 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy
Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy
Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy

[Related learning recommendations: php graphic tutorial]
Step one: Download and install the VSCode editor
Step 2: Download and install the PHPstudy integrated environment
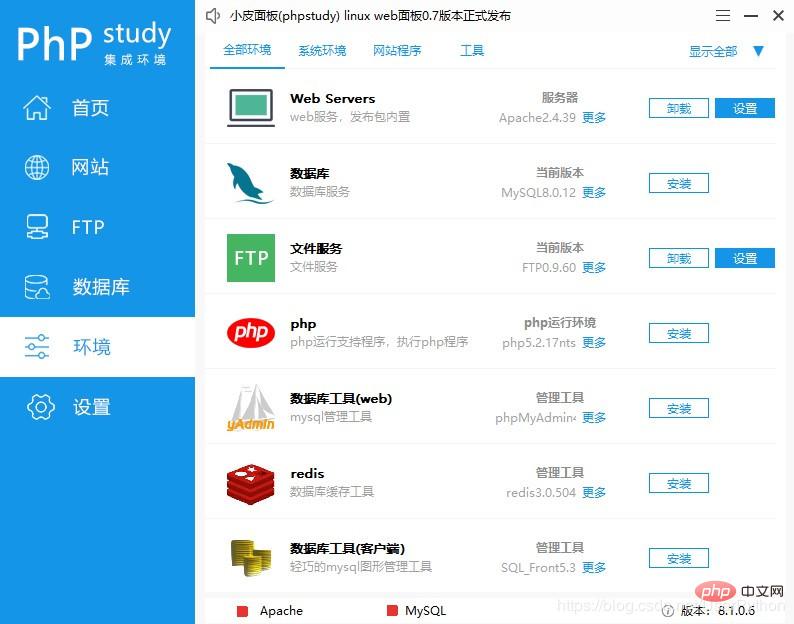
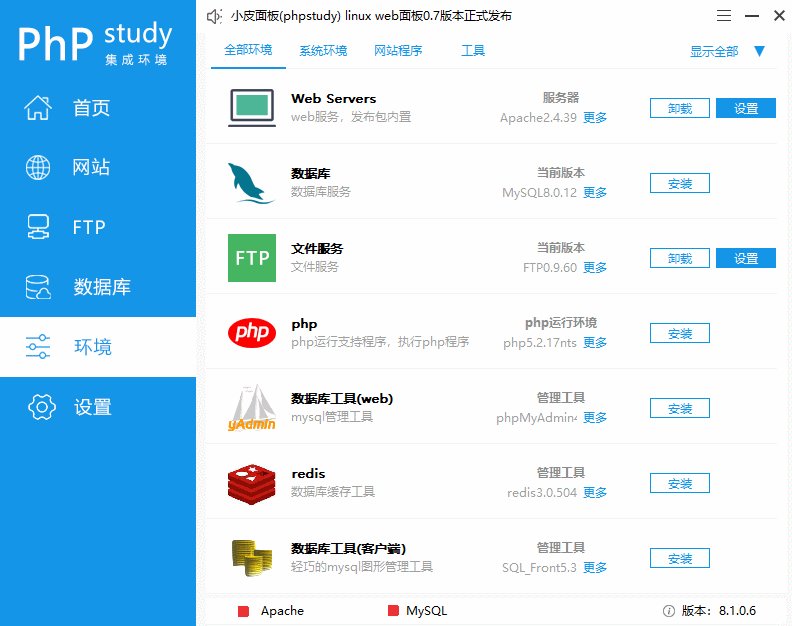
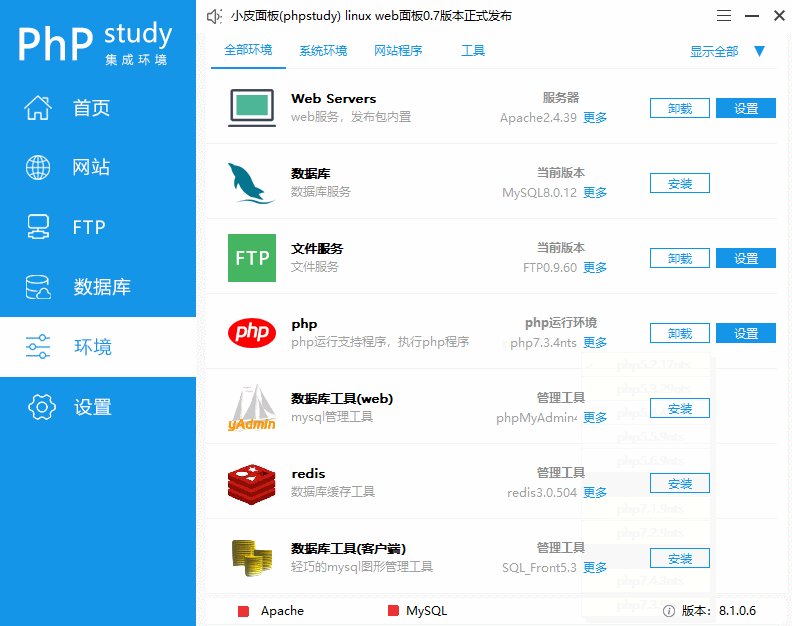
