Tips to make VSCode 10 times more useful (beginner's guide)

Related recommendations: "vscode Basic Tutorial"
"VS Code is really easy to use and fun to write code. ."
I believe you have heard more than one person around you say this. In the recent JS 2019 report, VS Code also won the first place with an overwhelming advantage, and other editors could only be ruthlessly crushed and rubbed on the ground...

However, VS Code is not ready to use out of the box like PyCharm/WebStorm. You need to install some additional plug-ins and master some shortcut keys and skills to use it smoothly. .
We spent a week to compile for you what is probably the most comprehensive beginner’s guide to VS Code. It is divided into three parts: shortcut key cheat sheet, 10 super easy-to-use plug-ins, and novice usage tutorials. Bai can get started quickly and double his efficiency.
● Shortcut Key Cheat Sheet
First we have compiled two quick keys for VS Code commonly used shortcut keys Look up the table:


Shortcut keys are used Only when you are familiar with it can you realize how convenient VS Code is. Real masters write code without leaving their hands on the keyboard.
● 10 super useful plug-ins

Chinese(Simplified) Language Pack for Visual Studio Code[1]
Microsoft
3,358,698 downloads
After installationChinese VS in one second code, you no longer have to worry about not being able to read English.

City Lights theme[2]
Yummygum
54,054 Downloads

This is a good theme plug-in, but choosing a theme depends on the individual. You can also directly search for "theme" in You can get many themes, find the one that suits you.


##Beautify[3]
HookyQR3,998,071 DownloadsYou can enlarge the mark, adjust the code spacing,quickly format the code, which can instantly make the messy HTML, CSS, and JS codes neat, making it easier for others to read , and also facilitates later maintenance.

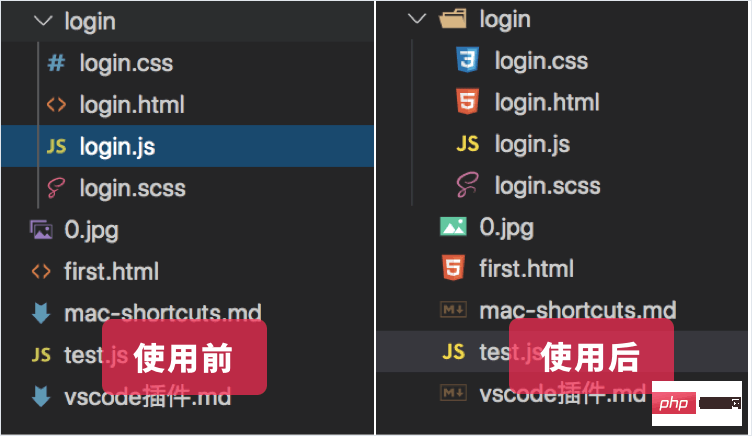
vscode-icons[4]
VSCode Icons Team4,237,487 DownloadsSet file icons. According to various types of files, Set corresponding file icons. When we look at the file list, we can see it clearly at a glance and can quickly find the files we need (especially if there are many files and many types) when).


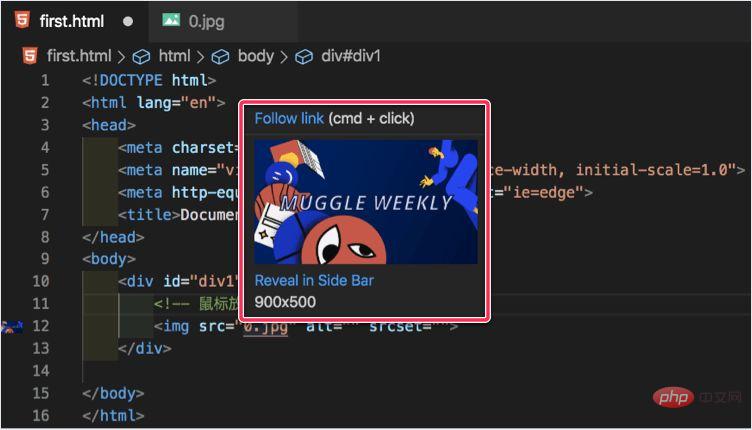
Image preview[5]
Kiss Tamás
123,990 downloads
When the cursor is hovering on the image path, the image preview will be displayed, so that when typing the code, we can immediately know whether the reference is correct. picture or icon.


##Code Spell Checker[6]
Street Side Software970,955 downloads Many of the names we use when typing code use English words. Careless friends may misspell them. This plug-in is a rescue tool when words are misspelled. It canMark the wrong word, and you can also prompt the correct spelling of the word. With it, you no longer have to find bugs for a long time because of misspelled words


Live Server[7]
Ritwick Server3,551,236 downloadsWhen doing front-end development, we need to open the browser to preview and debug the page. This plug-in can realize real-time preview of static and dynamic pages.Save and you will see the page updates, no need to refresh manually.


[8] oderwat
567,061 downloads
When writing code, it can prompt us whether the indentation is in place.
Alternate four different colors at each step. If it is not in place, the color will turn red, it’s very comfortable to see the code neatly.

 #Rainbow Brackets
#Rainbow Brackets[9] 2gua
367,290 downloadsProvides colors for round brackets, square brackets and curved brackets; The same color represents the same level of brackets , and the isolated right bracket is highlighted in red, which is more useful for people writing JavaScript.


##Polacode-2019[10]
Jeff Hykin4,704 downloadsYou can save the code into beautiful pictures. Different themes and code color schemes are also different. You can also set the border color, size, and shadow yourself. In thetutorial Or it would be useful if code examples are provided in the documentation.

