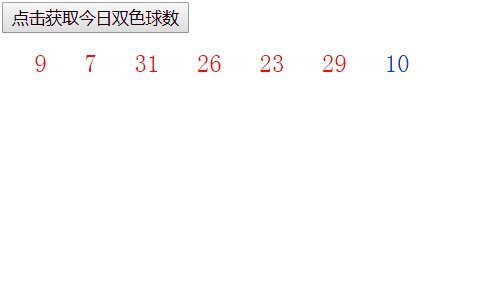
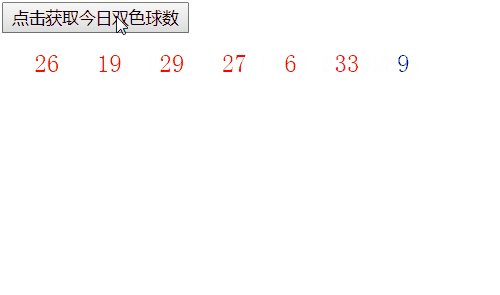
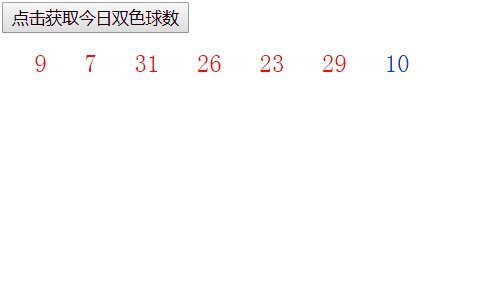
Effect display:

Source code display:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js实现双色球效果</title>
<style>
span{
font-size: 20px;
}
.a {
color: red;
}
.b {
color: blue;
}
</style>
</head>
<body>
<button>点击获取今日双色球数</button>
<pre class="brush:php;toolbar:false">
<span class="a"></span><span class="b"></span>
|
<script>
var arrS = [];
for (let i = 1; i < 34; i++) {
arrS[i - 1] = i;
}
var spans = document.querySelectorAll("span");
document.querySelector("button").onclick = function () {
/*es6 使用 set 集合会自动去除重复*/
/*获取红球*/
let set = new Set();
while (set.size < 6) {
set.add(getR(arrS, arrS.length));
}
/*获取篮球*/
let set1 = new Set();
while (set1.size < 1) {
set1.add(getR(arrS, 16));
}
var hong = "";
var lan = "";
for (let v of set) {
hong += v;
hong += " ";
}
for (let v of set1) {
lan += v;
lan += " ";
}
//将内容添加到页面上
spans[0].innerText = hong;
spans[1].innerText = lan;
}
// 获取指定范围内的随机数
function getR(arr, al) {
return arr[Math.floor(Math.random() * al)];
}
</script>
Copy after login
Related learning recommendations: javascript tutorial
The above is the detailed content of js to achieve double color ball effect. For more information, please follow other related articles on the PHP Chinese website!