Sample applet to generate posters (java backend)

【相关学习推荐:小程序开发教程】
实现方案
前端人员,提供相关的html页面, 后端人员提供接口,前端人员通过参数设置html页面需要渲染的内容, 最后使用wkhtmltoimage或者phantomjs 对html 进行截图生成海报, 个人感觉wkhtmltoiamge 比phantomjs 要快一点,稳定一点我主要说下wkhtmltoimage的实现方案
实现步骤
安装环境
官网地址:https://wkhtmltopdf.org/
windows: 下载安装包安装即可
linux: 下载对应的安装包 ,还需安装对应中文字体(phantomjs 也需要安装字体),html中需要声明引用
yum install libjpeg libXrender libXext xorg-x11-fonts-75dpi.noarch xorg-x11-fonts-Type1 bitmap-fonts-cjk
rpm -ivh wkhtmltox-0.12.6-1.centos7.x86_64.rpm
安装字体
yum install bitmap-fonts-cjk
mkdir /usr/share/fonts/win
拷贝字体到 /usr/share/fonts/win下
cd /usr/share/fonts/win
mkfontscale
mkfontdir
fc-cache
相关代码
利用java 执行命令 调用wkhtmltoImage 设置相关参数,具体参数查看wkhtmltoImage 命令提示
package com.yumingzhu.wxweb.util;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
/**
* @Description
* @Author yumigzhu
* @Date 2020/7/22 20:12
*/
public class CustomWKHtmlToPdfUtil {
private static String tempPath = "C:/apps/tmpFile";// 图片保存目录
public static String getCommand(String htmlToImage, String sourceFilePath, String targetFilePath) {
//--quality 设置为50 是比较合适的, 默认的94 可能会导致图片文件过大
ProcessBuilder pb = new ProcessBuilder(htmlToImage, "--crop-w", "800", "--width", "800","--quality", "50",
sourceFilePath, targetFilePath);
Process process;
try {
process = pb.start();
//注意,调用process.getErrorStream()而不是process.getInputStream()
BufferedReader errStreamReader = new BufferedReader(new InputStreamReader(process.getErrorStream()));
System.out.println("read errstreamreader");
String line = null;
line = errStreamReader.readLine();
while (line != null) {
System.out.println(line);
line = errStreamReader.readLine();
}
process.destroy();
System.out.println("destroyed process");
} catch (IOException e) {
e.printStackTrace();
}
return targetFilePath;
}
public static void main(String[] args) throws Exception {
String imagePath = tempPath + "/" + System.currentTimeMillis() + ".png";//图片路径
System.out.println(imagePath);
String htmlToImage = "E:\\softwareAPP\\wkhtmltopdf\\bin\\wkhtmltoimage.exe";
CustomWKHtmlToPdfUtil.getCommand(htmlToImage,
"file:///G:/share/text_none_title_share/index.html",
imagePath);
System.out.println("执行完成");
}
}踩坑记录
如果html页面设置的宽高比较小, 这样截出来的图片也会比较小,比较模糊,, 增大html 的宽高,可以使图片更清晰,这样会导致截出来的图片文件更大,这样用户在小程序下载过程会更慢,这里需要自己权衡
wkhtmlImage 对 css3 linear-gradient 不支持,不能使用样式下划线,可以考虑使用图片代替
中文字体需要声明引用,才能生效
相关学习推荐:java基础教程
The above is the detailed content of Sample applet to generate posters (java backend). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
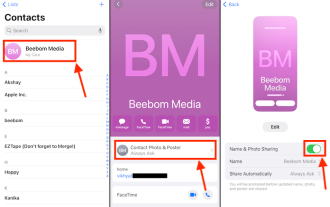
Learn the correct way to set up Contact Photos and Posters Contact Photos and Posters is a new feature that can be set up in iOS 17 for your contact cards and other contacts saved on your iPhone. For those who don’t know, the feature allows you to personalize the look of your call screen with custom posters, which you can design with photos, names, colors, fonts, emojis, and Memoji. Once created, contact posters can be shared with your saved contacts or restricted so that only a few selected people can view them. To learn how to create your own contact poster and how to share it with others, you can check out the guide at the following link: Contact Photos and Contact Posters Disabled: 8 Fixes Explained Despite Setting Contact Photos
 6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
1. Check if your iPhone supports iOS17 If the contact poster feature does not work on your iPhone, the first thing you should do is check if your iPhone supports iOS17. This new feature is only available on iPhones running iOS 17, so be sure to update your phone to the latest update. Additionally, even if your iPhone is running iOS17, your contacts should have iPhones with iOS17 updates. Here is a list of all iPhones that support iOS17: iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to Personalize Calls on iPhone Apple’s iOS 17 introduces a new feature called Contact Posters that allows you to personalize the look of your call screen on your iPhone. This feature allows you to design a poster using selected photos, colors, fonts, and Memoji as contact cards. So when you make a call, your custom image will appear on the recipient's iPhone exactly as you envisioned. You can choose to share your unique contact poster with all your saved contacts, or choose who can see it. Likewise, during a call exchange, you will also see other people's contact posters. Additionally, Apple lets you set specific contact photos for individual contacts, making calls from those contacts
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 How to make a word poster
Mar 19, 2024 pm 07:50 PM
How to make a word poster
Mar 19, 2024 pm 07:50 PM
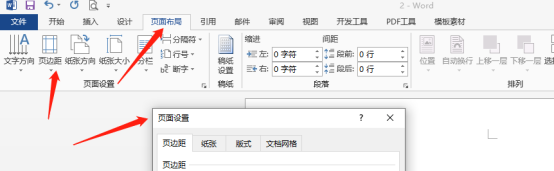
Don't think that Word can only edit and process simple text. In fact, as one of the commonly used office software, Word's functions are very powerful, but some functions have not been discovered or used by the public, and they are not known to the public. For example, did you know that Word can create posters? If you haven't used Word to make a poster, then try it with me and let's make a simple and beautiful Word poster! 1. First, we create and open a word document. Then, find [Page Design] in the menu bar, then click [Page Spacing], and among the page margin options, we select "Custom Margins". 2. Set the parameters as shown below. We need to set all the page margin parameters to 0. After that, click
 How to protect the privacy of contact photos and posters on iPhone
Sep 18, 2023 am 10:49 AM
How to protect the privacy of contact photos and posters on iPhone
Sep 18, 2023 am 10:49 AM
Who can view your contact photos and posters on iPhone? Apple offers options for personalizing how you appear on someone's iPhone when they call or send a message. The options include Memoji, simple text, or a custom photo with effects as your contact photo and display image. You are free to change these selections at any time and switch between profiles on the contact card. Additionally, Apple is giving you the ability to control who can view and access photos or display images of your choice on iOS17. You can decide to share these with individuals saved in your contact list, or you can set your iPhone to prompt you every time you interact with a contact. If you wish, you can also disable the name permanently
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l






