

Related recommendations: "vscode Basic Tutorial"
VS Code has now become a hot development tool , it is loved by developers for its lightweight, powerful functions, easy configuration, and rich plug-ins. In this article, we will introduce 5 VS Code plug-ins that improve productivity.
VS Code has now become a popular development tool. It is widely developed for its lightweight, powerful functions, easy configuration, and rich plug-ins. The reader’s love. In this article, we will introduce 5 VS Code plug-ins that improve productivity.
I have written two articles about VS Code,
is loved by many classmates and has also been reproduced by many self-media.
In the past few months, I have been trying out different VS Code plug-ins. Through comparison, I have screened out some VS Code plug-ins that improve development efficiency and recommend them to everyone. I hope you will like them!
Number of installations: 52645

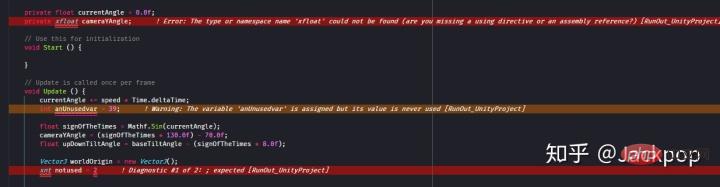
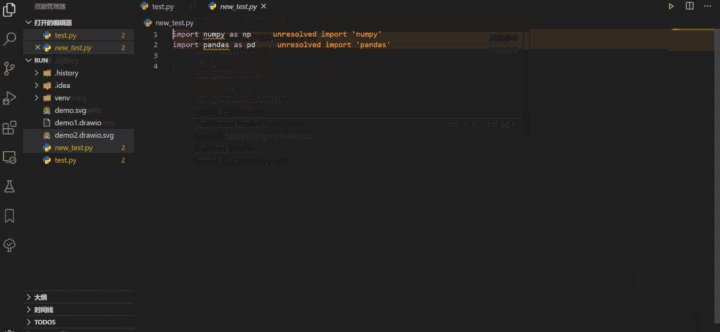
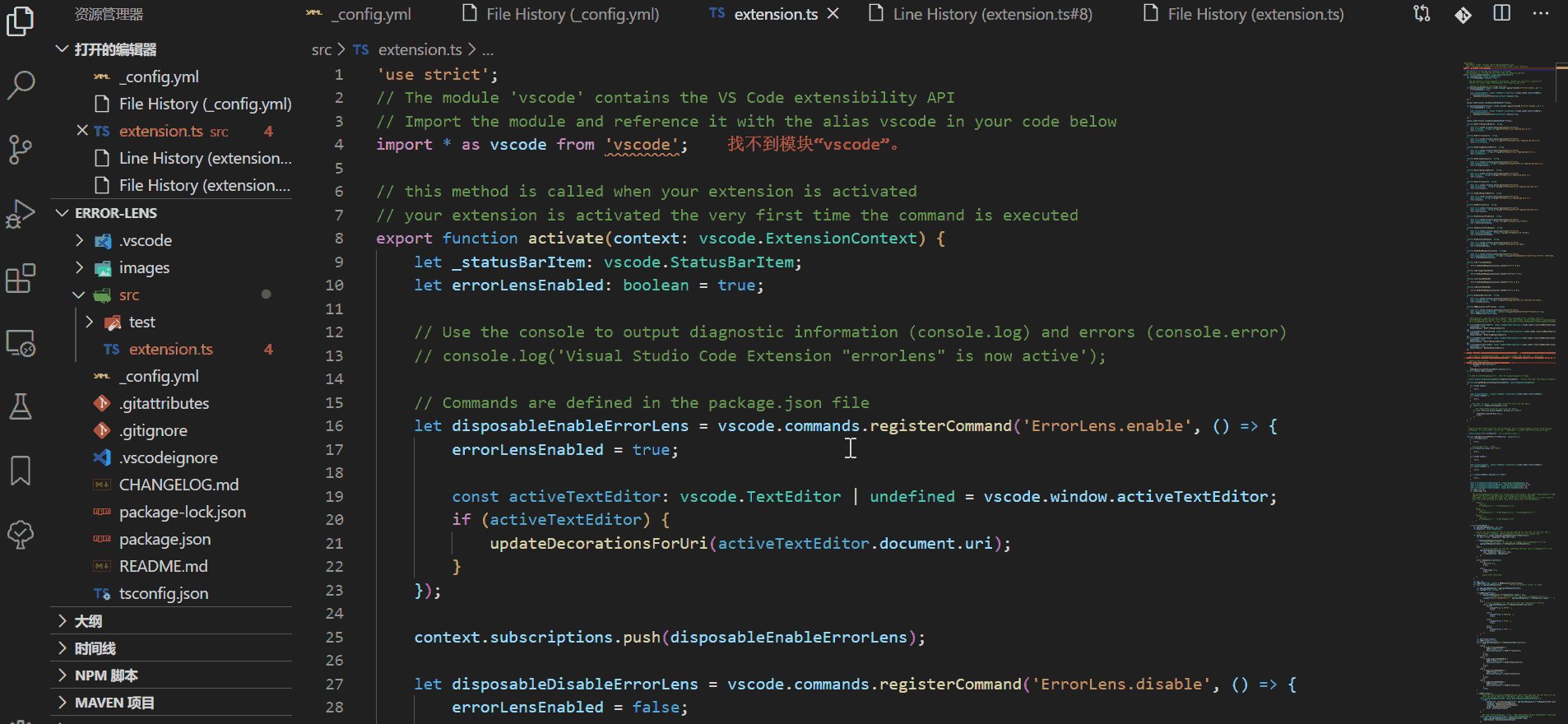
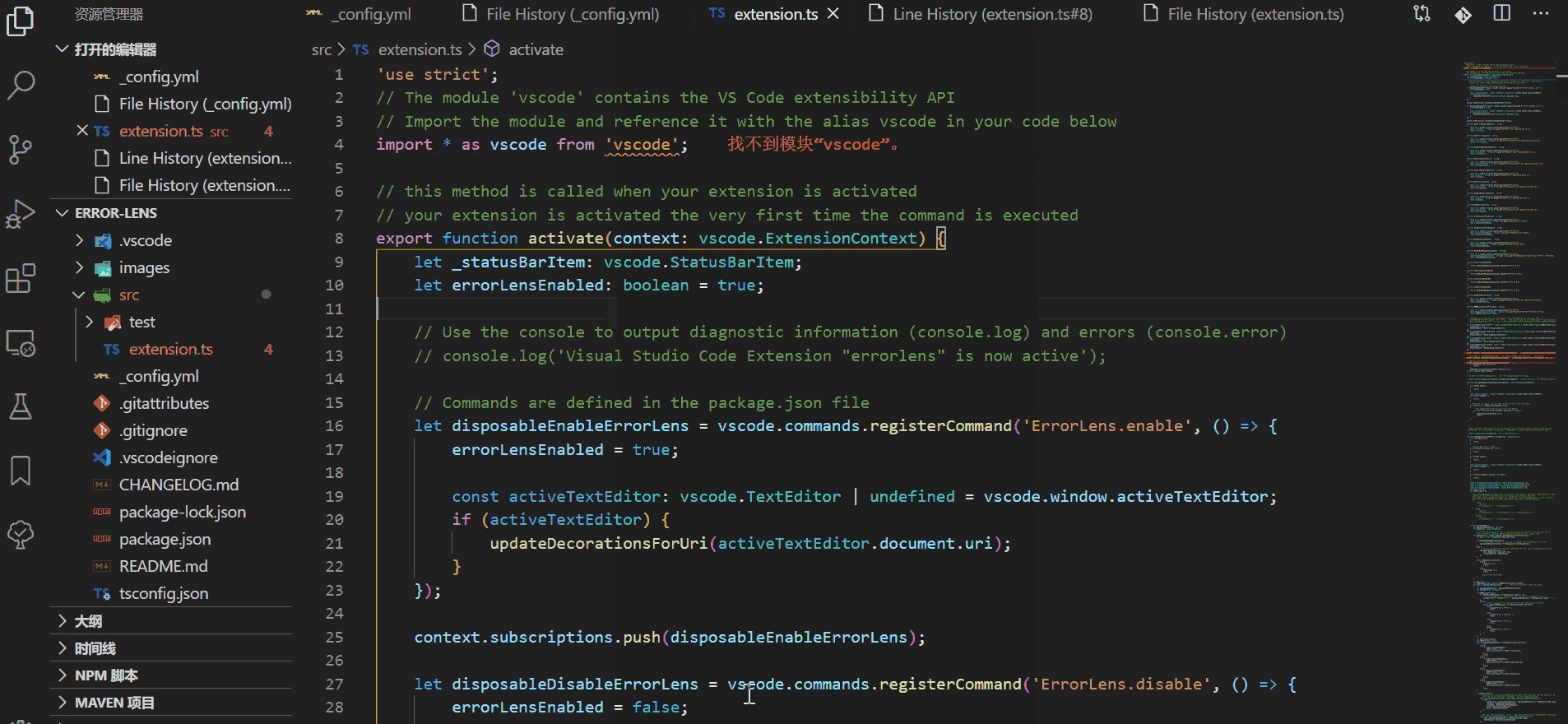
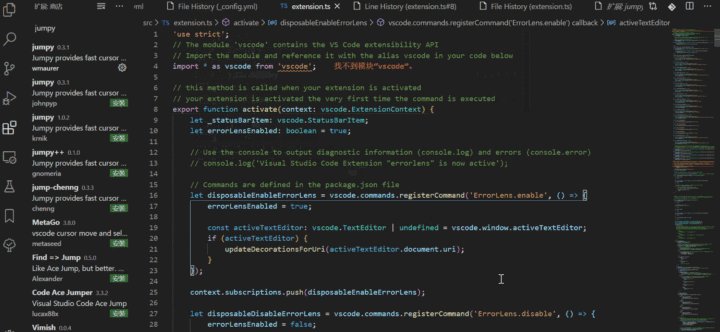
##Error Lens is a plug-in that highlights code inspections (errors, warnings, and syntax issues).
Students who often deal with code should know that most development tools useunderscores to mark code. However, this is not straightforward and friendly enough for code debugging.
