How to draw a triangle using css
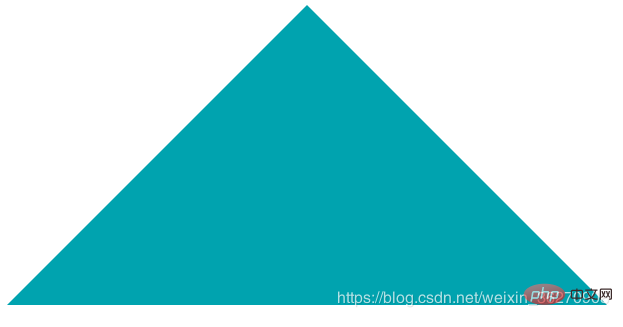
First let’s take a look at the renderings:
(Video tutorial recommendation: css video tutorial)

Implementation code:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/* css3绘制三角形 */
.triangle{
width: 0px; /*设置宽高为0,所以div的内容为空,从才能形成三角形尖角*/
height: 0px;
border-bottom: 200px solid #00a3af;
border-left: 200px solid transparent; /*transparent 表示透明*/
border-right: 200px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>For those who still don’t understand, you can read the following
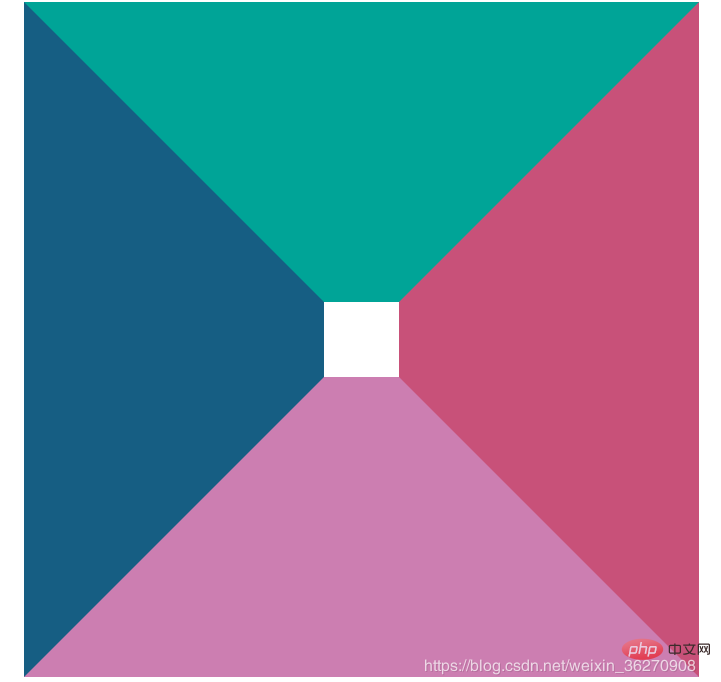
1. Set the div to have a certain width and height, and set borders on the four sides
.triangle{
width: 50px;
height: 50px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}The above code sets the div to have a certain width and height. When setting borders on four sides, the effect is as follows:

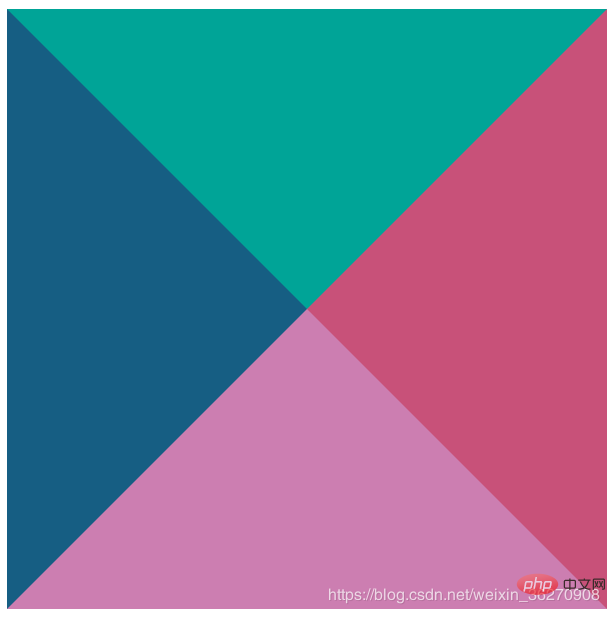
2. Set the div width and height to 0, and set the border width on all four sides to 200px
.triangle{
width: 0px;
height: 0px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}The above code sets the div width When the height is 0 and the four borders are set to different colors, the effect is as follows:

(recommended related tutorials: CSS tutorial)
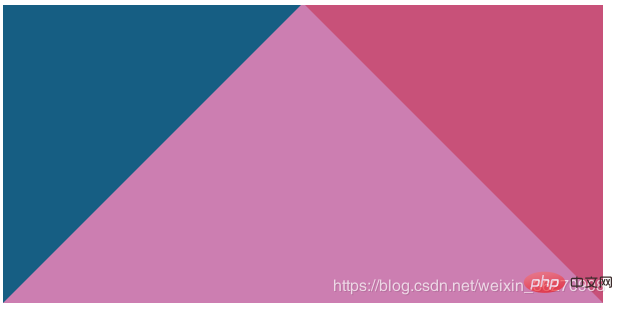
3 , then the div width and height are still 0, remove border-top
.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}The above code sets the div width and height to 0, and only sets the bottom border and left and right borders, the effect is as follows:

4. Finally, we found that by setting the color of border-bottom and making the left and right borders transparent, we can get a triangle
.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
}Final effect:

The above is the detailed content of How to draw a triangle using css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
Bootstrap provides a simple guide to setting up navigation bars: Introducing the Bootstrap library to create navigation bar containers Add brand identity Create navigation links Add other elements (optional) Adjust styles (optional)




