 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Detailed explanation of Python implementation of mask processing of images
Detailed explanation of Python implementation of mask processing of images
Detailed explanation of Python implementation of mask processing of images

Related learning recommendations: python tutorial
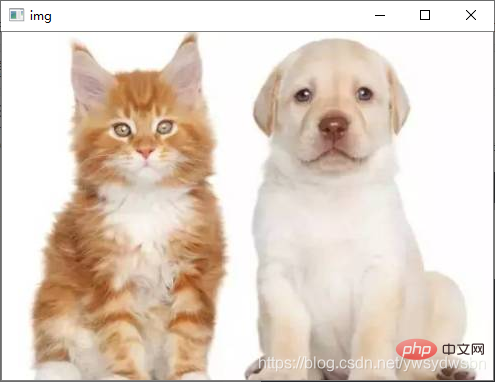
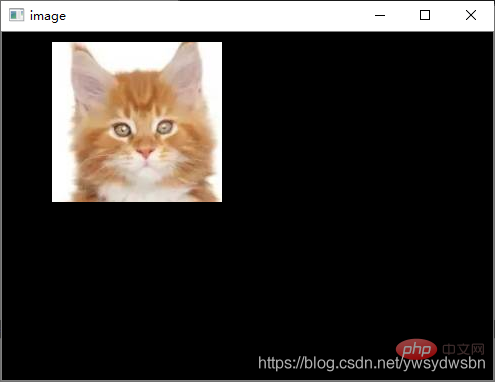
##Image mask (image mask): Use selected images, graphics or objects to block the image to be processed (partially or completely) to control the area or process of image processing. Since the specific image or object covered is called a mask, when doing image processing, there is a lot of demand for masking the image. Next, I will demonstrate it with the following picture of a cat and dog. I chose Kitten avatar.
First look at the renderings:

 ##Python implementation Mask the image
##Python implementation Mask the image- Create the mask image
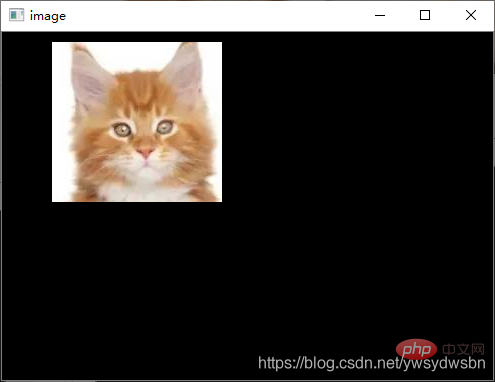
- Square mask
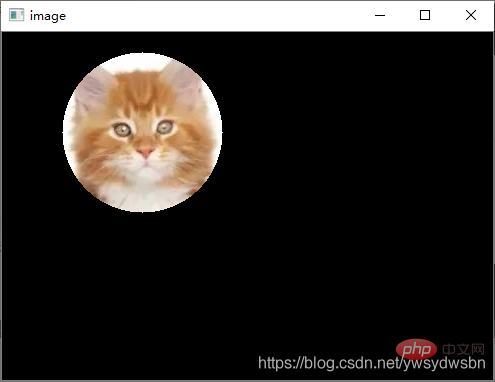
- Circular mask
- Display image
- Effect display
- Summary
- Import the required libraries
The library resources required this time are
cv2 and numpy, which can be obtained through pip install xxx Download. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">import cv2
import numpy as np复制代码</pre><div class="contentsignin">Copy after login</div></div>Create mask image
Creating a mask depends on the size of the image. Create your own mask according to the size of the image. Of course, you can also choose the mask yourself. The masks I created here are square masks and circular masks.
Square mask
The mask coordinates are [10:170, 50:220].
# 创建掩膜 mask = np.zeros([img.shape[0], img.shape[1]], dtype=np.uint8) mask[10:170, 50:220] = 255复制代码
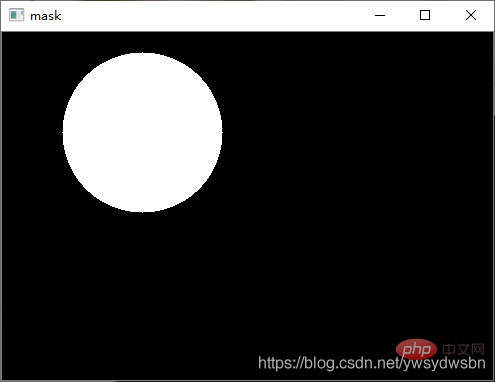
Circular mask
Mask coordinates:
x = 140y = 100
r = 80
# 创建掩膜 x = 140 y = 100 r = 80 mask = np.zeros(img.shape[:2], dtype=np.uint8) mask = cv2.circle(mask, (x, y), r, (255, 255, 255), -1)复制代码
Mask and original Image splicing
Image merging uses cv2.add to splice and merge the mask with the original image.
image = cv2.add(img, np.zeros(np.shape(img), dtype=np.uint8), mask=mask)复制代码
Display image
# 展示原图
cv2.imshow("img", img)
# 展示掩膜图片
cv2.imshow("mask", mask)
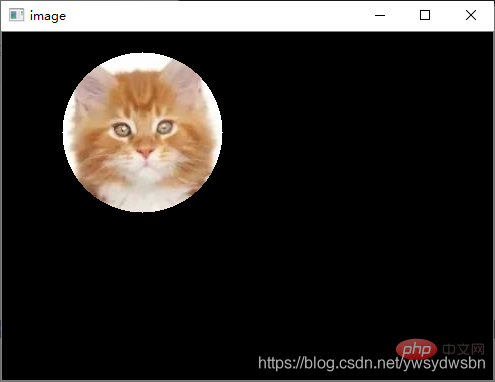
# 展示添加掩膜效果图片
cv2.imshow("image", image)复制代码Effect display
Original image:


