Learn ajax to implement form verification method when submitting

[Related article recommendations: ajax video tutorial]
The example in this article shares with you the method of verifying the form when submitting ajax, for everyone For reference, the specific content is as follows
Method 1:
Code example:
Ingenious design: If ajax is submitted, verification and interception cannot be performed , set a flag to judge, very clever design, so collect it!
function inserts(){
var flag = checkForm();
if (flag == false) {
return;
}
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "<%=path %>/soldier/inserts" ,//url
data: $('#form1').serialize(),
success: function (data) {
alert(data.msg);
window.location.reload(true);
},
error : function() {
alert(data.msg);
}
});
}
function checkForm(){
var name = $("#name").val();
if (name.trim() == '') {
alert("请输入姓名!");
$("#name").focus();
return false;
}
var sex = $("#sex").val();
if (sex.trim() == '') {
alert("请输入性别!");
$("#sex").focus();
return false;
} else if (sex.trim() != '男' && sex.trim() != '女') {
alert("请输入合法性别!");
$("#sex").val('');
$("#sex").focus();
return false;
}
var age = $("#age").val();
if (age.trim() == '') {
alert("请输入年龄!");
$("#age").focus();
return false;
}else if(age.trim()==0 || age.trim()<=0 || age.trim()>150){
alert("请输入合法年龄!");
$("#age").focus();
return false;
}
var politics_sstatus = $("#politics_sstatus").val();
if (politics_sstatus.trim() == '') {
alert("请输入政治面貌!");
$("#politics_sstatus").focus();
return false;
}
var tel = $("#tel").val();
if (tel.trim() == '') {
alert("请输入联系电话!");
$("#tel").focus();
return false;
}else if(tel.length<11 || tel.length>11){
alert("请输入合法联系电话!");
$("#tel").focus();
return false;
}
var id_card = $("#id_card").val();
if (id_card.trim() == '') {
alert("请输入身份证号码!");
$("#id_card").focus();
return false;
}else if(id_card.length<18 ||id_card.length>18){
alert("请输入合法身份证号码!");
$("#id_card").focus();
return false;
}
var appeal = $("#appeal").val();
if (appeal.trim() == '') {
alert("请输入主要诉求!");
$("#appeal").focus();
return false;
}
return true;
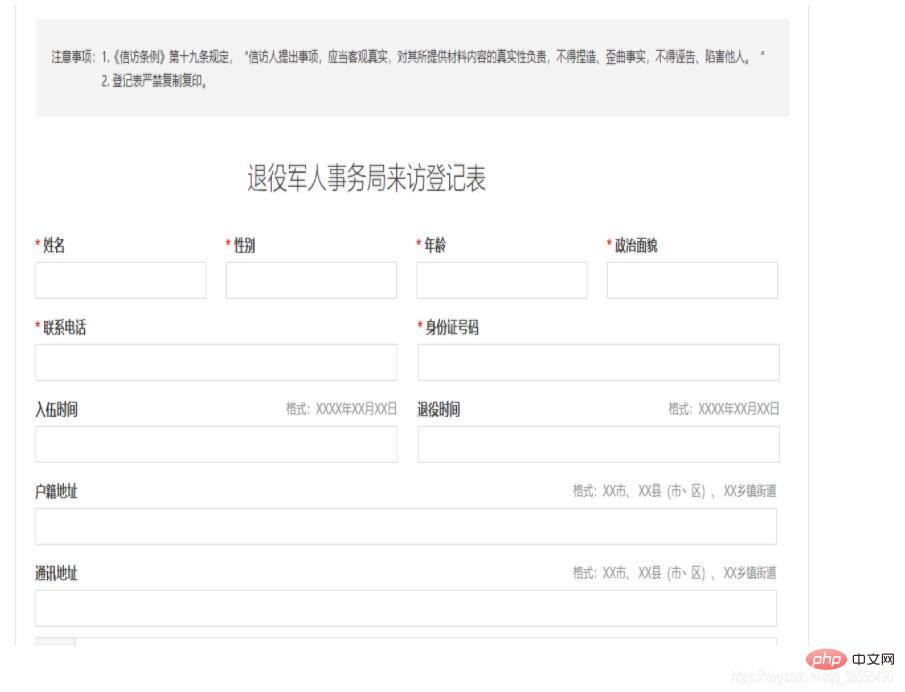
}Page effect:

