About vue using validator: VeeValidate3

## Recommended: "vue.js Tutorial"
Preface
vee-validateThe version is 3.3.7
Installation Tutorial
cnpm install vee-validate --save
New file vee-validate.js
import { extend, ValidationObserver, ValidationProvider, localize } from 'vee-validate'import { required, email, min, between, numeric } from 'vee-validate/dist/rules'import zh_CN from 'vee-validate/dist/locale/zh_CN.json';localize('zh_cn',zh_CN) // 配置中文export default {
install (Vue) {
Vue.component('ValidationObserver', ValidationObserver)
Vue.component('ValidationProvider', ValidationProvider)
extend('required', required)
extend('email', email)
extend('min', min)
extend('between', between)
extend('numeric', numeric)
extend('phone', {
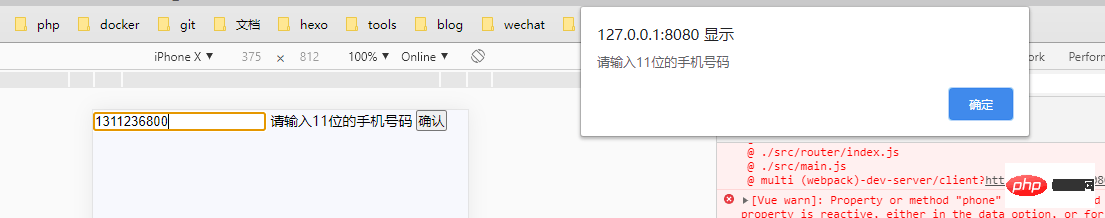
message: '请输入11位的手机号码',
validate: value => value.length === 11 && /^1[3456789]\d{9}$/.test(value)
})
}}main .js introduce vee-validate.js
import Validate from './vee-validate'Vue.use(Validate)
Usage tutorial
New form
<template>
<ValidationObserver ref="form">
<form @submit.prevent="handleAddAddress">
<!-- 要验证的输入框 -->
<ValidationProvider rules="required|phone" v-slot="{ errors }" name="手机号码">
<input type="text" v-model="phone" />
{{ errors[0] }} <!-- 错误信息显示 -->
</ValidationProvider><button type="submit">确认</button>
</form>
</ValidationObserver></template>Display


method processing
methods:{
async checkValid () { // 是否验证通过
return this.$refs.form.validate();
},
async handleAddAddress(e){
let check = await this.checkValid();
if(! check) // 验证不通过
{
let errors = Object.values(this.$refs.form.errors);
let first_error_index = errors.findIndex(val => val.length >= 1);
alert(errors[first_error_index][0])
}
// 弹出请输入11位的手机号码
......
}
this.$refs.form.validate()是一个promise,当然你也可以用then
Tucao
2It’s much simpler, I just want to do a simple verification.
3 was inspired by lar. Personally, I find it really painful and super troublesome.
input must be wrapped by ValidationProvider to be verified. (
input should be encapsulated into a custom component)
The above is the detailed content of About vue using validator: VeeValidate3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 How to introduce echarts in vue
May 09, 2024 pm 04:39 PM
How to introduce echarts in vue
May 09, 2024 pm 04:39 PM
There are three ways to introduce ECharts into Vue.js: Install through npm Introduce through CDN Use the Vue ECharts plug-in Detailed steps: Create a chart container Introduce ECharts Initialize the chart instance Set chart options and data destroy chart instance (optional)
 Can calculated properties in Vue have parameters?
May 09, 2024 pm 06:24 PM
Can calculated properties in Vue have parameters?
May 09, 2024 pm 06:24 PM
Computed properties in Vue can have parameters, which are used to customize calculation behavior and transfer data. The syntax is computedPropertyWithArgs(arg1, arg2) { }. Parameters can be passed when used in templates, but the parameters must be responsive and cannot modify the internal state. .
 Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
The script tag in Vue should be immediately inside the template element <template> to achieve tight coupling between logic and template and ensure the normal operation of the component.
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.