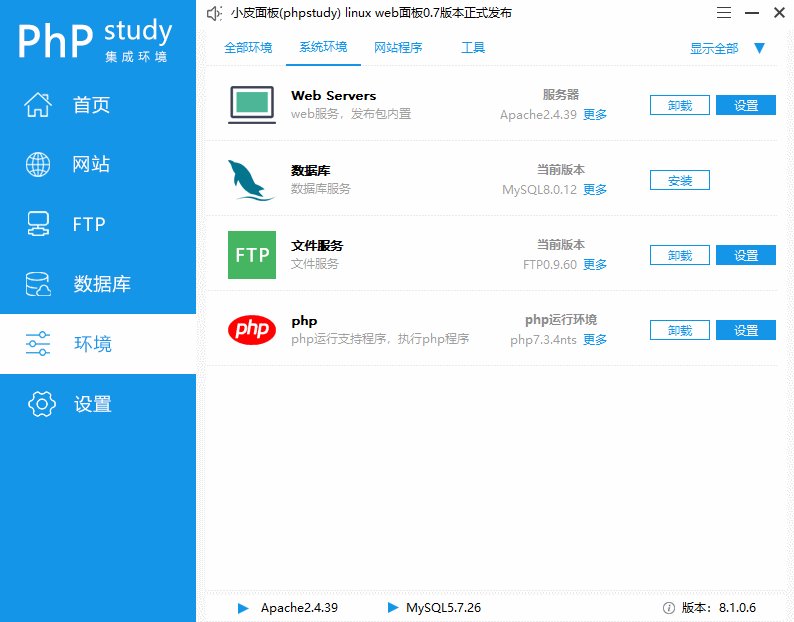
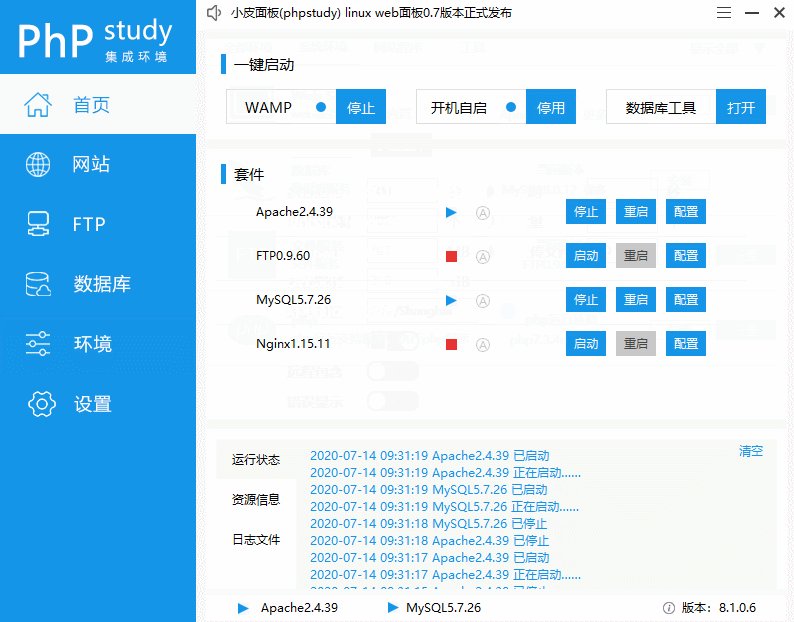
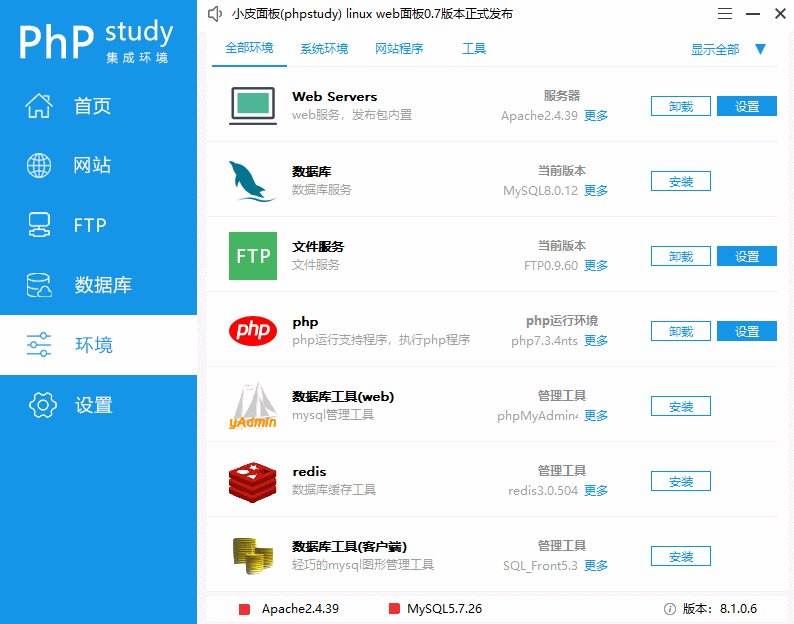
Step 3: Open PHPstudy and select the environment on the left side of the interface

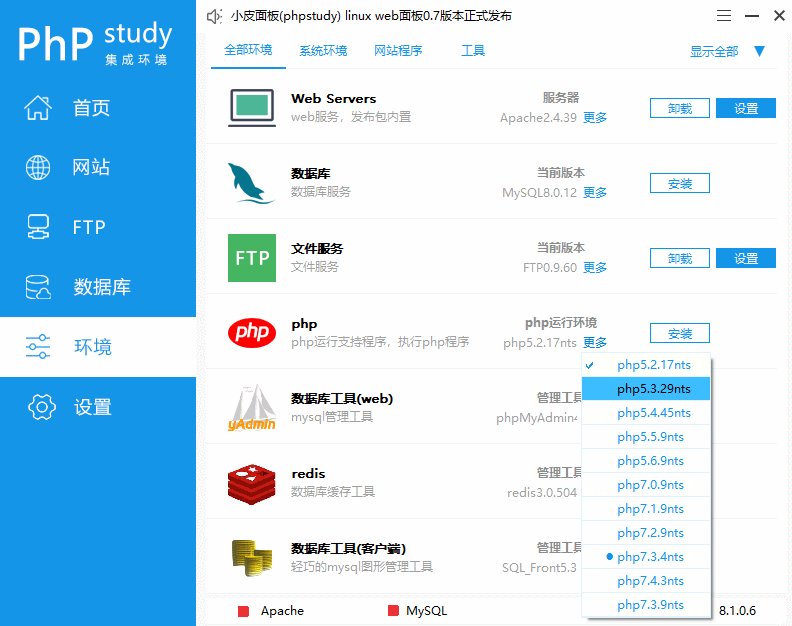
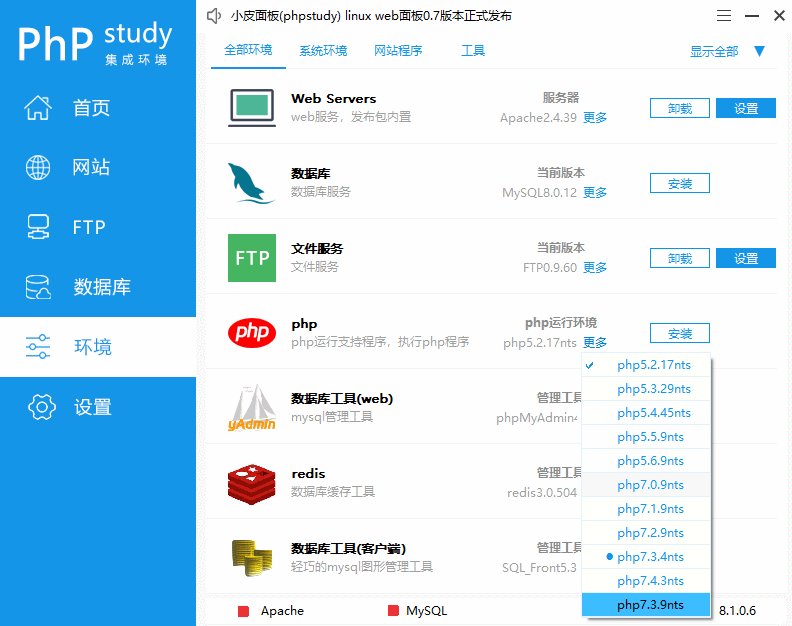
Step 4: Click More under the PHP running environment on the right and select the appropriate PHP version

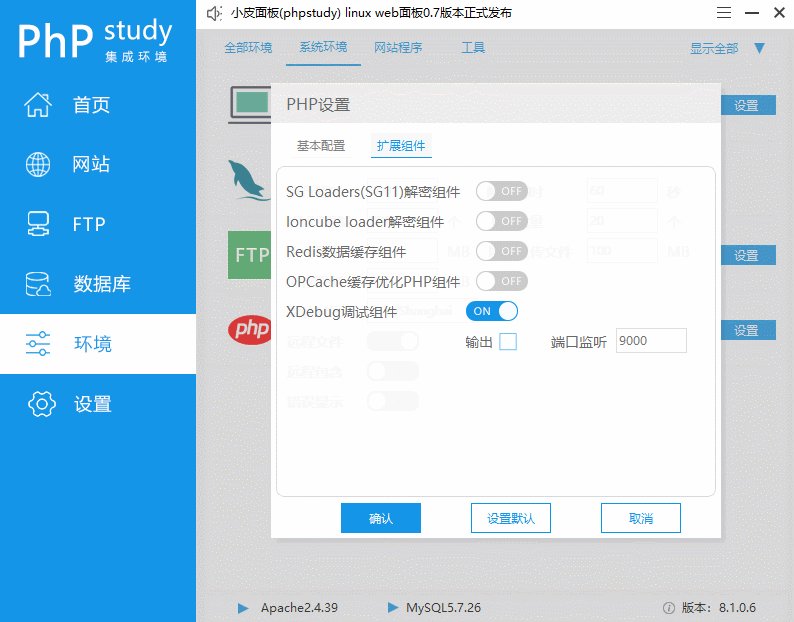
