 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of how to implement virtual-list in WeChat applet
Detailed explanation of how to implement virtual-list in WeChat applet
Detailed explanation of how to implement virtual-list in WeChat applet

【Related learning recommendations: WeChat Mini Program Tutorial】
Background
Mini programs will encounter long lists of interactions in many scenarios. When a page renders too many wxml nodes, it will cause the mini program page to freeze and white screen. The main reasons are as follows:
1. The amount of list data is large, and it takes a long time to initialize setData and initialize the rendering list wxml;
2. There are many wxml nodes rendered, and each time SetData needs to create a new virtual tree to update the view, and the diff operation of the old tree is relatively time-consuming;
3. There are many wxml nodes rendered, the wxml that the page can accommodate is limited, and the memory occupied is high .
The scroll-view of the WeChat applet itself is not optimized for long lists. The official component recycle-view is a long list component similar to virtual-list. Now we are going to analyze the principle of virtual list and implement a virtual-list of a small program from scratch.
Implementation Principle
First of all, we need to understand what virtual-list is. This is an initialization that only loads the "visible area" and its nearby dom elements, and reuses them during the scrolling process. A scrolling list front-end optimization technology that only renders the "visible area" and its nearby DOM elements. Compared with the traditional list method, it can achieve extremely high initial rendering performance, and only maintains an ultra-lightweight DOM structure during the scrolling process.
The most important concepts of virtual lists:
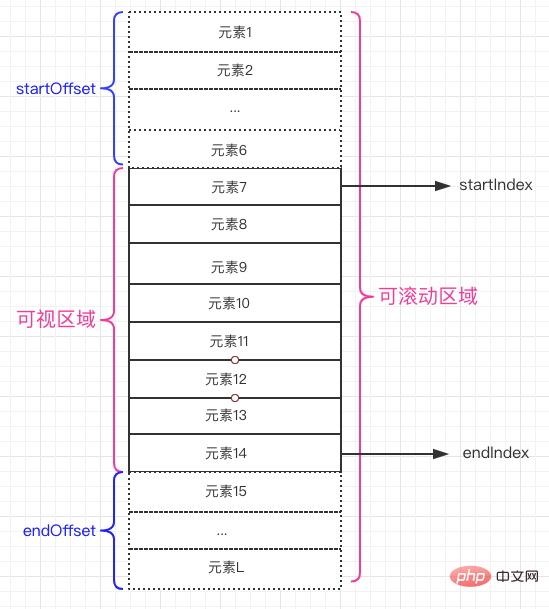
Scrollable area: For example, the height of the list container is 600, and the sum of the heights of the internal elements exceeds the height of the container. This area can be scrolled, which is the "scrollable area";
Visible area: For example, the height of the list container is 600, and there is a vertical scroll bar on the right side for scrolling, which is visually visible The internal area is the "visual area".
The core of implementing a virtual list is to listen to the scroll event and dynamically adjust the top distance and front and rear interception of the "visual area" data rendering through the scroll distance offset and the sum of the sizes of the scrolled elements, totalSize. Index value, the implementation steps are as follows:
1. Listen to the scrollTop/scrollLeft of the scroll event, and calculate the index value startIndex of the starting item and the index value endIndex of the ending item in the "visible area";
2 .Intercept the data items of the "visible area" of the long list through startIndex and endIndex, and update them to the list;
3. Calculate the height of the scrollable area and the offset of the item, and apply them to the scrollable area and item.

1. The width/height and scroll offset of the list item
In the virtual list, it depends on each list item The width/height is used to calculate the "scrollable area", and it may need to be customized. Define the itemSizeGetter function to calculate the list item width/height.
itemSizeGetter(itemSize) { return (index: number) => { if (isFunction(itemSize)) { return itemSize(index);
} return isArray(itemSize) ? itemSize[index] : itemSize;
};
}复制代码During the scrolling process, the itemSize of the list items that have not appeared will not be calculated. At this time, an estimated list item estimatedItemSize will be used. The purpose is to calculate the height of the "scrollable area" without measuring it. The itemSize that has been passed is replaced by estimatedItemSize.
