 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of using taro-deploy to automatically build and release taro applet
Detailed explanation of using taro-deploy to automatically build and release taro applet
Detailed explanation of using taro-deploy to automatically build and release taro applet

Related learning recommendations: WeChat Mini Program Tutorial
If you use taro to develop mini program projects, it is recommended that you use taro-deploy efficiently performs one-click automated build and release.
Why use taro-deploy?
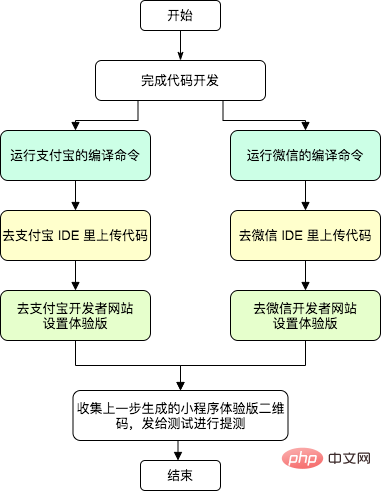
Taro mini program developers often have this pain point: After developing the code and publishing it for testing, you need to perform the following series of steps (take Alipay and WeChat mini program platforms as examples):

The whole process takes nearly ten minutes, and there are still many links that require manual operations. It can be said that this original publishing method is very inefficient.
taro-deploy emerged to solve this pain point. It integrates the command line tools provided by Alipay and WeChat to automatically complete the above process.
With taro-deploy, developers only need two steps when publishing a test:
- Run the command taro-deploy once
- Go and have a cup of tea As soon as
the build is released, DingTalk will receive a push of the build results, without manual intervention in the whole process.
The following are screenshots of DingTalk push messages.

You can see that in addition to the QR code of the mini program generated by the release, the push message also comes with the build machine, build branch, and the latest git of the project. commit log, etc., the packaging information is clearer.
NOTE: The git commit log currently only displays the commit that starts with the feat and
keywords. Is it suitable for me to use?
If you
- use the Taro framework to develop small programs
- Need to support WeChat and Alipay platforms
- You want to automate the build and release, and don’t want to do it manually
- Use DingTalk Office, development and testing are all in a DingTalk group (this is not necessary, you can also use taro-deploy without DingTalk, but it will require more manual operations)
Then you are very suitable to use taro-deploy.
how to use?
Step 1 - Installation
npm i -g taro-deploy复制代码
Step 2 - Platform-related preparation steps
- Alipay: Refer to the official documentation and prepare the private key and toolId.
- WeChat: Refer to the official documentation and prepare the private key
Step 3 - Create a DingTalk robot
Refer to the official documentation to create a DingTalk robot, remember to select security settings "Custom keywords" and fill in "Mini program construction".
After the creation is completed, you will get a webhook url in the shape of https://oapi.dingtalk.com/robot/send?access_token=XXXXXX, which will be used later.
Step 4 - Prepare the configuration file
Create a deploy-config.js file in the root directory of your Taro project and fill in the content according to the following template.
The content that needs to be configured here is more critical and more, success or failure depends on it in one fell swoop
// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码Step 5 - Run taro-deploy
# cd 到你们的项目并运行taro-deploy复制代码
and then wait for DingTalk The robot pushes the build results
FAQ
Q: We don’t use DingTalk Office, how can we use taro-deploy?
A: taro-deploy currently only supports pushing DingTalk messages. Otherwise, it can only complete automated building, uploading, and setting up the trial version, but cannot complete the final push step. If you have the need to push other IM tools, you can try to implement it yourself, and you are also welcome to submit PR.
Q: Why is it so troublesome to implement the uploadImage function when releasing a preview version?
A: Because the preview versions of Alipay and WeChat will only generate local QR code images, if you want to display local QR code images in DingTalk messages, you can only upload the images to cdn first, and then Fill in the cdn link into the DingTalk message template.
Q: Why is the WeChat trial version still old after it was released?
A: Please check on the WeChat web console to ensure that the version uploaded by "ci Robot 1" has been set as a trial version.
Q: Does it only support WeChat and Alipay?
A: Taro supports many platforms, but taro-deploy currently only supports the automatic construction and release of WeChat and Alipay.
Q: The version uploaded by ci robot 1 was not found?
A: Run taro-deploy first. After the upload is completed, you can find it in the "Version Control" menu on the WeChat applet console web page.
Q: If there is a bug in this tool, will it cause online malfunctions of the mini program?
A: taro-deploy currently only supports the release of preview and trial versions. It does not support the release of production versions and will not affect the production environment.
Q: I want to customize the content of DingTalk push messages
A: Currently there is no very flexible DingTalk message template configuration. If necessary, you can fork this project and customize the send-ding.js file. , PR submissions are also welcome.
The above is the detailed content of Detailed explanation of using taro-deploy to automatically build and release taro applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.