Method 2:
This is a login ajax verification

Code example:
Submit button on the page:
<input type="button" id="loginsubmit" value="登录" />
js logic:
Analysis: When the user clicks the button At that time, I will
<script type="text/javascript">
var redirectUrl = "${redirect}";
var LOGIN = {
/*
3、进行账号密码的校验
*/
checkInput:function() {
if ($("#loginname").val() == "") {
alert("用户名不能为空");
$("#loginname").focus();
return false;
}
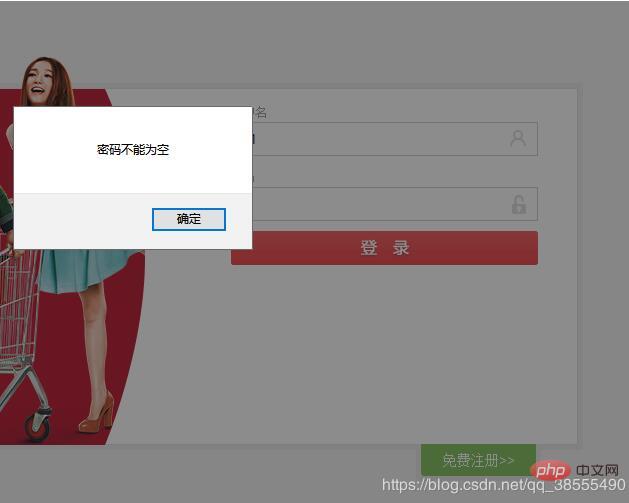
if ($("#nloginpwd").val() == "") {
alert("密码不能为空");
$("#nloginpwd").focus();
return false;
}
return true;
},
/*
4、进行登录
1.当账号密码校验不为空的时候进行后台校验
*/
doLogin:function() {
$.post("/user/login", $("#formlogin").serialize(),function(data){
if (data.status == 200) {
alert("登录成功!");
if (redirectUrl == "") {
location.href = "http://localhost:8082";
} else {
location.href = redirectUrl;
}
} else {
alert("登录失败,原因是:" + data.msg);
$("#loginname").select();
}
});
},
/*
2、进行登录校验
*/
login:function() {
if (this.checkInput()) {
this.doLogin();
}
}
};
/*
1、页面初始化的时候校验表单的数据
1.当用户点击登录的时候,绑定一个click事件
2.调用LOGIN对象的login方法,进行账号密码校验
*/
$(function(){
$("#loginsubmit").click(function(){
LOGIN.login();
});
});
</script>Rendering:

Related learning recommendations: js video tutorial
The above is the detailed content of Learn ajax to implement form verification method when submitting. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 Asynchronous data exchange using Ajax functions
Jan 26, 2024 am 09:41 AM
Asynchronous data exchange using Ajax functions
Jan 26, 2024 am 09:41 AM
How to use Ajax functions to achieve asynchronous data interaction With the development of the Internet and Web technology, data interaction between the front end and the back end has become very important. Traditional data interaction methods, such as page refresh and form submission, can no longer meet user needs. Ajax (Asynchronous JavaScript and XML) has become an important tool for asynchronous data interaction. Ajax enables the web to use JavaScript and the XMLHttpRequest object
 Understanding Ajax Frameworks: Explore Five Common Frameworks
Jan 26, 2024 am 09:28 AM
Understanding Ajax Frameworks: Explore Five Common Frameworks
Jan 26, 2024 am 09:28 AM
Understanding the Ajax Framework: Explore five common frameworks, requiring specific code examples Introduction: Ajax is one of the essential technologies in modern web application development. It has become an indispensable part of front-end development because of its features such as supporting asynchronous data interaction and improving user experience. In order to better understand and master the Ajax framework, this article will introduce five common Ajax frameworks and provide specific code examples to help readers gain an in-depth understanding of the usage and advantages of these frameworks. 1. jQuery jQuery is currently the most
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.






