 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understand the difference between Object.freeze() and const in JavaScript
Understand the difference between Object.freeze() and const in JavaScript
Understand the difference between Object.freeze() and const in JavaScript

Related learning recommendations: javascript video tutorial
Since its release, ES6 has brought some new features to JavaScript and methods. These features can better improve our workflow and productivity as JavaScript developers. These new features include the Object.freeze() method and the const.
Among a few developers, especially newbies, some people think that these two features work the same, but NO, they are not. Object.freeze() and const work differently. Let me show you how!
Overview
const is completely different from Object.freeze().
-
constbehaves likelet. The only difference is that it defines variables that cannot be reassigned.constVariables declared withvarare block-scoped, not function-scoped, like variables declared with var - .
Example
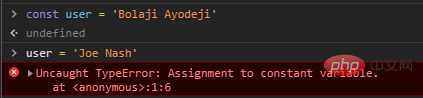
const<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const user = 'Bolaji Ayodeji'user = 'Joe Nash'复制代码</pre><div class="contentsignin">Copy after login</div></div>This will raise Uncaught TypeError because we are trying to reassign the key using const Variables declared with the word

##Initially, this will work with var or let, but not const
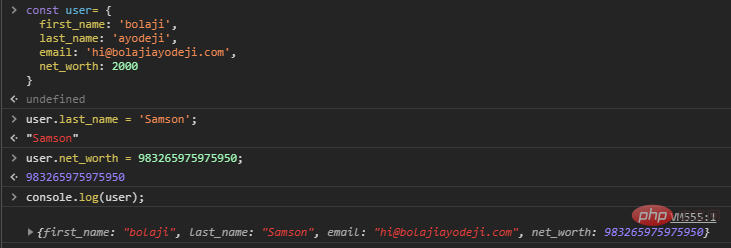
Consider the following code. We have declared a variable using the const keyword and assigned it an object named user
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}
user.last_name = 'Samson';// 这行得通,user仍然可变!user.net_worth = 983265975975950;// 这也行得通,用户仍然可变且变得富有 :)!console.log(user); // user被突变复制代码
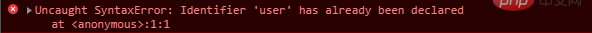
const user = { user_name: 'bolajiayodeji'}// won't work复制代码
We absolutely want objects to have properties that cannot be modified or deleted. const There's no way to do that, and that's where Object.freeze()
To disable any changes to the object we need Object.freeze()
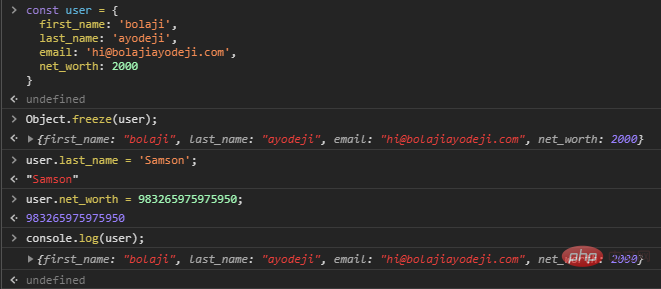
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.net_worth = 983265975975950;// 这也行不通,user仍然是一成不变的,仍然无法使用 :(!console.log(user); // user is immutated复制代码
Well, Object.freeze()
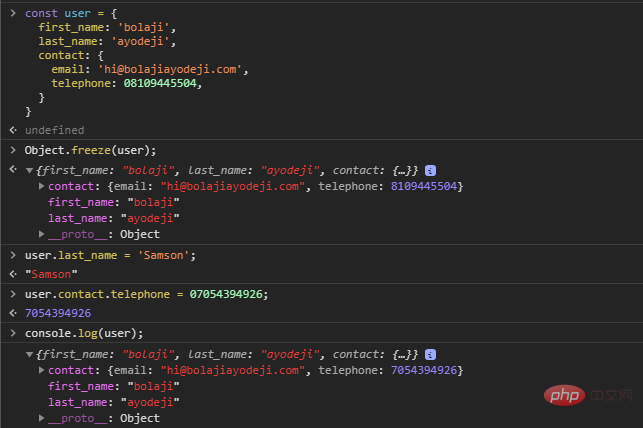
const user = { first_name: 'bolaji', last_name: 'ayodeji', contact: { email: 'hi@bolajiayodeji.com', telephone: 08109445504,
}
}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.contact.telephone = 07054394926;// 这将起作用,因为嵌套对象未冻结console.log(user);复制代码
So when Object.freeze()
const differs from Object.freeze() in that const prevents reallocation, while Object.freeze()
###If you want to know more about programming learning, please pay attention to the php training
column!
The above is the detailed content of Understand the difference between Object.freeze() and const in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Deep understanding of const in C language
Feb 18, 2024 pm 12:56 PM
Deep understanding of const in C language
Feb 18, 2024 pm 12:56 PM
Detailed explanation and code examples of const in C In C language, the const keyword is used to define constants, which means that the value of the variable cannot be modified during program execution. The const keyword can be used to modify variables, function parameters, and function return values. This article will provide a detailed analysis of the use of the const keyword in C language and provide specific code examples. const modified variable When const is used to modify a variable, it means that the variable is a read-only variable and cannot be modified once it is assigned a value. For example: constint