● VS Code novice tutorial
① Install VS code
VS Code official download address: https://code.visualstudio.comDownload the corresponding version according to your computer, and then install it.② Enter VS code
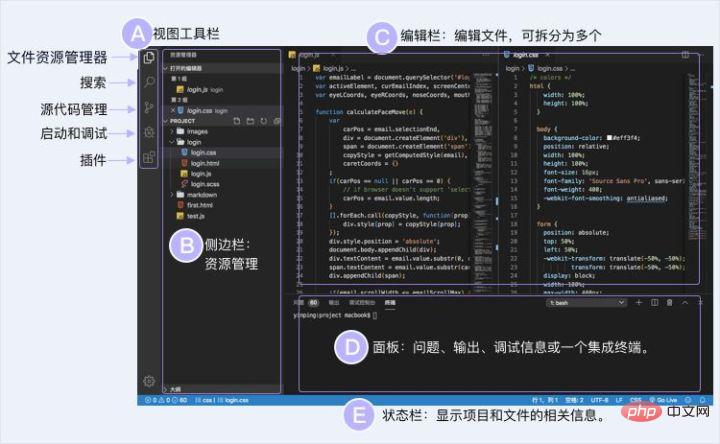
The interface is divided into these parts. First, have an overall understanding of what each part does. ’s
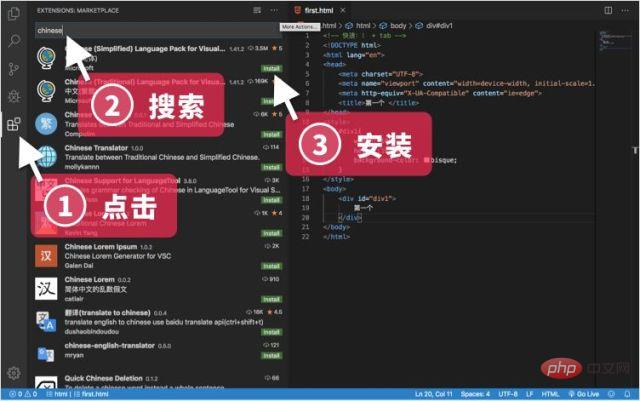
③Install the VS Code plug-in

④ Start writing code
First create a new folder on your computer

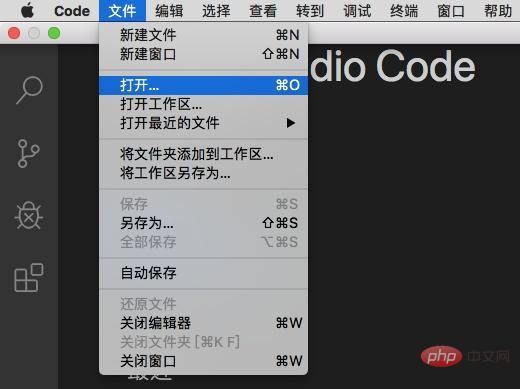
open this folder in VScode, or you can press the shortcut key (Command /Ctrl O)

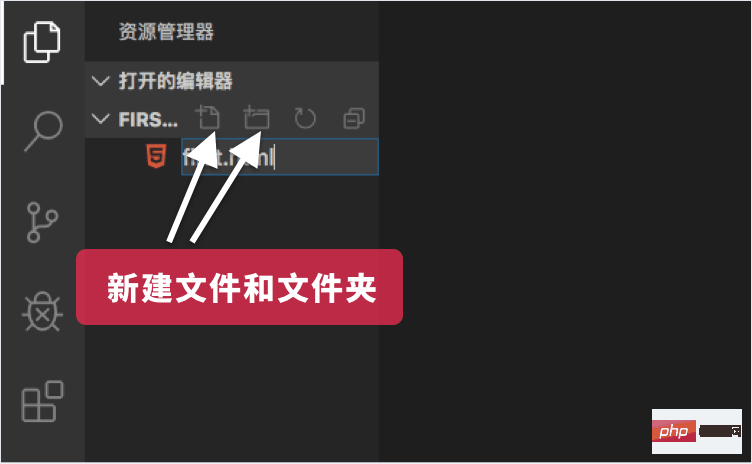
Create a new file (Command/Control N), You must write the suffix so that VScode can identify what type of file it is.

⑤ Start running the code
Edit the code, save it, use the recommendation above Live Server plug-in preview, after installing the plug-in,right-click and select "Open with Live Server"open orclick "Go Live" in the lower right corner.


##●Write this dry summary at the end I have been writing for a long time, and I want to tell you everything you should know about VS Code in this article.
If you also feel the power of VS Code, use it as soon as possible before 2020!Even if it helps you a little bit, I will be very happy
Reference
^Chinese package plug-in address https ://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
- ^City Lights theme https://marketplace.visualstudio. com/items?itemName=Yummygum.city-lights-theme
- ^Beautify https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
- ^vscode-icons https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
- ^Image preview https: //marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
- ^Code Spell Checker https://marketplace.visualstudio.com/items?itemName=streetsidesoftware .code-spell-checker
- ^Live Server https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
^indent-rainbow https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
^Rainbow Brackets https:/ /marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
^Polacode https://marketplace.visualstudio.com/items?itemName=jeff-hykin.polacode- 2019
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Tips to make VSCode 10 times more useful (beginner's guide). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React is a JavaScript library developed by Facebook for building user interfaces. 1. It adopts componentized and virtual DOM technology to improve the efficiency and performance of UI development. 2. The core concepts of React include componentization, state management (such as useState and useEffect) and the working principle of virtual DOM. 3. In practical applications, React supports from basic component rendering to advanced asynchronous data processing. 4. Common errors such as forgetting to add key attributes or incorrect status updates can be debugged through ReactDevTools and logs. 5. Performance optimization and best practices include using React.memo, code segmentation and keeping code readable and maintaining dependability
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code