Error Lens enhances the diagnostics capabilities of a language by making diagnostics more prominent, highlighting the entire line where a diagnostic generated by the language is located, and printing the diagnostic message online in line at the location of the line of code. It has the following features,Number of installations: 73975
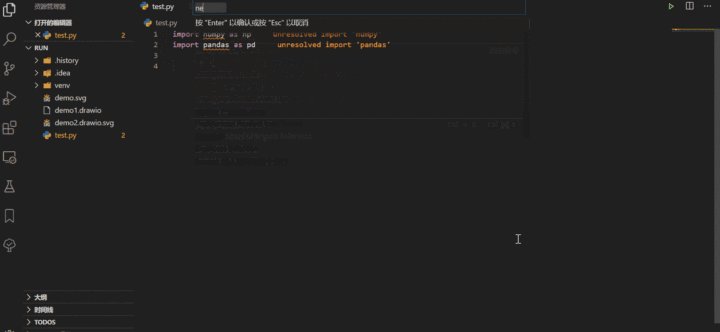
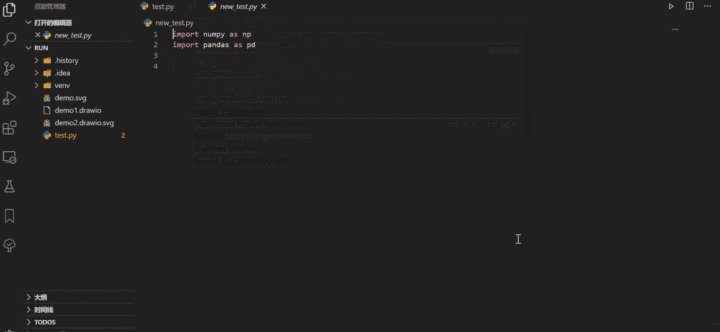
Duplicate action is a VS Code plug-in that quickly copies and creates files and folders.
File copying and new creation are not as common as syntax checking in the development process. It can also be said that this function is rarely used during the development process, so few people will notice the consequences it brings. Cumbersome. Whenever we need to copy and create a new file, we need to go through the process ofnew empty file->copy->paste.
