What is the difference between graphic design and UI design
The difference between graphic design and UI design is: 1. The graphic design implementation process is realized using printing technology, such as a business card, while the UI design implementation process uses level code; 2. Graphic design is done by one person You can complete the entire design process, while UI design requires team members to design together to complete.

The difference between graphic design and UI design:
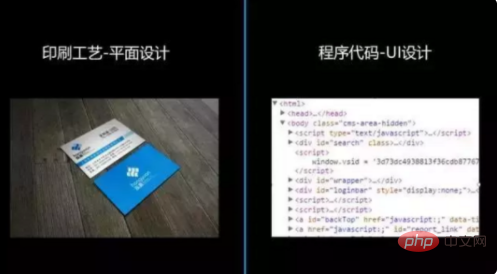
1. Different implementation processes
The graphic design process is realized by printing technology. For example, a business card needs to be printed before it can be used. In this case, printing technology is needed.
The UI design implementation process uses level code. After the design is completed, the UI design can realize its functions through program code.

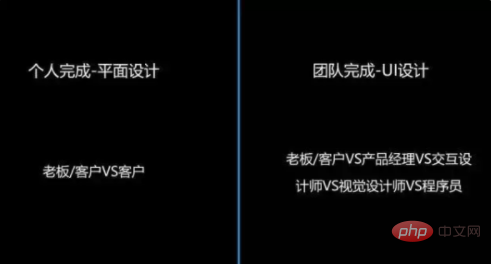
2. The number of people who complete the design work is different
One person in graphic design can complete the entire design process. After the boss or client provides the requirements, the graphic designer can directly complete the design.
UI design requires team members to design together. For example, to design an APP, the boss or customer needs to give a requirement, and then the product manager, interaction designer, visual designer, and programmer can cooperate. Finish.

3. The types of companies you work for are different
The companies where graphic design generally works are traditional companies, mostly advertising companies.
The companies that UI design usually goes to are Internet companies, such as Internet companies like Baidu and Tencent.

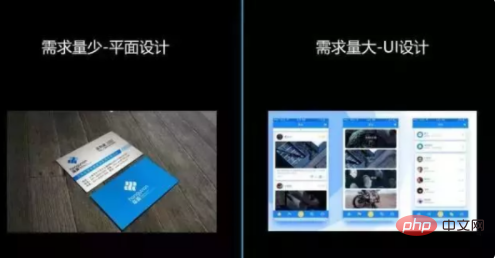
4. The workload is different
Generally, a requirement for graphic design is only one to two pages, such as a business card. There are only front and back sides, just design two sides.
In terms of UI design, there are at least dozens or hundreds of pages. For example, an APP has a login page, a guide page, a registration page, a home page, a settings page, a function page, etc.

