How to implement page jump in mini program
How to implement page jump in the mini program: 1. Use navigation components, labels, and page links to achieve it; 2. Add listening to the bindtap event to the page layout, and use [wx.navigatorTo] in the method to achieve it. Realize the jump; 3. Realize the jump through [wx.redirectTo].

[Related learning recommendations: 小program development】
How to implement page jump in mini program:
1. Use navigation components, labels, and page links to achieve it (you can find that there is a background when clicking)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
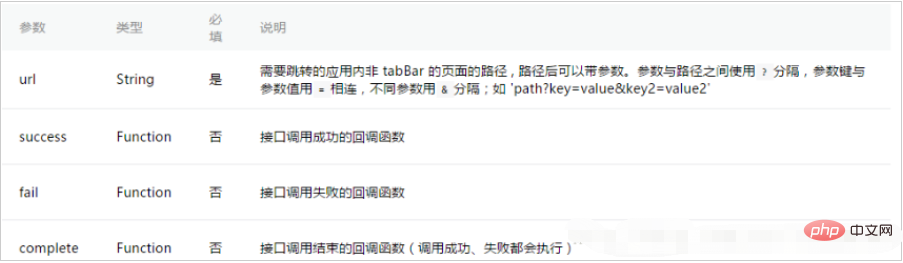
Parameters As follows

2. Add a listener for the bindtap event to the page layout, and then in the method, use wx.navigatorTo to implement the jump (retain the current page and jump to the application within the For a certain page, use wx.navigateBack to return to the original page)
Add monitoring bindtap event in my.wxml
<view bindtap='jump'>跳转</view>
Realize jump in my.js
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}The parameters are as follows

3. Jump through wx.redirectTo (close the current page and jump to a page in the application)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
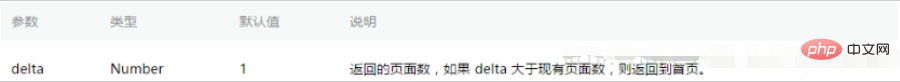
}The parameters are as follows

4. Return to the previous level through wx.navigateBack (close the current page. Return to the previous page or multi-level page).
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
Related learning recommendations: WeChat public account development tutorial
The above is the detailed content of How to implement page jump in mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of PHP page jump function: page jump skills of header, location, redirect and other functions
Nov 18, 2023 pm 05:08 PM
Detailed explanation of PHP page jump function: page jump skills of header, location, redirect and other functions
Nov 18, 2023 pm 05:08 PM
Detailed explanation of PHP page jump functions: Page jump techniques for header, location, redirect and other functions, which require specific code examples. Introduction: When developing a Web website or application, jumping between pages is an essential function. PHP provides a variety of ways to implement page jumps, including header functions, location functions, and jump functions provided by some third-party libraries, such as redirect. This article will introduce in detail how to use these functions
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Use uniapp to achieve page jump animation effect
Nov 21, 2023 pm 02:15 PM
Use uniapp to achieve page jump animation effect
Nov 21, 2023 pm 02:15 PM
Title: Using uniapp to achieve page jump animation effect In recent years, the user interface design of mobile applications has become one of the important factors in attracting users. Page jump animation effects play an important role in improving user experience and visualization effects. This article will introduce how to use uniapp to achieve page jump animation effects, and provide specific code examples. uniapp is a cross-platform application development framework developed based on Vue.js. It can compile and generate applications for multiple platforms such as mini programs, H5, and App through a set of codes.
 PHP code example: How to use POST to pass parameters and implement page jumps
Mar 07, 2024 pm 01:45 PM
PHP code example: How to use POST to pass parameters and implement page jumps
Mar 07, 2024 pm 01:45 PM
Title: PHP code example: How to use POST to pass parameters and implement page jumps In web development, it often involves the need to pass parameters through POST and process them on the server side to implement page jumps. PHP, as a popular server-side scripting language, provides a wealth of functions and syntax to achieve this purpose. The following will introduce how to use PHP to implement this function through a practical example. First, we need to prepare two pages, one to receive POST requests and process parameters
 How to use routing to implement page jump in Vue?
Jul 21, 2023 am 08:33 AM
How to use routing to implement page jump in Vue?
Jul 21, 2023 am 08:33 AM
How to use routing to implement page jump in Vue? With the continuous development of front-end development technology, Vue.js has become one of the most popular front-end frameworks. In Vue development, page jump is an essential part. Vue provides VueRouter to manage application routing, and seamless switching between pages can be achieved through routing. This article will introduce how to use routing to implement page jumps in Vue, with code examples. First, install the vue-router plugin in the Vue project.