With Duplicat action, you can copy files and folders with just one click.
key, select "Duplicate file";
Number of installations: 2503915
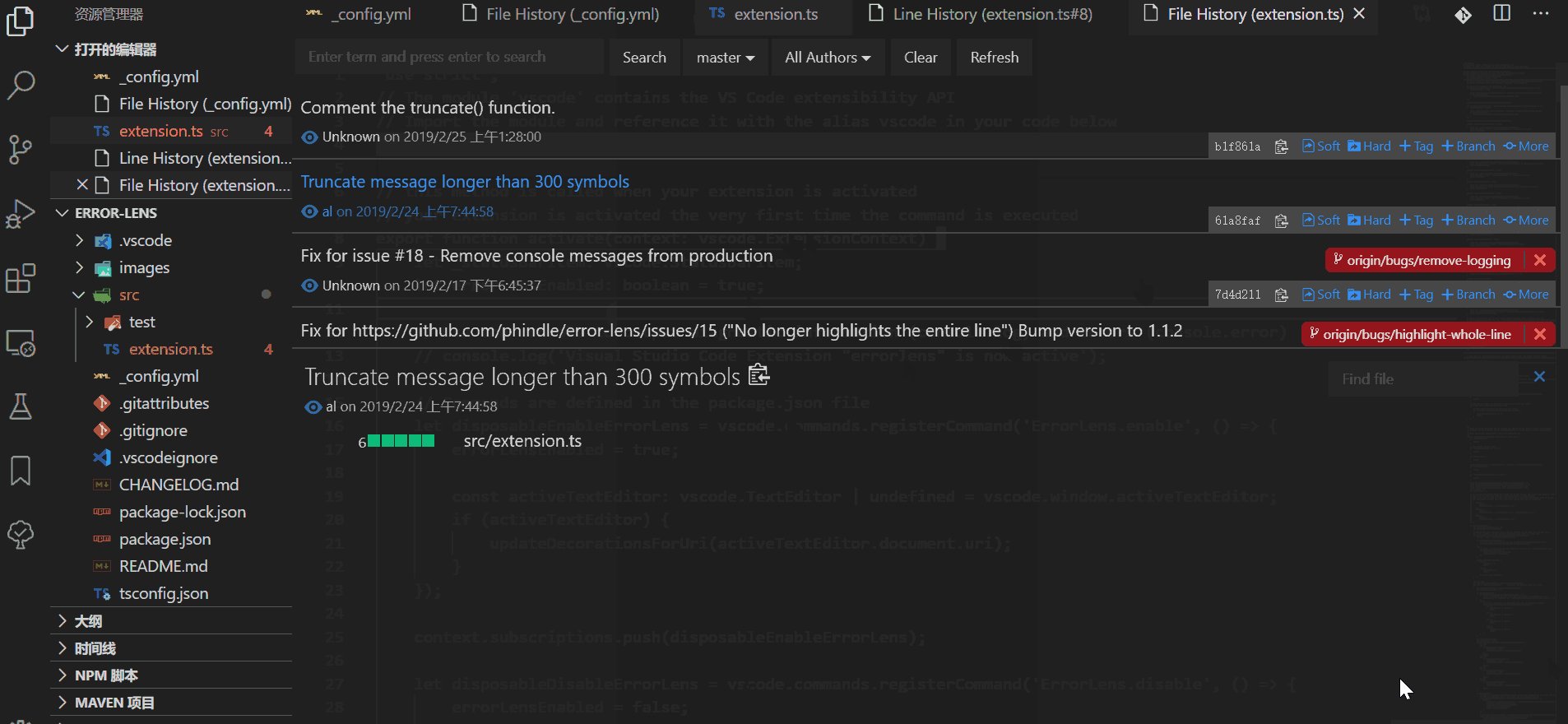
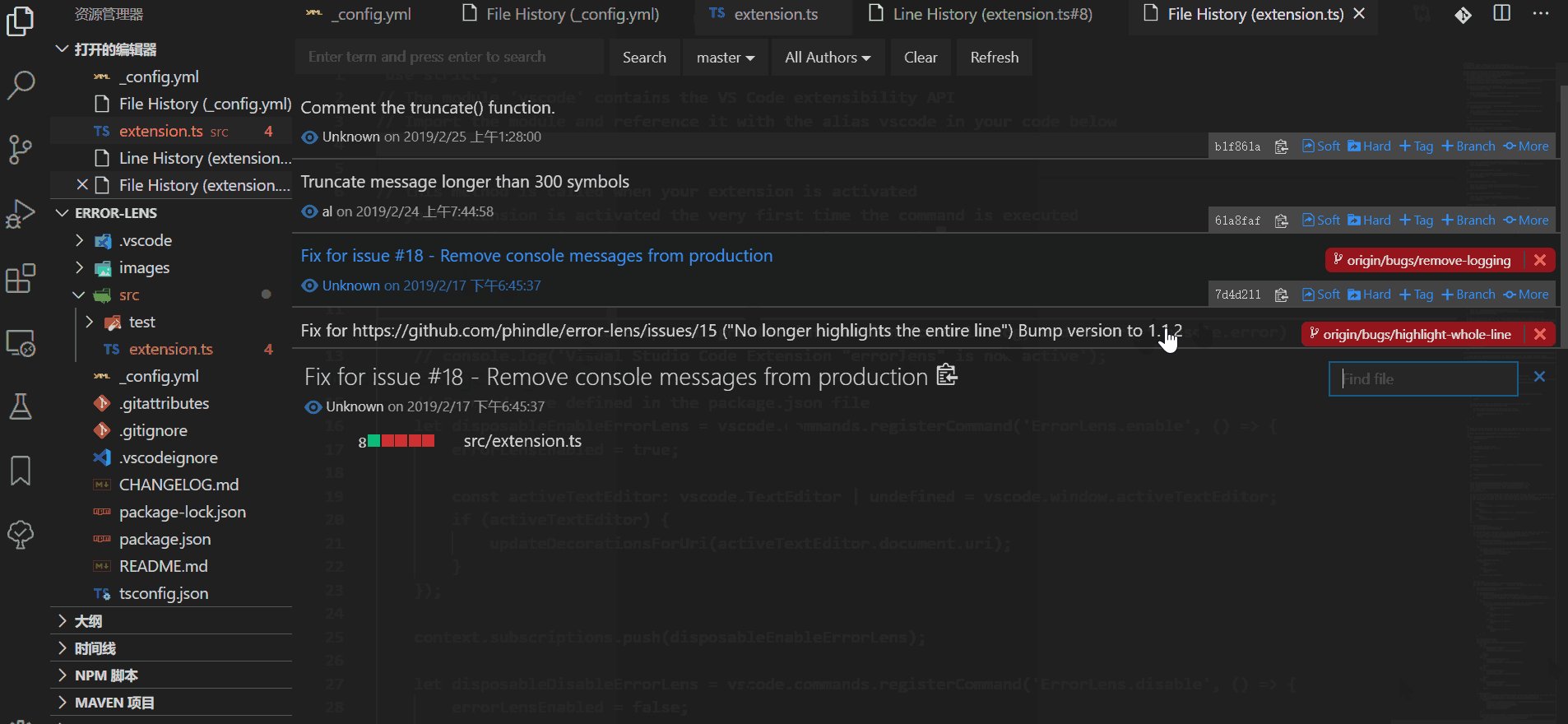
Git History is a VS Code plug-in that can view git and file history.

Number of installations: 194559

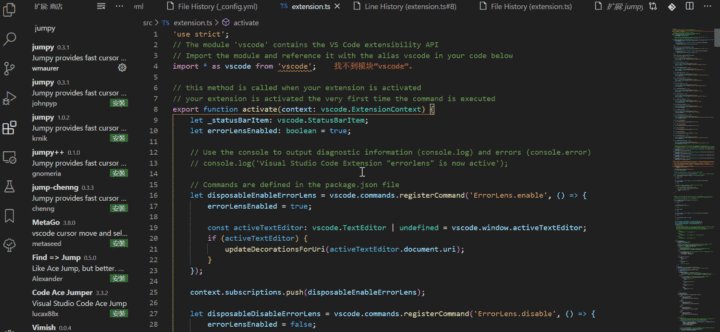
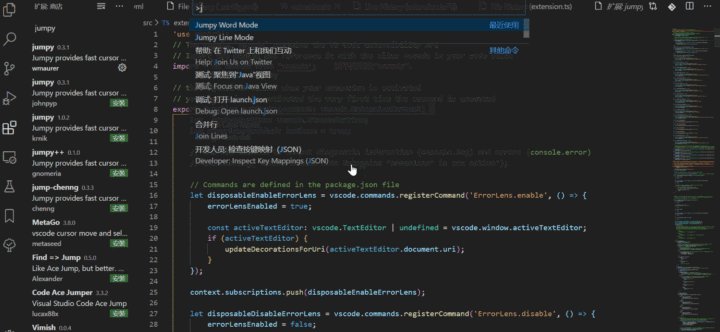
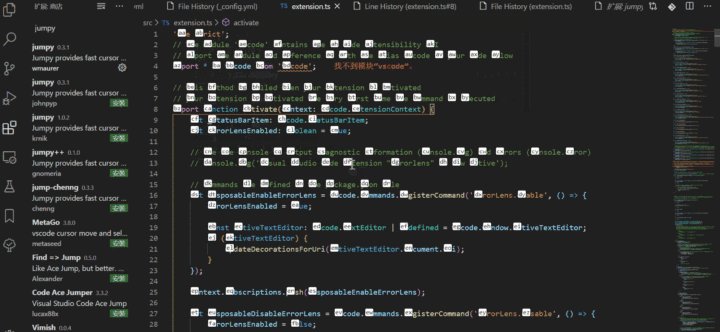
is a VS Code plug-in similar to Atom's tool of the same name. It provides the function of fast cursor movement (jump). Jumping between codes is a very common function that greatly affects development efficiency. If the number of lines