Step 5: Click the environment on the left side of PHPstudy, then click Settings in the PHP options on the right side, select the extension component in the pop-up interface, then click the XDebug debugging component, remember what the port listening number is, and finally click Confirm

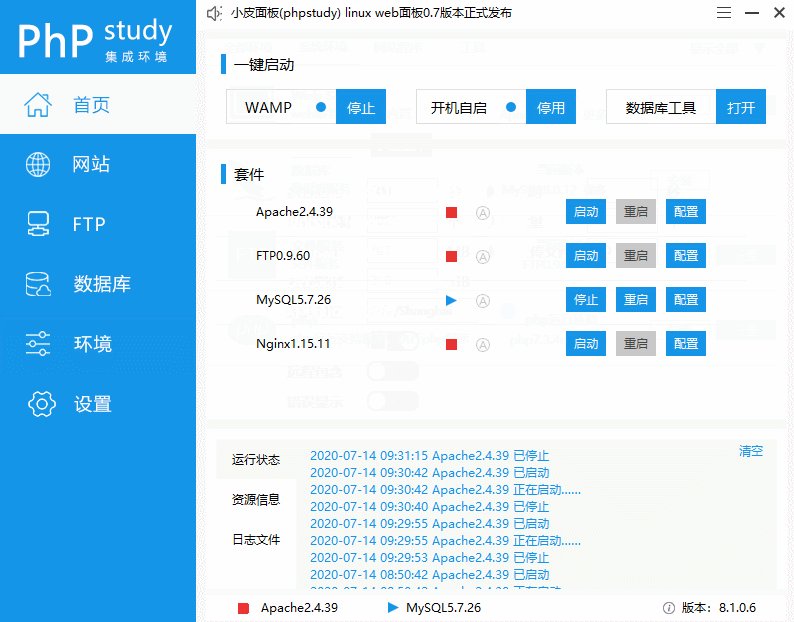
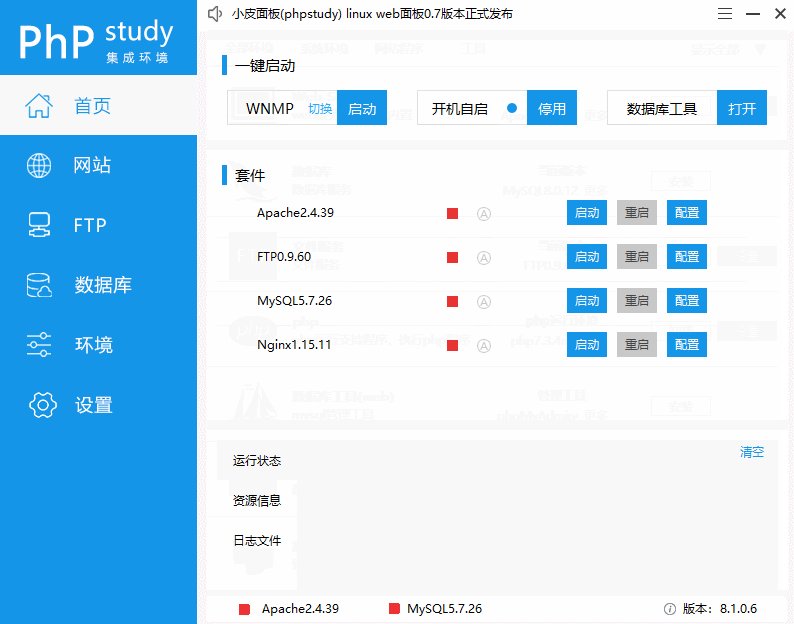
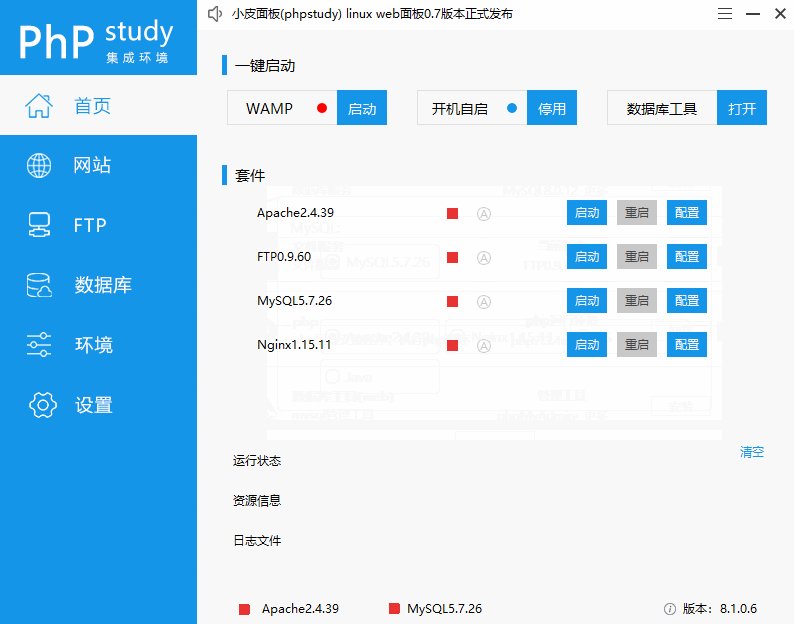
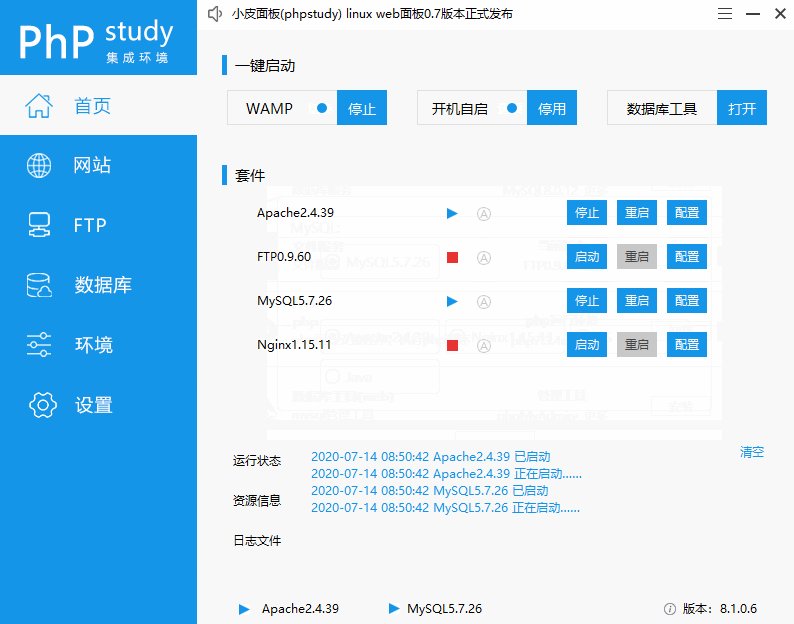
