 Development Tools
Development Tools
 VSCode
VSCode
 Recommended practical VSCode plug-ins to improve development efficiency
Recommended practical VSCode plug-ins to improve development efficiency
Recommended practical VSCode plug-ins to improve development efficiency
This article recommends some practical VSCode plug-ins to improve development efficiency! ! It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

#Technology is open source and knowledge is shared.
Use knowledge to change our destiny and let our families live a better life.
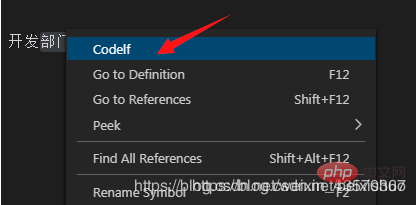
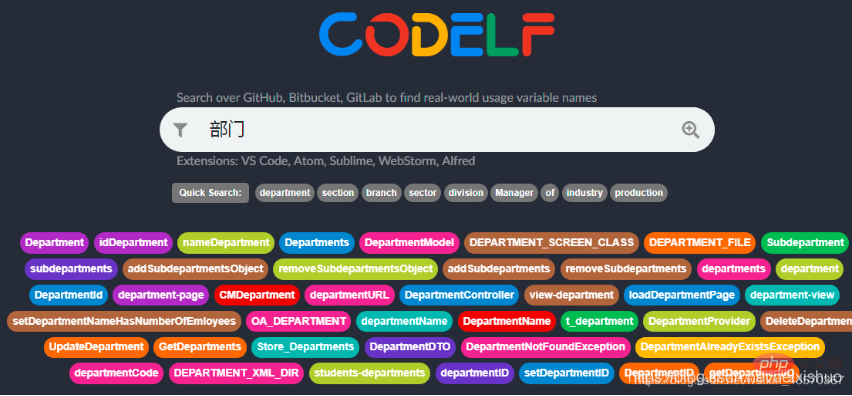
1. Codelf
Variable Naming Artifact






 ##4. Bracket Pair Colorizer
##4. Bracket Pair Colorizer
Pairs of colored brackets, allowing the brackets to have independent colors for easy identification

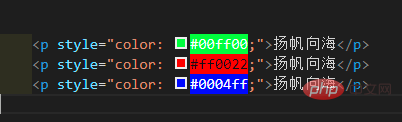
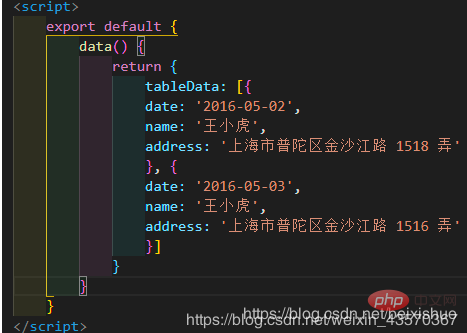
##5. Highlight Matching Tag