getSizeAndPositionOfLastMeasuredItem() { return this.lastMeasuredIndex >= 0
? this.itemSizeAndPositionData[this.lastMeasuredIndex]
: { offset: 0, size: 0 };
}
getTotalSize(): number { const lastMeasuredSizeAndPosition = this.getSizeAndPositionOfLastMeasuredItem(); return (
lastMeasuredSizeAndPosition.offset +
lastMeasuredSizeAndPosition.size +
(this.itemCount - this.lastMeasuredIndex - 1) * this.estimatedItemSize
);
}复制代码Here we see that the itemSize and offset of the most recently calculated list item are directly hit through the cache. This is because when the two parameters of each list item are obtained, they are cached.
getSizeAndPositionForIndex(index: number) { if (index > this.lastMeasuredIndex) { const lastMeasuredSizeAndPosition = this.getSizeAndPositionOfLastMeasuredItem(); let offset =
lastMeasuredSizeAndPosition.offset + lastMeasuredSizeAndPosition.size; for (let i = this.lastMeasuredIndex + 1; i <= index; i++) { const size = this.itemSizeGetter(i); this.itemSizeAndPositionData[i] = {
offset,
size,
};
offset += size;
} this.lastMeasuredIndex = index;
} return this.itemSizeAndPositionData[index];
}复制代码2. Search the index value based on the offset
During the scrolling process, it is necessary to calculate the index value of the first data displayed in the "visible area" through the scroll offset offset. Under normal circumstances, the itemSize of each list item can be calculated starting from 0, and once it exceeds the offset, the index value can be obtained. However, when the amount of data is too large and scrolling events are triggered frequently, there will be a large performance loss. Fortunately, the scrolling distance of the list items is completely arranged in ascending order, so you can perform a binary search on the cached data, reducing the time complexity to O(lgN).
The js code is as follows:
findNearestItem(offset: number) {
offset = Math.max(0, offset); const lastMeasuredSizeAndPosition = this.getSizeAndPositionOfLastMeasuredItem(); const lastMeasuredIndex = Math.max(0, this.lastMeasuredIndex); if (lastMeasuredSizeAndPosition.offset >= offset) { return this.binarySearch({ high: lastMeasuredIndex, low: 0,
offset,
});
} else { return this.exponentialSearch({ index: lastMeasuredIndex,
offset,
});
}
}
private binarySearch({
low,
high,
offset,
}: { low: number;
high: number;
offset: number;
}) { let middle = 0; let currentOffset = 0; while (low <= high) {
middle = low + Math.floor((high - low) / 2);
currentOffset = this.getSizeAndPositionForIndex(middle).offset; if (currentOffset === offset) { return middle;
} else if (currentOffset < offset) {
low = middle + 1;
} else if (currentOffset > offset) {
high = middle - 1;
}
} if (low > 0) { return low - 1;
} return 0;
}复制代码For searches that do not cache calculation results, first use exponential search to narrow the search range, and then use binary search.
private exponentialSearch({
index,
offset,
}: { index: number;
offset: number;
}) { let interval = 1; while (
index < this.itemCount && this.getSizeAndPositionForIndex(index).offset < offset
) {
index += interval;
interval *= 2;
} return this.binarySearch({ high: Math.min(index, this.itemCount - 1), low: Math.floor(index / 2),
offset,
});
}
}复制代码3. Calculate startIndex and endIndex
We know the size of the "visual area" containerSize, the rolling offset offset, and adjust it by adding the number of pre-rendered bars overscanCount. Calculate the index value startIndex of the starting item and the index value endIndex of the ending item in the "visible area". The implementation steps are as follows:
1. Find the index value closest to offset. This value is the index value of the starting item. startIndex;
2. Get the offset and size of the item through startIndex, and then adjust the offset;
3. Add the offset to containerSize to get the maxOffset of the end item, and start accumulating from startIndex until Beyond maxOffset, get the end item index value endIndex.