Step 6: Click the homepage on the left side of PHPstudy, click the WNMP red dot to switch to the appropriate Web server, and then click Start

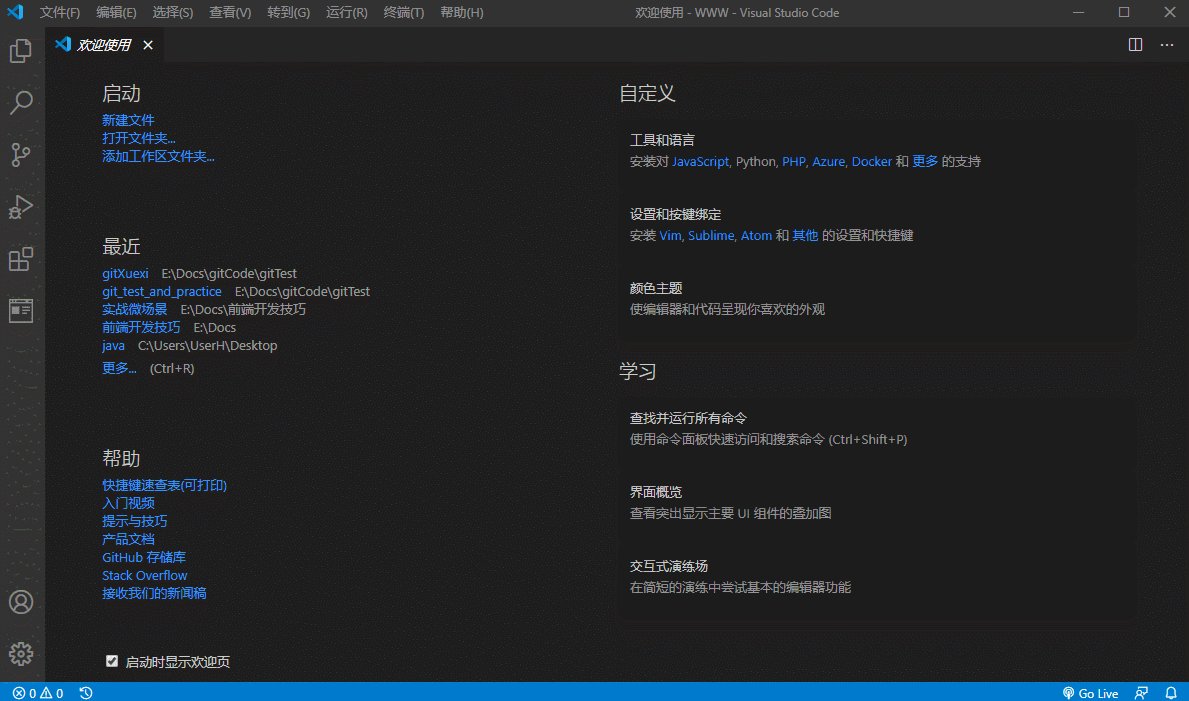
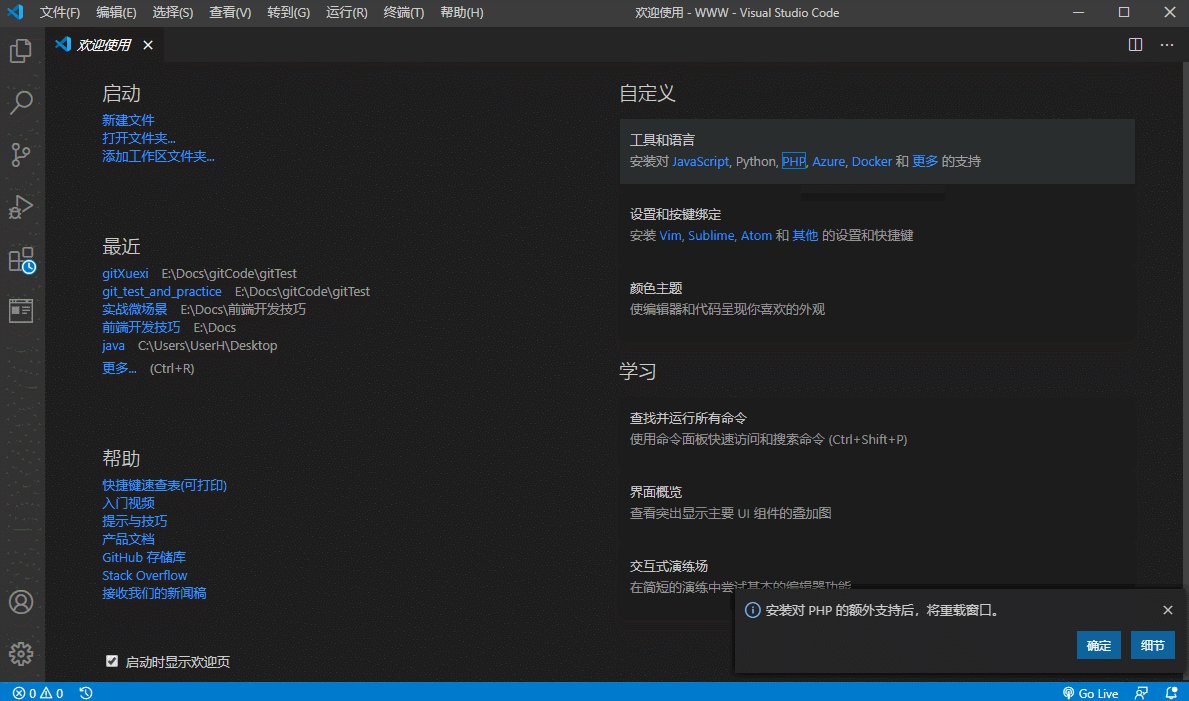
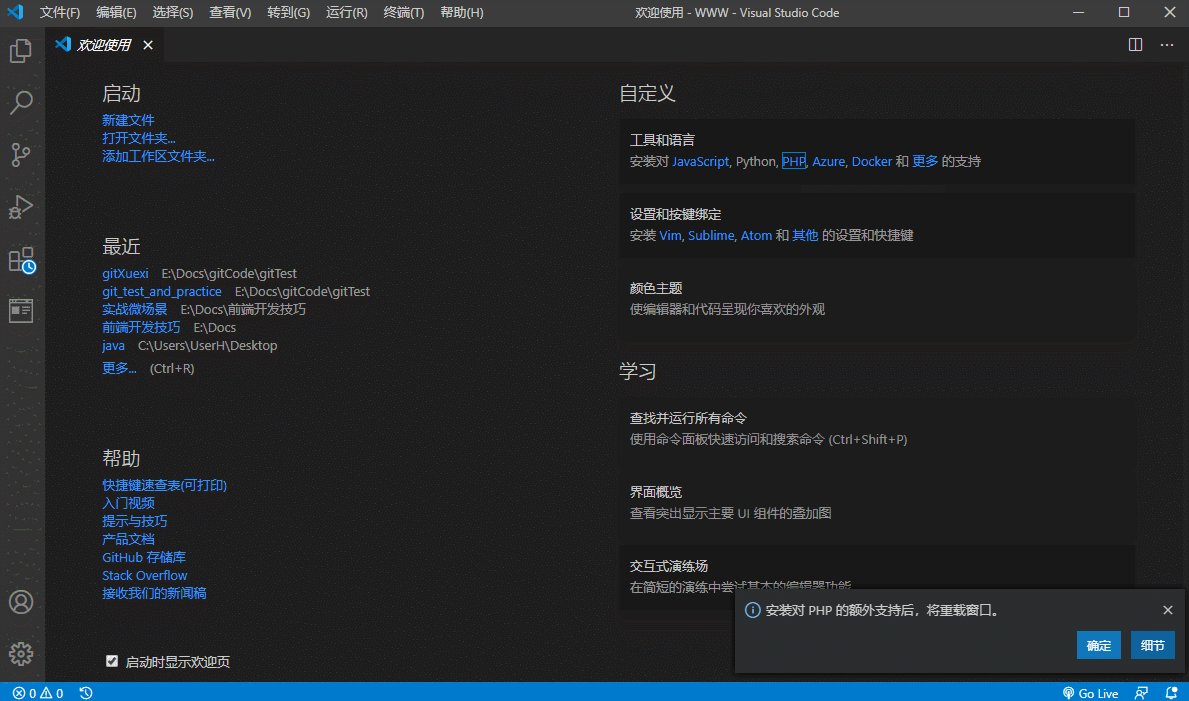
Step 7: Open the VSCode editor, find the tools and languages for the custom project in the welcome interface, and click to install additional support for PHP

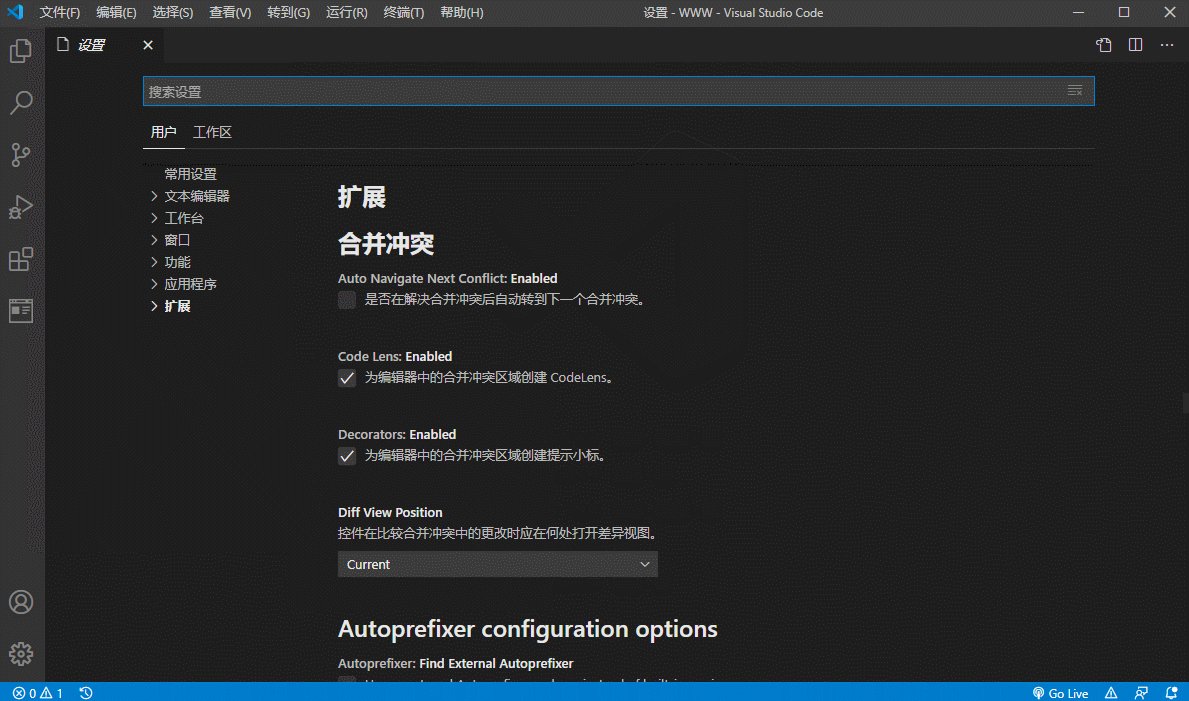
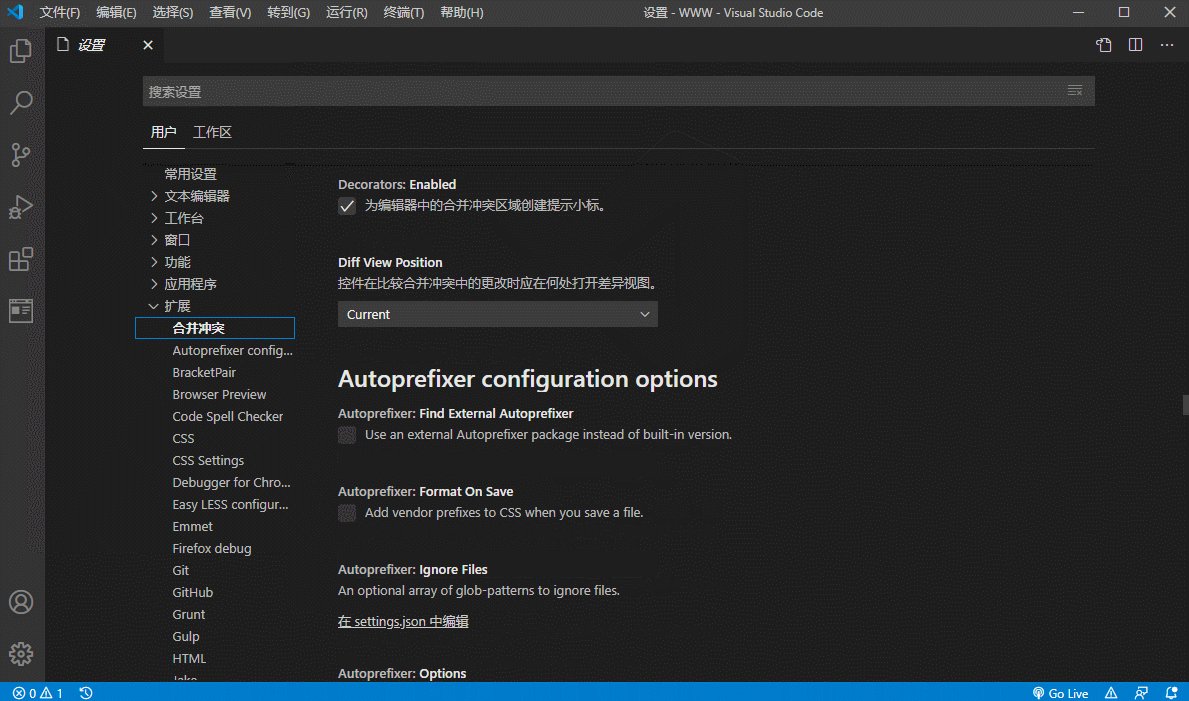
