Crawler Analysis JS Reverse Certain Test Sliding Encryption (1)

Related learning recommendations: javascript video tutorial
Today I will analyze and restore a certain JS encryption, Anyone who has done crawling should know this verification code. If you haven’t encountered it yet, you will encounter it in the future. Trust me
Not much to say, time is precious, let’s get to the point!
Packet Capture
Enter the official website, click to select today’s topic sliding verification, the encryption of other verification types is similar, as long as you master the following method!

Click the button to capture the packet, drag it randomly, and the request data packet is as follows

You can see a bunch of requests Parameters, in fact, what you have to do is to implement the encryption of w

Click in and you will see the encrypted JS file and save it locally for analysis.
AST restoration
Through debugging, you can see that there are a large number of unicode format encodings and confusion of array names

The traditional solution is to input it on the browser console to see its true appearance, but this method is too troublesome. Next, we use AST to restore it. !
First restore the unicode encoding and open the AST online analysis website (https://blogz.gitee.io/ast/[1])
will wait Put the restored code in

#You can see that you only need to delete the extra attribute to restore the original value. The traversal code is as follows:
const parser = require("@babel/parser");const traverse = require("@babel/traverse").default;const t = require("@babel/types"); //操作节点的函数,比如判断节点类型,生成新的节点等:const generator = require("@babel/generator").default; //生成还原后的代码const fs = require('fs');var jscode = fs.readFileSync("./slide.js", { encoding: "utf-8"});const visitor = { StringLiteral(path) { delete path.node.extra }}let ast = parser.parse(jscode);traverse(ast, visitor);let {code} = generator(ast, opts = {jsescOption: {"minimal": true}});fs.writeFile('decode_slide.js', code, (err)=>{});复制代码Note that jscode is the JS code that was previously deducted. Finally, the restored code is written into the decode_slide.js file.
The next step is to restore the obfuscated array. Observing the debugging code, all arrays are based on the large array KBBji.$_Co at the beginning of the JS file. At the same time, the array is assigned to many variables, and the variable names are randomly generated.
So what we have to do next is to find out these variable names and then replace them with the corresponding string values!
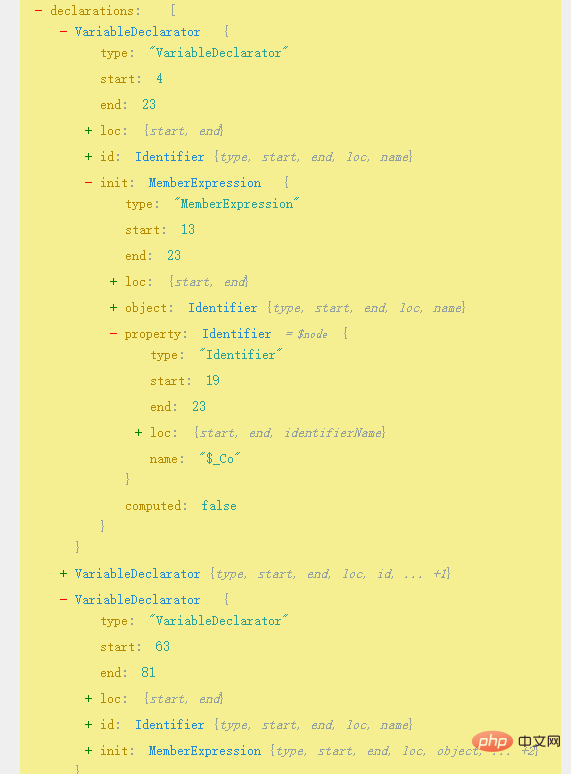
Parse the AST online

According to the parsing results, write the corresponding traversal code
const visitor = { VariableDeclaration(path){ const {declarations} = path.node; if(!t.isMemberExpression(declarations[0].init))return; if(declarations[0].init.property.name !== "$_Co")return; if(declarations.length !==3 || declarations[0].init.property === undefined)return; let value1 = declarations[0].id.name; let value2 = declarations[2].id.name; new_array.push(value1, value2); }};复制代码All the variable names have been found above. Once found, all the $_DFCB(66) codes in this form can be restored, so that the code can have an intuitive feeling!

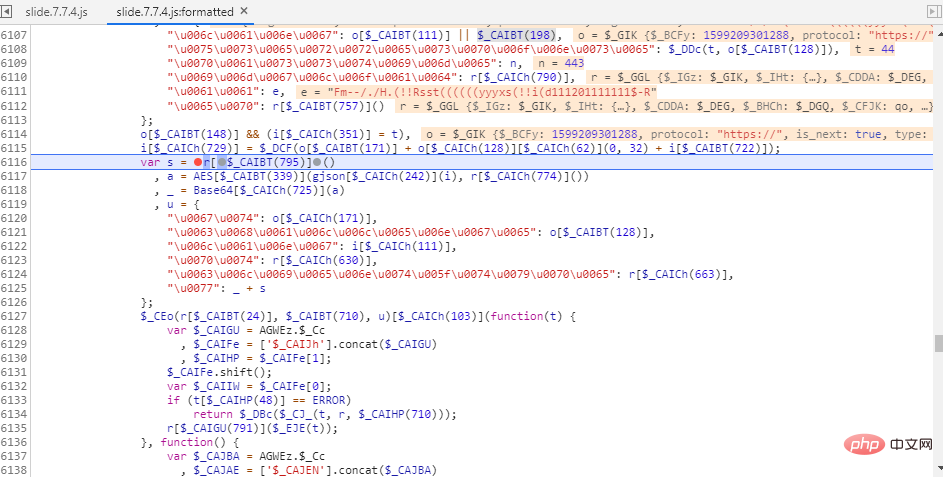
I believe that if you are smart, you will be able to write the restored code soon. The code after overall restoration after the above steps is like this

You can quickly search for the encryption location based on the keywords, and it is clearly visible! If you don't restore it, you won't be able to find it. After restoration, we can quickly locate the encrypted location on the website and set a breakpoint

I believe you can see the difference in readability of the same code at a glance. Do you think this is the end? No!
Reres Replace
Now that the code has been restored, we are still confused when debugging on the website code, what should I do?
Next, let’s look at another artifact, Reres. Its function is to map requests to the local, that is, you can use local JS to replace the remote JS file.
For usage, refer directly to its github https://github.com/annnhan/ReRes[2]
Okay, we have this thing , we can use the restored JS to debug on the website, which is so powerful!
The effect is as follows:

tql, now that the encryption parameters are deducted, there will be no pressure!
Background reply tql Get the relevant code!
If you want to know more about programming learning, please pay attention to the php training column!
The above is the detailed content of Crawler Analysis JS Reverse Certain Test Sliding Encryption (1). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 Efficient Java crawler practice: sharing of web data crawling techniques
Jan 09, 2024 pm 12:29 PM
Efficient Java crawler practice: sharing of web data crawling techniques
Jan 09, 2024 pm 12:29 PM
Java crawler practice: How to efficiently crawl web page data Introduction: With the rapid development of the Internet, a large amount of valuable data is stored in various web pages. To obtain this data, it is often necessary to manually access each web page and extract the information one by one, which is undoubtedly a tedious and time-consuming task. In order to solve this problem, people have developed various crawler tools, among which Java crawler is one of the most commonly used. This article will lead readers to understand how to use Java to write an efficient web crawler, and demonstrate the practice through specific code examples. 1. The base of the reptile




