

Although there are only 10 questions, they cover all aspects of angular development, including basic knowledge points, problems encountered during the development process, and more open questions. To identify the interviewer's basic level and project experience, if you were interviewing a year ago, it would definitely be a transition from comedy to tragedy? (PS: The answer is for reference only~).
Related tutorial recommendations: "angular Tutorial"
ng-show/ng-hide and ng-if## The difference between #?
display. And ng-if actually controls the addition and deletion of dom nodes. Therefore, if we load DOM nodes based on different conditions, then the performance of ng-if is better than ng-show.
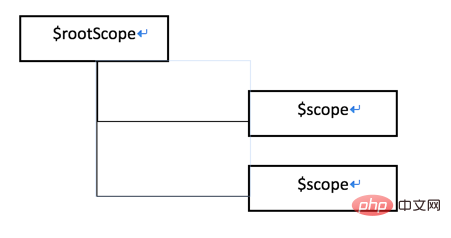
and and# The difference between ##$scope? is the father of all $scope on the page.
 Let’s take a look at how to generate
Let’s take a look at how to generate
and $scope. step1: Angular parses
and creates $rootScope in memory. step2: Angular returns to continue parsing, finds the
expression, and parses it into a variable. step3: Then the div with
will be parsed and pointed to a controller function. At this time, the controller function becomes a $scope object instance. 3. How does the expression
, it will set a $watch. And $interpolation will return a function with context parameters. When the function is finally executed, the expression $parse is transferred to that scope. 4. What is the digest cycle in Angular?
$watch()?var customTimeout = $timeout(function () {
// your code
}, 1000);
$timeout.cancel(customTimeout);Stop a
$watch:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// .$watch() 会返回一个停止注册的函数
function that we store to a variable
var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty’, function (newVal) {
if (newVal) {
// we invoke that deregistration function, to disable the watch
deregisterWatchFn();
...
}
});</pre><div class="contentsignin">Copy after login</div></div>6. How can I set the restrict in Angular Directive? What is the difference between @,=,& in scope?
Matching attributes
Match tag
Match class
In the scope, @,=,& represent respectively when doing value binding
angular.module('docsIsolationExample', [])
.controller('Controller', ['$scope', function($scope) {
$scope.alertName = function() {
alert('directive scope &');
}
}])
.directive('myCustomer', function() {
return {
restrict: 'E',
scope: {
clickHandle: '&'
},
template: '<button ng-click="testClick()">Click Me</button>',
controller: function($scope) {
$scope.testClick = function() {
$scope.clickHandle();
}
}
};
});<div ng-app="docsIsolationExample"> <div ng-controller="Controller"> <my-customer click-handle="alertName()"></my-customer> </div> </div>
$$childHead, etc.
$compileProvider
myApp.config(function ($compileProvider) {
$compileProvider.debugInfoEnabled(false);
});使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的console.time()也可以借助开发者工具以及Batarang
console.time("TimerName");
//your code
console.timeEnd("TimerName");这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jquery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。(?Po主就是这样的人,希望不要被嘲笑,业务却是赶着走)
所以我觉得两种框架说完全不能一起用肯定是错的,但是我们还是应该尽力去遵循angular的设计。
我们可以使用karam+jasmine 进行单元测试,我们通过ngMock引入angular app然后自行添加我们的测试用例。
一段简单的测试代码:
describe('calculator', function () {
beforeEach(module('calculatorApp'));
var $controller;
beforeEach(inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});
关于测试,大家可以看下使用karma进行angular测试
除了Karam , Angular.js团队推出了一款e2e(end-to-end)的测试框架protractor
相关推荐:编程教学
The above is the detailed content of 10 Angular interview questions that range from happy to sad. For more information, please follow other related articles on the PHP Chinese website!
 A complete list of commonly used public dns
A complete list of commonly used public dns
 python comment shortcut keys
python comment shortcut keys
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 How to use left join
How to use left join
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 How to insert page numbers in ppt
How to insert page numbers in ppt
 How to find the median of an array in php
How to find the median of an array in php
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files