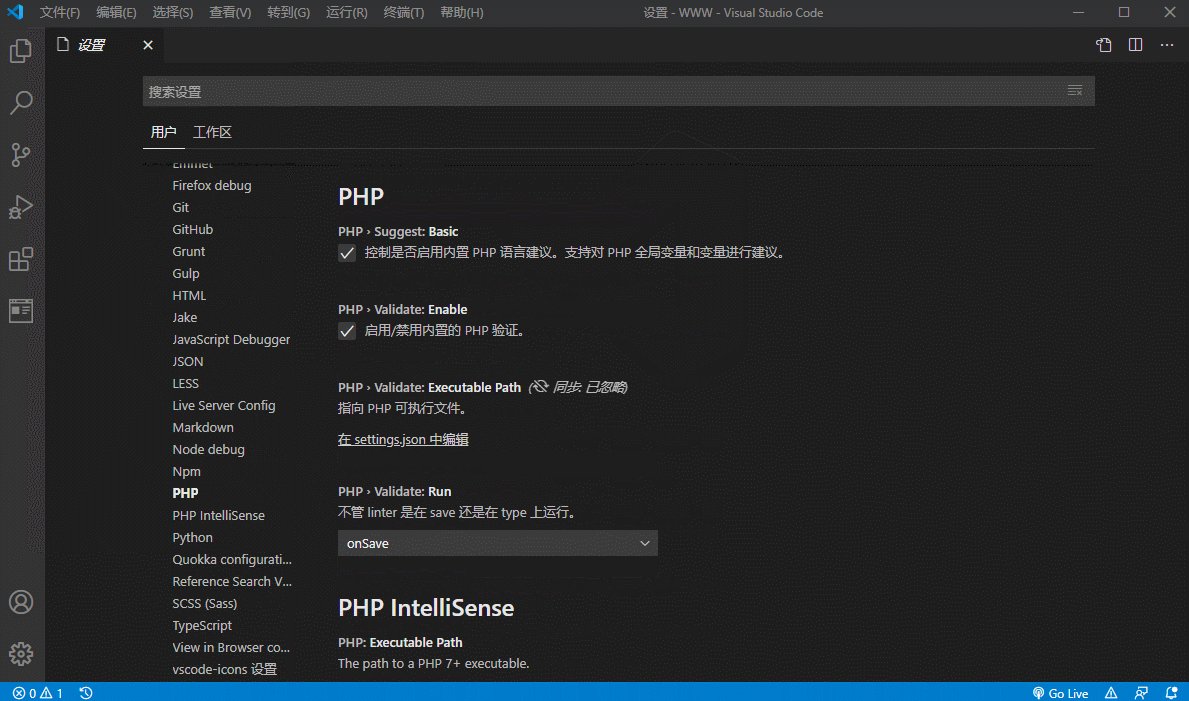
Step 8: Open the VSCode file-> Preferences-> Settings-> Extensions-> Find the PHP plug-in

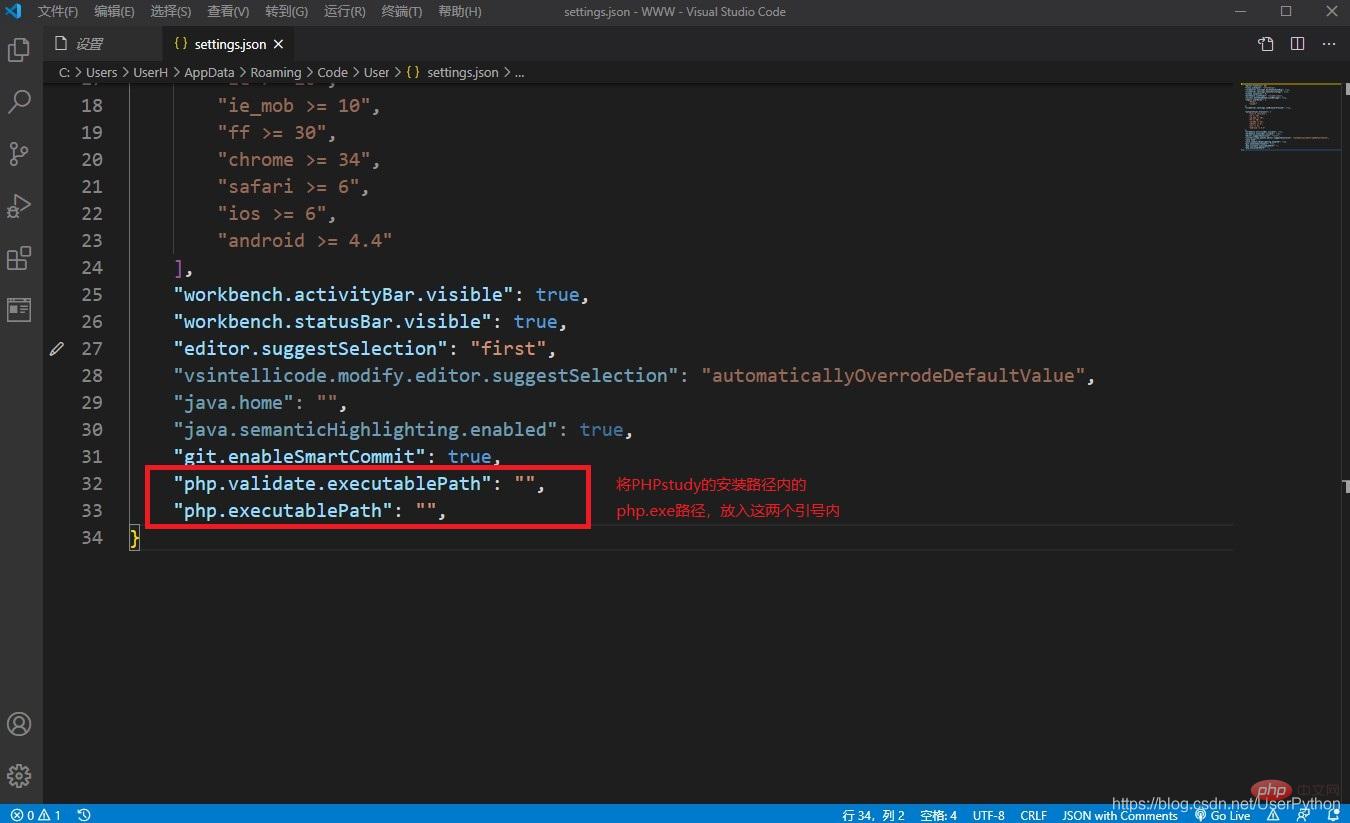
Step 9: Click on the settings.json files of PHP and PHP IntelliSense plug-in respectively

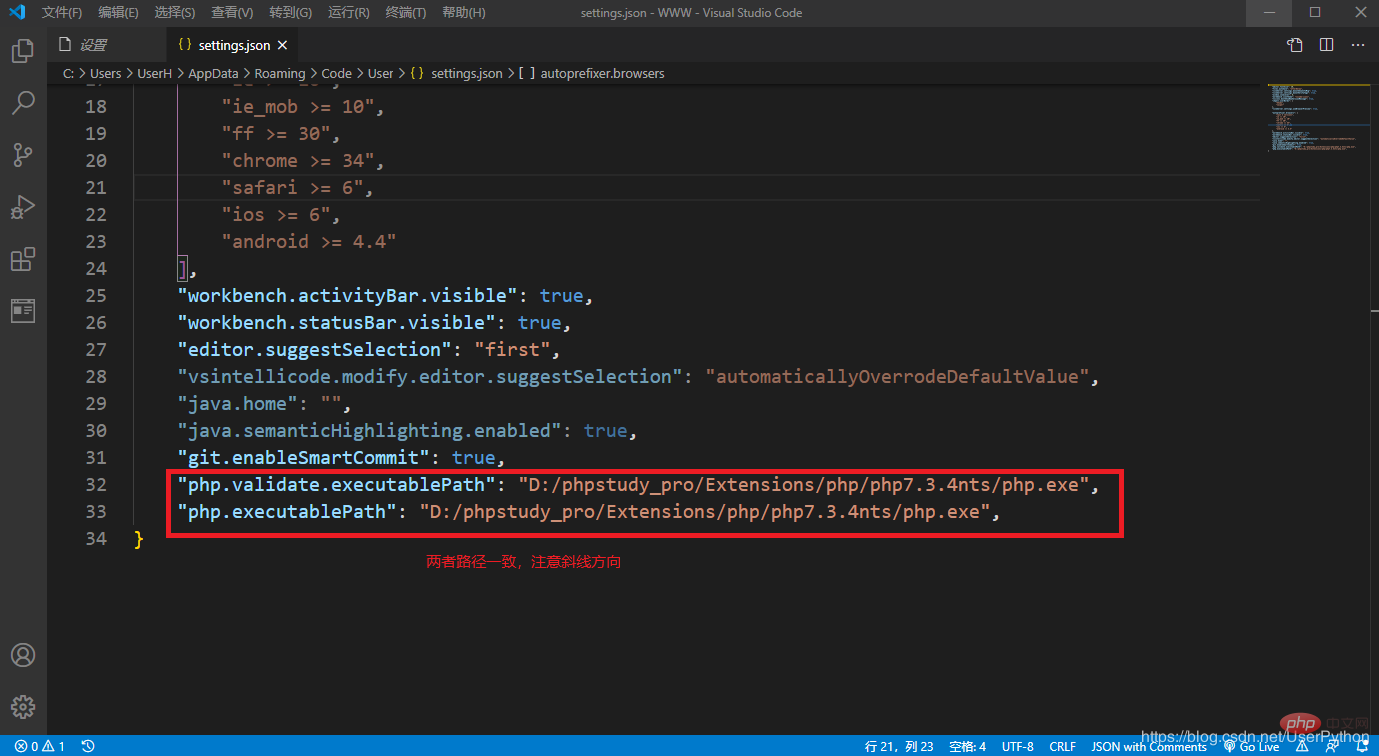
Step 10: Find the php.exe file path in the phpstudy installation path:
D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe; Copy this path to