

Foreword
The form is explained in the notes of "PHP Study Notes-Interaction between PHP and Web Pages 1" Some properties of the form, including how to write its input field mark, selection field mark, and text field mark. The following content is about how to obtain form data and transfer PHP data, including obtaining various control values.
Related learning recommendations: php programming (video)
Insert form
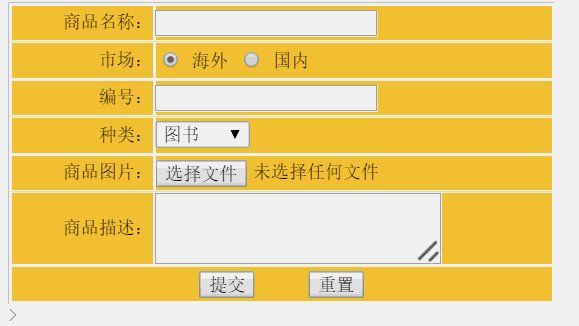
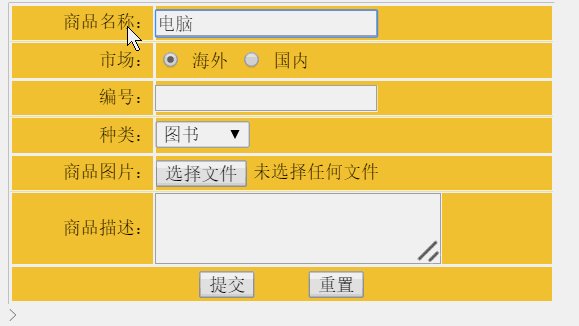
There must be a form before submitting the form. After our form is created, the form can be inserted into the Web page. The code is as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>在普通的Web页中插入表单</title>
<style type="text/css">
body,td,th {
font-size: 12px;
}
</style>
</head>
<body>
<form action="demo_1.php" method="post" name="form1" enctype="multipart/form-data">
<table width="405" height="24" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">商品名称:</td>
<td height="25" align="left"><input name="product" type="text" id="user" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">市场:</td>
<td height="25" colspan="2" align="left"><input name="from" type="radio" value="海外" checked>
海外
<input type="radio" name="from" value="国内">
国内</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">编号:</td>
<td width="289" height="25" colspan="2" align="left"><input name="code" type="text" id="code" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">种类:</td>
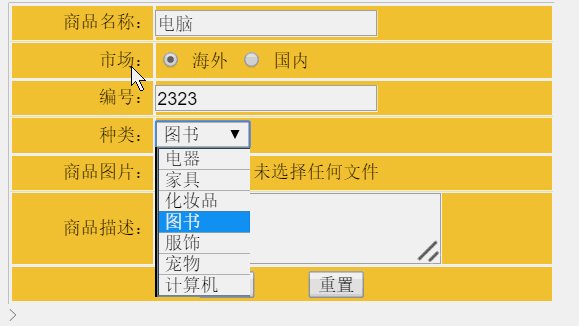
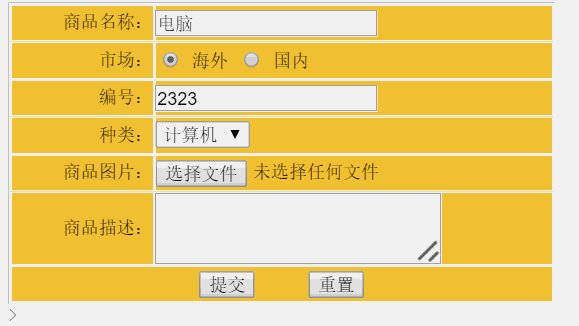
<td height="25" colspan="2" align="left"><select name="select">
<option value="电器">电器</option>
<option value="家具">家具</option>
<option value="化妆品">化妆品</option>
<option value="图书" selected>图书</option>
<option value="服饰">服饰</option>
<option value="宠物">宠物</option>
<option value="计算机">计算机</option>
</select></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品图片: </td>
<td height="25" colspan="2" align="left"><input name="photo" type="file" size="20" maxlength="1000" id="photo"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品描述: </td>
<td height="25" colspan="2" align="left"><textarea name="intro" cols="28" rows="3" id="info"></textarea></td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3"><input type="submit" name="submit" value="提交">
<input type="reset" name="submit2" value="重置"></td>
</tr>
</table>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>>
</body>
</html>In the
and .Run results:

Get form data
The main way to get form data There are two clock methods: POST() method and GET() method.
Specified by the method attribute of the
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 mysql create database
mysql create database
 How to solve too many logins
How to solve too many logins
 How to use dc.rectangle
How to use dc.rectangle
 Turn off win10 automatic updates
Turn off win10 automatic updates
 Binary representation of negative numbers
Binary representation of negative numbers
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Build your own git server
Build your own git server
 What are the advantages of SpringBoot framework?
What are the advantages of SpringBoot framework?