
php Implementation method of ztree addition, deletion and modification: 1. Add ztree nodes through "addHoverDom" and other methods; 2. Delete nodes through "onRemove" callback function; 3. Use "onRename" method to modify nodes.

Recommended: "PHP Video Tutorial"
Has been used in the project The tree structure is used to read display data or control the display of other content on the page. The modification of the tree data source is generally completed by other modules. This can simplify the function and avoid giving the tree too many responsibilities, but it has to add one more step. In order to provide users with the greatest convenience and save the trouble of this step, we can use its icon addition, deletion and modification functions, which will give users the greatest choice and make our system more flexible.
Before doing it, let’s briefly introduce the function we want to achieve. First of all, addition, deletion, modification and query are the four major operations on the data source. This is what we want to add to the tree. "Query" has been implemented when loading the tree. The remaining ones are: add, delete, and modify. The implementation process for them is:
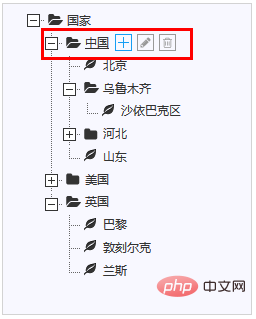
1. After loading the tree, when the mouse moves to the tree When the node is on, the add, delete, and modify buttons are automatically loaded
2. These three buttons control the add, delete, and modify functions of the tree node respectively
3. When the mouse moves out of the tree node and the node has not been When selected, the button disappears.

The movement events of the mouse on the tree are respectively responsible for the move-in and move-out attributes of the tree. We can bind them when defining the tree, namely addHoverDom and removeHoverDom. The added events are written in addHoverDom
//树属性的定义
var setting = {
//页面上的显示效果
view: {
addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件
removeHoverDom: removeHoverDom, //离开节点时的操作
fontCss: getFontCss //个性化样式
},
edit: {
enable: true, //单独设置为true时,可加载修改、删除图标
editNameSelectAll: true,
showRemoveBtn: showRemoveBtn,
showRenameBtn: showRenameBtn
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "pId",
system:"system",
rootPId: ""
}
},
callback: {
onClick: zTreeOnClick, //单击事件
onRemove: onRemove, //移除事件
onRename: onRename //修改事件
}
};AddHoverDom, when the mouse moves to the node, the user-defined Control, used together with setting.view.removeHoverDom. The idea of adding a node is as follows:
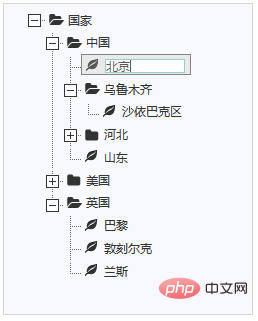
1. Create a node
The name of the node can be temporarily named "NewNode". The pId of the node is the id of the node where our mouse is located. If there is Other information can also be defined or restricted here
2. Add node information to the database and return the id of the newly added data
(returning id is mainly for the primary key of the database table It is a self-increasing type. If the primary key is guid or has a naming rule, there is no need to obtain the returned data)
3. Add the new node to the tree, which is what we can see on the page. Effect
4. Let the new node be in the selected state. It can also be set to be in the modified state. The specific situation depends on the individual situation
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span"); //获取节点信息
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' οnfοcus='this.blur();'></span>"; //定义添加按钮
sObj.after(addStr); //加载添加按钮
var btn = $("#addBtn_"+treeNode.tId);
//绑定添加事件,并定义添加操作
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
//将新节点添加到数据库中
var name='NewNode';
$.post('./index.php?r=data/addtree&pid='+treeNode.id+'&name='+name,function (data) {
var newID = data; //获取新添加的节点Id
zTree.addNodes(treeNode, {id:newID, pId:treeNode.id, name:name}); //页面上添加节点
var node = zTree.getNodeByParam("id", newID, null); //根据新的id找到新添加的节点
zTree.selectNode(node); //让新添加的节点处于选中状态
});
});
};removeHoverDom performs the destruction function and eliminates the damage caused by addHoverDom In our operation, although addHoverDom has implemented our functions, without it to recycle the results created by addHoverDom, our page will load a bunch of invalid buttons, so the balance of addition and subtraction is still very important
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
}; The effect without the removeHoverDom function is as follows. If other buttons are also moved to addHoverDom and defined, more than one invalid button will be added here...

The modified node has already been bound when defining the tree. We can write the modified function directly. If we want to bind it in addHoverDom like adding a node, we can also do it ( Remember to destroy it in removeHoverDom). Modifying nodes is relatively easy. The most intuitive thing on the tree is nodeName, so we will only talk about modifying the name. If you need to modify other data, you can use pop-up boxes to complete it, so I won’t go into details here.
function onRename(e, treeId, treeNode, isCancel) {
//需要对名字做判定的,可以来这里写~~
$.post('./index.php?r=data/modifyname&id='+treeNode.id+'&name='+treeNode.name);
}The effect is as follows:

其实修改节点还有beforeRename的回调函数,常常把对修改数据的判定放在这里,如果定义了这个函数,则只有在返回true时,onRename事件回调函数才会被触发。
定义:
var setting = {
edit: {
enable: true
},
callback: {
beforeRename: eforeRename
}
};beforeRename函数:
function beforeRename(treeId, treeNode, newName, isCancel) {
if (newName.length == 0) {
alert("节点名称不能为空.");
return false;
}
return true;
} 删除节点由onRemove回调函数操作,具体的是否可删除、有无子节点以及将该节点删除后对子节点需进行什么操作,可在这里完成
function onRemove(e, treeId, treeNode) {
//需要对删除做判定或者其它操作,在这里写~~
$.post('./index.php?r=data/del&id='+treeNode.id);
} 与修改节点的beforRename相同,删除节点也有一个作用相同的函数,若定义了它,则只有在返回为true时,onRemove事件回调函数才会被触发。
function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
} ztree的增删改是树结构动态加载图标的一个例子,它更重要的是实现了一种“无处不按钮”的思路,在最大程度上想用户所想,为其提供足够的便利。如果我们想以这种方式实现其它功能,也不失为一种好的选择。
The above is the detailed content of How to implement addition, deletion and modification in php ztree. For more information, please follow other related articles on the PHP Chinese website!
 A complete list of commonly used public dns
A complete list of commonly used public dns
 python comment shortcut keys
python comment shortcut keys
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 How to use left join
How to use left join
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 How to insert page numbers in ppt
How to insert page numbers in ppt
 How to find the median of an array in php
How to find the median of an array in php
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files