Find the php.validate.executablePath and php.executablePath attribute values in the json file in one step

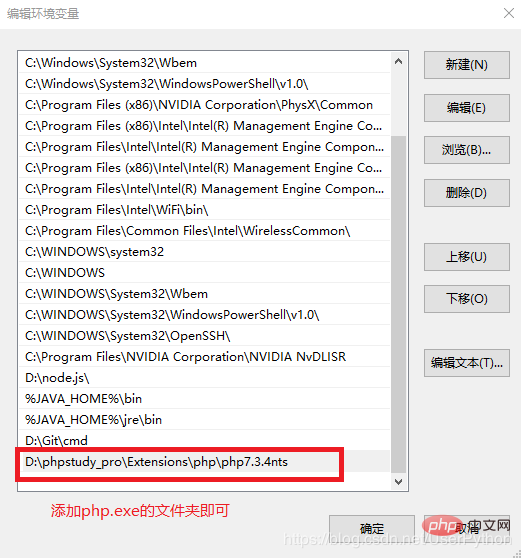
## Step 11: Change the php.exe Add the folder path to the environment variable

Step 12: Open cmd and enterphp -v
; if it appears PHP version information means the addition is successful, otherwise add it again

Step 13: Open VSCode and choose to open the WWW folder under the PHPstudy installation path :D:\phpstudy_pro\WWW
