Why is the print image preview blank?
Solution to the problem that the print picture preview is blank: first right-click the picture and select the print button in the right-click menu; then on the folder page, click the tools page; finally enter the view page and select " Cancel "Always show pictures".

#If the image preview cannot be displayed during print preview, we need to set it in the tool.
The preview of the printed picture is blank
Method/step
We find the picture in the computer folder.

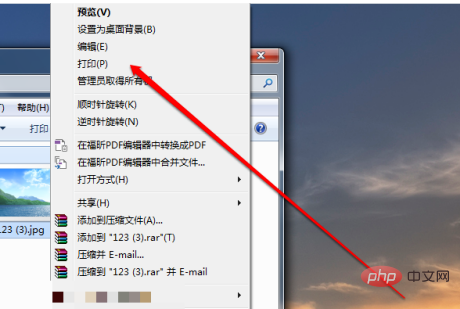
We right-click the picture, and the right-click menu appears. We select the print button in the right-click menu.

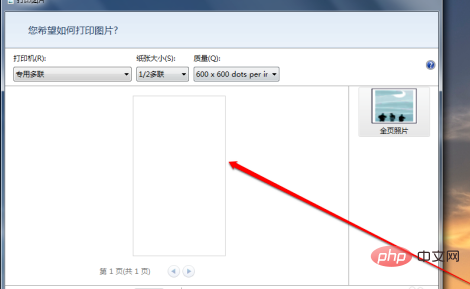
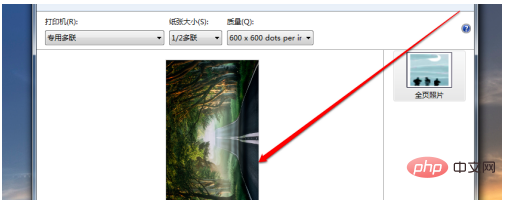
Then I entered the print preview page, but I couldn’t see the preview of the image.

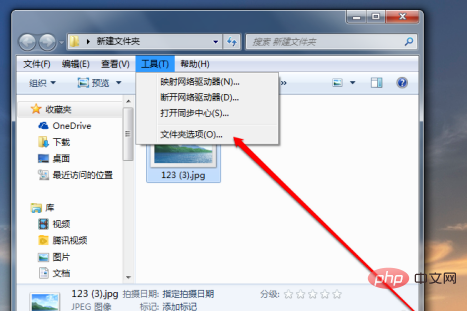
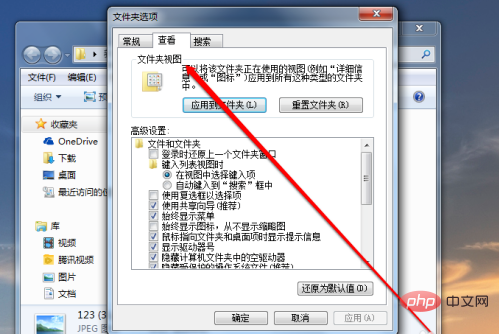
Then we click on the tools page on the folder page.

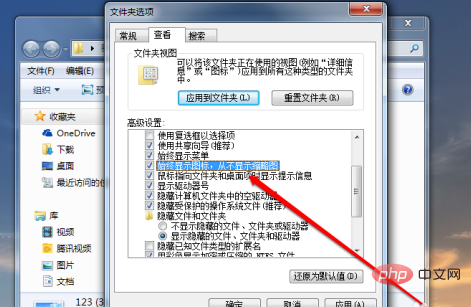
After we click the tool button, we enter the viewing page.

#We are viewing the page, and we choose to cancel always showing pictures and not showing picture previews.

After we uncheck it, we can click to print the picture to preview it.