The above is the detailed content of What is the difference between graphic design and UI design. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement responsive UI design with Vue?
Jun 27, 2023 pm 02:35 PM
How to implement responsive UI design with Vue?
Jun 27, 2023 pm 02:35 PM
With the rapid development of today's Web front-end development technology, many front-end frameworks have also emerged rapidly. As one of them, Vue.js is increasingly favored by front-end developers because of its lightweight, easy-to-use, flexible, efficient, responsive and other characteristics. With the help of Vue, we can easily implement responsive UI design and improve user interaction experience. Let’s introduce it in detail below. 1. What is responsive UI design? Responsive UI design is a page design method whose main purpose is to adapt to the screen size of different devices
 What is the main job of graphic design? What is the main job of graphic design?
Feb 22, 2024 pm 04:01 PM
What is the main job of graphic design? What is the main job of graphic design?
Feb 22, 2024 pm 04:01 PM
Graphic design mainly produces commercial advertisements and renderings. Analysis 1 Graphic design mainly produces commercial advertisements and renderings. 2. Planning art: mainly designing and producing corporate promotional materials, and matching them with appropriate copywriting, which requires both software and hand-drawing skills. 3. Photo studio artist: Mainly processing and producing photos in the photo studio, but you must have a certain aesthetic and be proficient in using software. 4. Display artist: This is a relatively new profession in China. It is mainly responsible for designing the windows of shopping malls or arranging in-store displays. Supplement: What categories does graphic design generally include? 1 Graphic design generally includes six categories, namely logo design (logo design, trademark design), product packaging design, VI design, advertising design, creative poster design, and album design. because
 Java Mistakes: JavaFX UI Design Mistakes, How to Deal with and Avoid
Jun 24, 2023 pm 11:00 PM
Java Mistakes: JavaFX UI Design Mistakes, How to Deal with and Avoid
Jun 24, 2023 pm 11:00 PM
JavaFX is a graphical user interface (GUI) toolbox for the Java language, which can be used to create many types of graphical user interface applications, including desktop applications and Web applications. In JavaFX, the UI designer plays a very important role, but UI design errors often occur, which will affect the performance and reliability of the application. Therefore, this article will focus on methods to avoid and solve JavaFXUI design errors. 1. Methods to avoid JavaFXUI design errors. First, avoid JavaFXUI design errors.
 Java Mistakes: UI Design Mistakes, How to Solve and Avoid
Jun 24, 2023 pm 09:25 PM
Java Mistakes: UI Design Mistakes, How to Solve and Avoid
Jun 24, 2023 pm 09:25 PM
Java is a widely used programming language and is widely used in various fields. Among them, the importance of UI design is self-evident. However, many Java developers often encounter various errors in UI design. These errors may lead to program performance degradation, user experience degradation, and ultimately application failure. This article aims to introduce common Java mistakes in UI design and provide methods to solve and avoid these mistakes. 1. Unable to adapt to different resolutions When users open the application on screens with different resolutions, the UI of the program
 What does graphic design mainly do?
Jan 18, 2024 pm 01:36 PM
What does graphic design mainly do?
Jan 18, 2024 pm 01:36 PM
Graphic design mainly includes: 1. Logo design; 2. Poster design; 3. Brochure design; 4. Packaging design; 5. Brand image design; 6. Advertising design; 7. UI/UX design; 8. Illustration design; 9 , Photography; 10. Dynamic design; 11. Print design; 12. Display design; 13. Digital media design. Detailed introduction: 1. Logo design, designing logos for enterprises, brands or activities so that audiences can quickly identify and remember them; 2. Poster design, through the combination of creativity and aesthetics, designing various forms of promotional posters to attract people's attention Power and so on.
 Understand the practical significance of applying absolute positioning in UI design
Jan 18, 2024 am 09:39 AM
Understand the practical significance of applying absolute positioning in UI design
Jan 18, 2024 am 09:39 AM
To understand the practical application of absolute positioning in UI design, specific code examples are required. Absolute positioning is a commonly used positioning method in UI design. It allows us to precisely control the position and size of elements. By using absolute positioning, we can place an element anywhere on the page without being affected by other elements. In this article, we’ll explore the practical applications of absolute positioning in UI design and provide some concrete code examples. 1. For the implementation of complex layouts, absolute positioning can make us more flexible when designing complex page layouts.
 Five promising AI models for image translation
Apr 23, 2023 am 10:55 AM
Five promising AI models for image translation
Apr 23, 2023 am 10:55 AM
Image-to-image translation According to the definition provided in the paper by Solanki, Nayyar, and Naved, image-to-image translation is the process of converting images from one domain to another, with the goal of learning the mapping between the input image and the output image . In other words, we want the model to be able to transform one image a into another image b by learning a mapping function f. One might wonder what use these models are and how they are relevant in the world of artificial intelligence. There tend to be many applications, and it's not just limited to art or graphic design. For example, being able to take an image and convert it into another image to create synthetic data (such as a segmented image) is very useful for training self-driving car models. Another tested application is Maps
 What does UI design mean?
Mar 14, 2024 pm 03:14 PM
What does UI design mean?
Mar 14, 2024 pm 03:14 PM
User interface design (UI design) refers to the overall design of human-computer interaction, operating logic and beautiful interface of software. The aim is to enhance the user experience through an intuitive, simple and attractive interface. Good UI design can make users feel comfortable, convenient and happy when using a website, mobile application or software program.