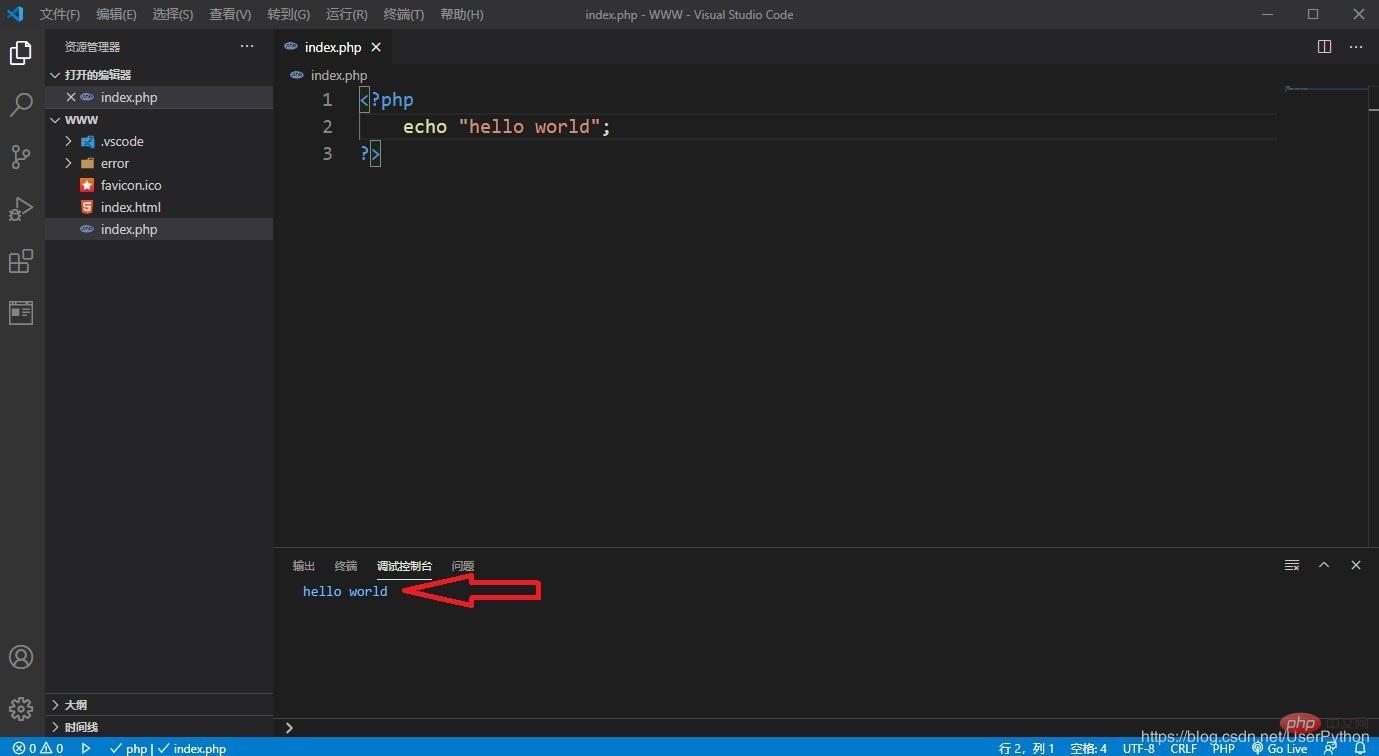
, create a new test.php file in the opened folder for testing; then click Start Debugging under Run in the menu bar, and you can see the output in the debugging console below Result; If the debugging console is not displayed, you can open a new terminal in the terminal of the menu bar

Step 14: If the tenth In the three steps, the vscode terminal console is not displayed. You can confirm whether the PHPstudy service is enabled, then open the browser and enter:http://localhost/index.html
in the URL bar. If it is displayed as shown below, Then the same configuration is successful. In the future, the PHP file can be placed in the WWW folder in the PHPstudy installation directory

Configuration successful
Related learning recommendations:php programming (video)
The above is the detailed content of Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required