The above is the detailed content of Why is the print image preview blank?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement image preview function in uniapp
Jul 04, 2023 am 10:36 AM
How to implement image preview function in uniapp
Jul 04, 2023 am 10:36 AM
How to implement image preview function in uni-app Introduction: In mobile application development, image preview is a commonly used function. In uni-app, we can implement the image preview function by using uni-ui plug-ins or custom components. This article will introduce how to implement the image preview function in uni-app, with code examples. 1. Use the uni-ui plug-in to implement the image preview function. uni-ui is a component library based on Vue.js developed by DCloud, which provides a rich UI group.
 How to handle image preview and zoom issues in Vue components
Oct 09, 2023 pm 09:34 PM
How to handle image preview and zoom issues in Vue components
Oct 09, 2023 pm 09:34 PM
How to handle image preview and zoom issues in Vue components requires specific code examples. Introduction: In modern web applications, image preview and zoom are very common requirements. As a popular front-end framework, Vue provides us with many powerful tools to deal with these problems. This article will introduce how to handle image preview and zoom in Vue components, and provide specific code examples. 1. Image preview: Image preview means that when the user clicks or hovers over the image, it can display a large version of the image or enlarge it in a specific area.
 How to implement picture browsing and picture preview functions in uniapp
Oct 20, 2023 pm 03:57 PM
How to implement picture browsing and picture preview functions in uniapp
Oct 20, 2023 pm 03:57 PM
How to implement image browsing and image preview functions in uniapp? In uniapp, we can use the uni-ui component library to implement image browsing and image preview functions. uni-ui is a component library based on Vue.js developed by DCloud, which provides a rich set of UI components, including image browsing and image preview components. First, we need to introduce the uni-ui component library into the project. Open the pages.json file of the project and add "un" in the "easycom" field
 Tips and best practices for implementing image preview function in Vue
Jun 25, 2023 pm 09:21 PM
Tips and best practices for implementing image preview function in Vue
Jun 25, 2023 pm 09:21 PM
Vue is a popular JavaScript framework for building single page applications (SPA). Image preview is a common feature in web applications, and there are many ways to implement image preview in Vue. This article will introduce in detail the techniques and best practices for implementing the image preview function in Vue. 1. Use the Vue plug-in The Vue plug-in provides a simple way to implement image preview. Vue plugins can be registered globally so they can be used throughout the application. Here are two commonly used Vue plug-ins:
 Use uniapp to implement image preview function
Nov 21, 2023 pm 02:33 PM
Use uniapp to implement image preview function
Nov 21, 2023 pm 02:33 PM
Using uniapp to implement image preview function In modern social media and mobile applications, the image preview function is almost standard. In uniapp, we can easily implement the preview function of pictures and provide users with a good experience. This article will introduce how to use uniapp to implement the image preview function and provide specific code examples. Import the required plug-ins In order to implement the image preview function, we need to use the uni.previewImage plug-in provided by uniapp. In the uniapp project,
 How to use the picture preview plug-in in uniapp to realize the picture enlargement viewing function
Oct 20, 2023 am 08:16 AM
How to use the picture preview plug-in in uniapp to realize the picture enlargement viewing function
Oct 20, 2023 am 08:16 AM
How to use the picture preview plug-in in uniapp to realize the picture enlargement viewing function. Specific code examples are required. With the popularity of mobile devices, pictures play an increasingly important role in our daily lives. When developing mobile applications, how to implement image enlargement viewing function has become a common requirement. Using the uniapp framework can implement such functions more quickly and is compatible with multiple platforms. In uniapp, you can use third-party plug-ins to realize the image enlargement and viewing function. The most commonly used plug-in is uni-
 How to implement image preview function in Vue
Nov 07, 2023 am 10:27 AM
How to implement image preview function in Vue
Nov 07, 2023 am 10:27 AM
In today's web design, image carousel is a very common effect. When using the Vue framework to develop web pages, we can implement this function through Vue plug-ins. This article will provide specific code examples to introduce how to implement the image preview function in Vue. 1. Introducing plug-ins We can use the Vue plug-in vue-awesome-swiper to implement the image carousel function. Vue-awesome-swiper is a carousel diagram component that supports infinite loop carousels, dynamic addition and deletion of carousel items,
 WeChat applet implements image preview function
Nov 21, 2023 pm 12:38 PM
WeChat applet implements image preview function
Nov 21, 2023 pm 12:38 PM
WeChat applet is a lightweight application that can be used directly in WeChat. It has the advantages of cross-platform and easy operation. During the development process, we often encounter the need to implement the image preview function. This article will give a specific code example to teach you how to implement the image preview function in the WeChat applet. First, we need to introduce components into the WeChat applet page. Add the following code in the wxml file: <imagesrc="{{imageUrl}}"