 When entering the path in the editor, it can automatically complete
When entering the path in the editor, it can automatically complete
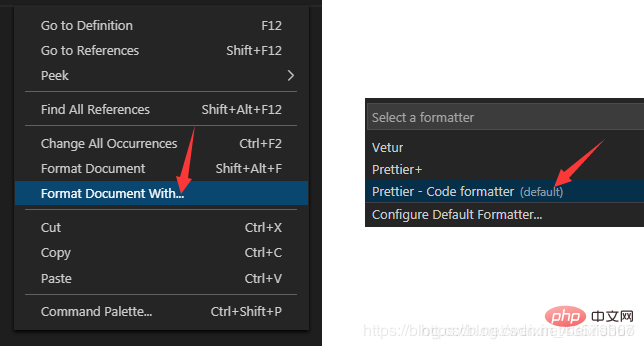
 ##7. Prettier - Code formatter
##7. Prettier - Code formatter
Format code
 8、Auto Close Tag
8、Auto Close Tag
Auto-complete tag
9. Auto Rename Tag
Automatically rename the html tag. If you modify the p tag to a, the ending tag p will be automatically modified to a
10. HTML Snippets
Intelligent prompts for HTML tags and their meanings
11. HTML CSS Support
When writing Class on the HTML tag, you can intelligently prompt the currently supported styles
12, indent-rainbow
Colored indent
 13. change-case
13. change-case
Convert naming style
##Recommended:  vscode basic tutorial
vscode basic tutorial
The above is the detailed content of Recommended practical VSCode plug-ins to improve development efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCode is a lightweight code editor suitable for multiple languages and extensions; VisualStudio is a powerful IDE mainly used for .NET development. 1.VSCode is based on Electron, supports cross-platform, and uses the Monaco editor. 2. VisualStudio uses Microsoft's independent technology stack to integrate debugging and compiler. 3.VSCode is suitable for simple tasks, and VisualStudio is suitable for large projects.
 Which code editor can run on Windows 7?
Apr 03, 2025 am 12:01 AM
Which code editor can run on Windows 7?
Apr 03, 2025 am 12:01 AM
Code editors that can run on Windows 7 include Notepad, SublimeText, and Atom. 1.Notepad: lightweight, fast startup, suitable for old systems. 2.SublimeText: Powerful and payable. 3.Atom: It is highly customizable, but it starts slowly.
 Visual Studio's Availability: Which Editions Are Free?
Apr 10, 2025 am 09:44 AM
Visual Studio's Availability: Which Editions Are Free?
Apr 10, 2025 am 09:44 AM
Free versions of VisualStudio include VisualStudioCommunity and VisualStudioCode. 1. VisualStudioCommunity is suitable for individual developers, open source projects and small teams. It is powerful and suitable for individual projects and learning programming. 2. VisualStudioCode is a lightweight code editor that supports multiple programming languages and extensions. It has a fast startup speed and low resource usage, making it suitable for developers who need flexibility and scalability.
 Which Windows support Visual Studio?
Apr 02, 2025 pm 02:12 PM
Which Windows support Visual Studio?
Apr 02, 2025 pm 02:12 PM
Windows versions supported by VisualStudio include Windows 10, Windows 11, Windows 7, and Windows 8.1. 1) It is recommended to use Windows 10 or Windows 11 for the latest features and best support. 2) Ensure that the hardware configuration is sufficient, especially when developing large-scale projects. 3) VisualStudio2022 supports Windows 11 more optimized, providing better performance and user experience.
 How do I make a program compatible with Windows 8?
Apr 07, 2025 am 12:09 AM
How do I make a program compatible with Windows 8?
Apr 07, 2025 am 12:09 AM
To make the program run smoothly on Windows 8, the following steps are required: 1. Use compatibility mode, detect and enable this mode through code. 2. Adjust API calls and select the appropriate API according to the Windows version. 3. Perform performance optimization, try to avoid using compatibility mode, optimize API calls and use general controls.
 Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
VS Code extensions pose malicious risks, such as hiding malicious code, exploiting vulnerabilities, and masturbating as legitimate extensions. Methods to identify malicious extensions include: checking publishers, reading comments, checking code, and installing with caution. Security measures also include: security awareness, good habits, regular updates and antivirus software.
 Visual Studio: Exploring Pricing and Licensing Options
Apr 13, 2025 am 12:03 AM
Visual Studio: Exploring Pricing and Licensing Options
Apr 13, 2025 am 12:03 AM
Visual Studio is available in three versions: Community Free Edition is for individuals and small teams, Professional Paid Edition is for professional developers and small and medium teams, and Enterprise Ultimate Edition is for large enterprises and complex projects.
 How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
In VS Code, you can run the program in the terminal through the following steps: Prepare the code and open the integrated terminal to ensure that the code directory is consistent with the terminal working directory. Select the run command according to the programming language (such as Python's python your_file_name.py) to check whether it runs successfully and resolve errors. Use the debugger to improve debugging efficiency.