The js code is as follows:
getVisibleRange({
containerSize,
offset,
overscanCount,
}: { containerSize: number;
offset: number;
overscanCount: number;
}): { start?: number; stop?: number } { const maxOffset = offset + containerSize; let start = this.findNearestItem(offset); const datum = this.getSizeAndPositionForIndex(start);
offset = datum.offset + datum.size; let stop = start; while (offset < maxOffset && stop < this.itemCount - 1) {
stop++;
offset += this.getSizeAndPositionForIndex(stop).size;
} if (overscanCount) {
start = Math.max(0, start - overscanCount);
stop = Math.min(stop + overscanCount, this.itemCount - 1);
} return {
start,
stop,
};
}复制代码3. Listen to the scroll event to realize virtual list scrolling
You can now dynamically update startIndex, endIndex, totalSize, and offset by listening to the scroll event. You can achieve virtual list scrolling.
js code is as follows:
getItemStyle(index) { const style = this.styleCache[index]; if (style) { return style;
} const { scrollDirection } = this.data; const {
size,
offset,
} = this.sizeAndPositionManager.getSizeAndPositionForIndex(index); const cumputedStyle = styleToCssString({ position: 'absolute', top: 0, left: 0, width: '100%',
[positionProp[scrollDirection]]: offset,
[sizeProp[scrollDirection]]: size,
}); this.styleCache[index] = cumputedStyle; return cumputedStyle;
},
observeScroll(offset: number) { const { scrollDirection, overscanCount, visibleRange } = this.data; const { start, stop } = this.sizeAndPositionManager.getVisibleRange({ containerSize: this.data[sizeProp[scrollDirection]] || 0,
offset,
overscanCount,
}); const totalSize = this.sizeAndPositionManager.getTotalSize(); if (totalSize !== this.data.totalSize) { this.setData({ totalSize });
} if (visibleRange.start !== start || visibleRange.stop !== stop) { const styleItems: string[] = []; if (isNumber(start) && isNumber(stop)) { let index = start - 1; while (++index <= stop) {
styleItems.push(this.getItemStyle(index));
}