of code is small, we can move to the specified position by scrolling the mouse. However, for hundreds or thousands of lines of code, this will inevitably cause developers to feel overwhelmed.
When Jumpy is activated, a logo (two letters) is created in the area around the cursor. Then, just enter the two-letter code to jump to that location.
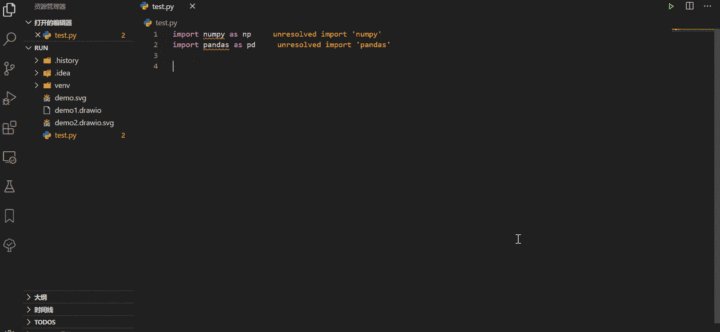
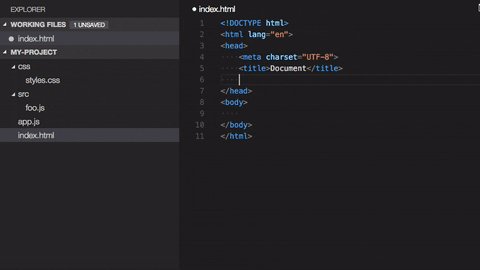
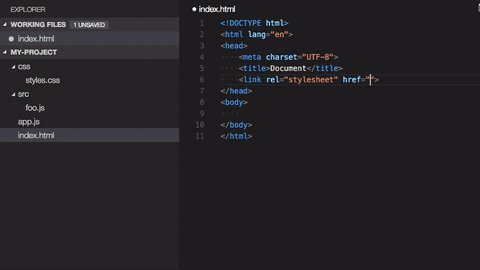
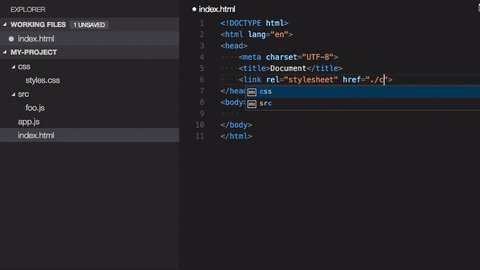
Path Intellisense
 ##Path Intellisense
##Path Intellisense File reading and writing is a function that is often encountered during the development process, whether it is using local offline files for functional testing or involving static files during the development process.
In the past, you needed to manually find the specified file and then copy the path. Such a cumbersome process can be tolerated for a small number of files, but if there are too many, it will become a very efficient thing.
Path Intellisense allows you to remove incomplete file names just like code completion, which will greatly improve the efficiency of the development process.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of 5 VSCode plug-ins to improve productivity (recommended). For more information, please follow other related articles on the PHP Chinese website!