Let's take a look at how Vue implements the whack-a-mole game

[Related learning recommendations: js video tutorial]
The example in this article shares with you the specific code for implementing the whack-a-mole game in Vue. For your reference, the specific content is as follows
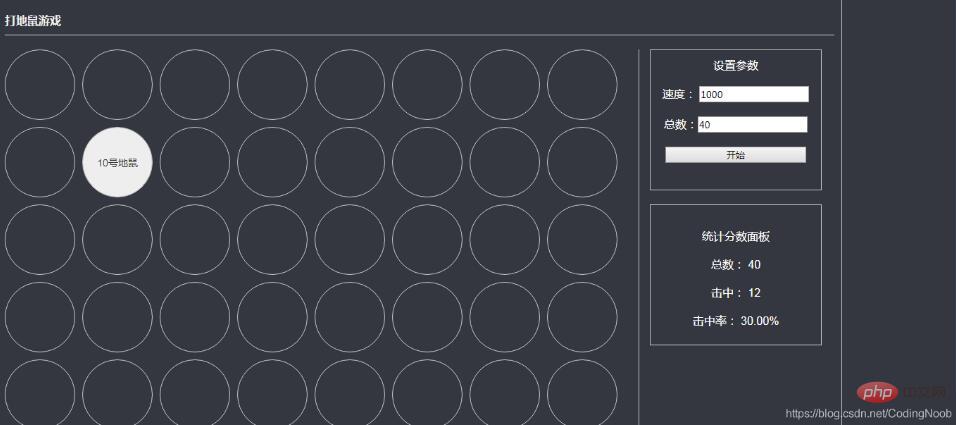
The rendering is as follows:

The code is as follows:
<template>
<p class="game">
<h2>打地鼠游戏</h2>
<p class="wraper">
<p class="item" v-for="n in TOTAL" :key="n">
<p :style="{'visibility': random === n ? 'visible' : 'hidden'}" @click="clickItem">{{n}}号地鼠</p>
</p>
</p>
<p class="scoped">
<p class="set">
<p>设置参数</p>
<p>
速度: <input type="number" v-model="setSpeed">
</p>
<p>
总数:<input type="number" v-model="setNum">
</p>
<p>
<button @click="playGame">开始</button>
</p>
</p>
<p class="count set">
<h3>统计分数面板</h3>
<h3>总数: {{TOTAL}}</h3>
<h3>击中: {{clickNum}}</h3>
<h3>击中率: {{level}}%</h3>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'App',
data () {
return {
clickFlag: true, // 单个地鼠只能点击一次
setNum: 40, // 绑定设置地洞数量
setSpeed: 1000, // 绑定设置地鼠出现速度
speed: 2000, // 地鼠出现速度
random: '', // 随机出现的地鼠位置
TOTAL: 40, // 地鼠总数
count: 0, // 统计总共出现了多少次地鼠同于判断不能大于总数
clickNum: 0, // 点中地鼠统计
timmerId: null
};
},
computed: {
// 统计打中的地鼠数量
level: function () {
let num = ((this.clickNum / this.TOTAL) * 100).toFixed(2) || 0;
return num;
}
},
created () {
},
mounted () {
},
methods: {
// 开始游戏
playGame () {
this.random = '';
this.speed = parseInt(this.setSpeed);
this.TOTAL = parseInt(this.setNum);
clearInterval(this.timmerId);
this.timmerId = setInterval(() => {
this.random = Math.floor(Math.random() * this.TOTAL + 1);
this.clickFlag = true; // 开放点击
this.count++;
if (this.count >= this.TOTAL) {
clearInterval(this.timmerId);
}
}, this.speed);
},
// 点击地鼠
clickItem () {
if (this.clickFlag) {
(this.count < this.TOTAL) && this.clickNum++;
this.clickFlag = false;
}
}
}
};
</script>
<style lang="less" scoped>
.game {
border: 1px solid #ccc;
width: 1200px;
padding: 10px;
user-select: none;
&::after {
content: "";
display: block;
clear: both;
}
h2 {
font-size: 16px;
color: #eee;
padding: 10px 0;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
}
.wraper {
width: 900px;
float: left;
}
.scoped {
width: 260px;
height: 540px;
float: left;
padding-left: 15px;
border-left: 1px solid #ccc;
h3 {
font-size: 16px;
color: #fff;
}
.set {
height: 200px;
width: 100%;
border: 1px solid #ccc;
p {
padding: 10px;
text-align: center;
color: #fff;
font-size: 16px;
button {
width: 90%;
}
}
}
.count {
.set;
margin-top: 20px;
padding-top: 25px;
text-align: center;
line-height: 40px;
h3 {
font-weight:normal;
}
}
}
.item {
display: inline-block;
height: 100px;
width: 100px;
border-radius: 50px;
margin: 0 10px 10px 0;
text-align: center;
line-height: 100px;
font-size: 20px;
border: 1px solid #ccc;
p {
height: 100%;
background: #eee;
border-radius: 50px;
}
}
}
</style>Recommended related pictures and texts: js tutorial (picture and text)
The above is the detailed content of Let's take a look at how Vue implements the whack-a-mole game. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