} this.triggerEvent('render', { startIndex: start, stopIndex: stop,
styleItems,
});
} this.data.offset = offset; this.data.visibleRange.start = start; this.data.visibleRange.stop = stop;
},复制代码在调用的时候,通过render事件回调出来的startIndex, stopIndex,styleItems,截取长列表「可视区域」的数据,在把列表项目的itemSize和offset通过绝对定位的方式应用在列表上
代码如下:
let list = Array.from({ length: 10000 }).map((_, index) => index);
Page({ data: { itemSize: index => 50 * ((index % 3) + 1), styleItems: null, itemCount: list.length, list: [],
},
onReady() { this.virtualListRef = this.virtualListRef || this.selectComponent('#virtual-list');
},
slice(e) { const { startIndex, stopIndex, styleItems } = e.detail; this.setData({ list: list.slice(startIndex, stopIndex + 1),
styleItems,
});
},
loadMore() {
setTimeout(() => { const appendList = Array.from({ length: 10 }).map( (_, index) => list.length + index,
);
list = list.concat(appendList); this.setData({ itemCount: list.length, list: this.data.list.concat(appendList),
});
}, 500);
},
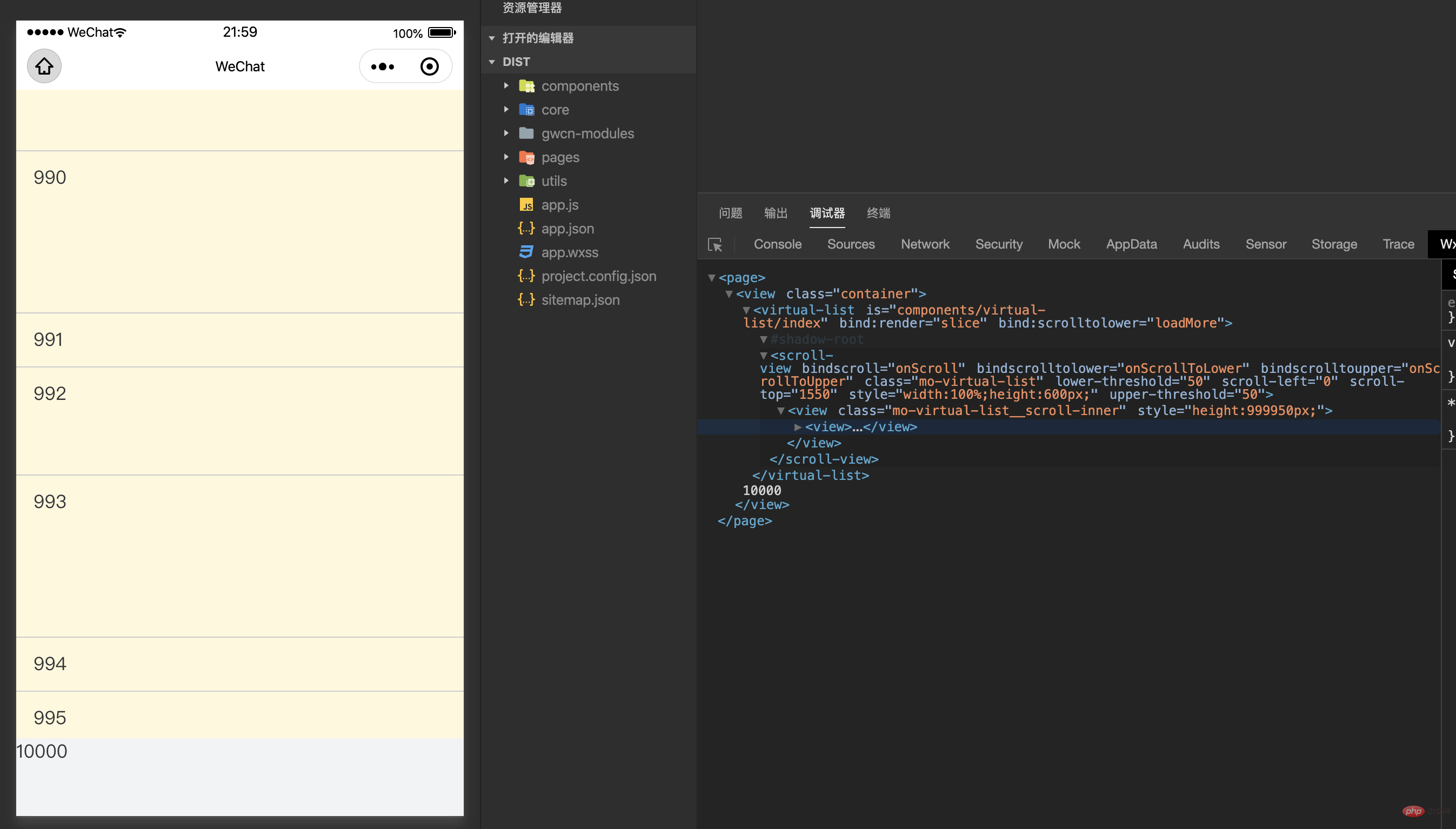
});复制代码<view class="container">
<virtual-list scrollToIndex="{{ 16 }}" lowerThreshold="{{50}}" height="{{ 600 }}" overscanCount="{{10}}" item-count="{{ itemCount }}" itemSize="{{ itemSize }}" estimatedItemSize="{{100}}" bind:render="slice" bind:scrolltolower="loadMore">
<view wx:if="{{styleItems}}">
<view wx:for="{{ list }}" wx:key="index" style="{{ styleItems[index] }};line-height:50px;border-bottom:1rpx solid #ccc;padding-left:30rpx">{{ item + 1 }}</view>
</view>
</virtual-list>
{{itemCount}}</view>复制代码
参考资料
在写这个微信小程序的virtual-list组件过程中,主要参考了一些优秀的开源虚拟列表实现方案:
- react-tiny-virtual-list
- react-virtualized
- react-window
总结
通过上述解释已经初步实现了在微信小程序环境中实现了虚拟列表,并且对虚拟列表的原理有了更加深入的了解。但是对于瀑布流布局,列表项尺寸不可预测等场景依然无法适用。在快速滚动过程中,依然会出现来不及渲染而白屏,这个问题可以通过增加「可视区域」外预渲染的item条数overscanCount来得到一定的缓解。
想了解更多编程学习,敬请关注php培训栏目!
The above is the detailed content of Detailed explanation of how to implement virtual-list in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.