 ##Circular mask Merge image with original image:
##Circular mask Merge image with original image:

If you want to know more about programming learning, please pay attention to the
php trainingcolumn!
The above is the detailed content of Detailed explanation of Python implementation of mask processing of images. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is the conversion speed fast when converting XML to PDF on mobile phone?
Apr 02, 2025 pm 10:09 PM
Is the conversion speed fast when converting XML to PDF on mobile phone?
Apr 02, 2025 pm 10:09 PM
The speed of mobile XML to PDF depends on the following factors: the complexity of XML structure. Mobile hardware configuration conversion method (library, algorithm) code quality optimization methods (select efficient libraries, optimize algorithms, cache data, and utilize multi-threading). Overall, there is no absolute answer and it needs to be optimized according to the specific situation.
 Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
An application that converts XML directly to PDF cannot be found because they are two fundamentally different formats. XML is used to store data, while PDF is used to display documents. To complete the transformation, you can use programming languages and libraries such as Python and ReportLab to parse XML data and generate PDF documents.
 How to convert XML files to PDF on your phone?
Apr 02, 2025 pm 10:12 PM
How to convert XML files to PDF on your phone?
Apr 02, 2025 pm 10:12 PM
It is impossible to complete XML to PDF conversion directly on your phone with a single application. It is necessary to use cloud services, which can be achieved through two steps: 1. Convert XML to PDF in the cloud, 2. Access or download the converted PDF file on the mobile phone.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 How to control the size of XML converted to images?
Apr 02, 2025 pm 07:24 PM
How to control the size of XML converted to images?
Apr 02, 2025 pm 07:24 PM
To generate images through XML, you need to use graph libraries (such as Pillow and JFreeChart) as bridges to generate images based on metadata (size, color) in XML. The key to controlling the size of the image is to adjust the values of the <width> and <height> tags in XML. However, in practical applications, the complexity of XML structure, the fineness of graph drawing, the speed of image generation and memory consumption, and the selection of image formats all have an impact on the generated image size. Therefore, it is necessary to have a deep understanding of XML structure, proficient in the graphics library, and consider factors such as optimization algorithms and image format selection.
 How to convert xml into pictures
Apr 03, 2025 am 07:39 AM
How to convert xml into pictures
Apr 03, 2025 am 07:39 AM
XML can be converted to images by using an XSLT converter or image library. XSLT Converter: Use an XSLT processor and stylesheet to convert XML to images. Image Library: Use libraries such as PIL or ImageMagick to create images from XML data, such as drawing shapes and text.
 How to open xml format
Apr 02, 2025 pm 09:00 PM
How to open xml format
Apr 02, 2025 pm 09:00 PM
Use most text editors to open XML files; if you need a more intuitive tree display, you can use an XML editor, such as Oxygen XML Editor or XMLSpy; if you process XML data in a program, you need to use a programming language (such as Python) and XML libraries (such as xml.etree.ElementTree) to parse.
 Recommended XML formatting tool
Apr 02, 2025 pm 09:03 PM
Recommended XML formatting tool
Apr 02, 2025 pm 09:03 PM
XML formatting tools can type code according to rules to improve readability and understanding. When selecting a tool, pay attention to customization capabilities, handling of special circumstances, performance and ease of use. Commonly used tool types include online tools, IDE plug-ins, and command-line tools.





