How to modify the tab key to indent to four spaces in Sublime text3
The tutorial column of sublime below will introduce to you how to modify the tab key in Sublime text3 to be indented to four spaces. I hope it will be helpful to friends in need!

Sublime Text is a text editor (paid software, can be tried indefinitely, but there will be an activation prompt pop-up window), and it is also an advanced code editor device. Sublime Text was developed by programmer Jon Skinner in January 2008. It was originally designed as a Vim with rich extension functions.
Sublime Text has a beautiful user interface and powerful features such as code thumbnails, Python plug-ins, code snippets, etc. Key bindings, menus and toolbars can also be customized. The main features of Sublime Text include: spell check, bookmarks, complete Python API, Goto function, instant project switching, multi-selection, multi-window and more. Sublime Text is a cross-platform editor that supports Windows, Linux, Mac OS X and other operating systems.
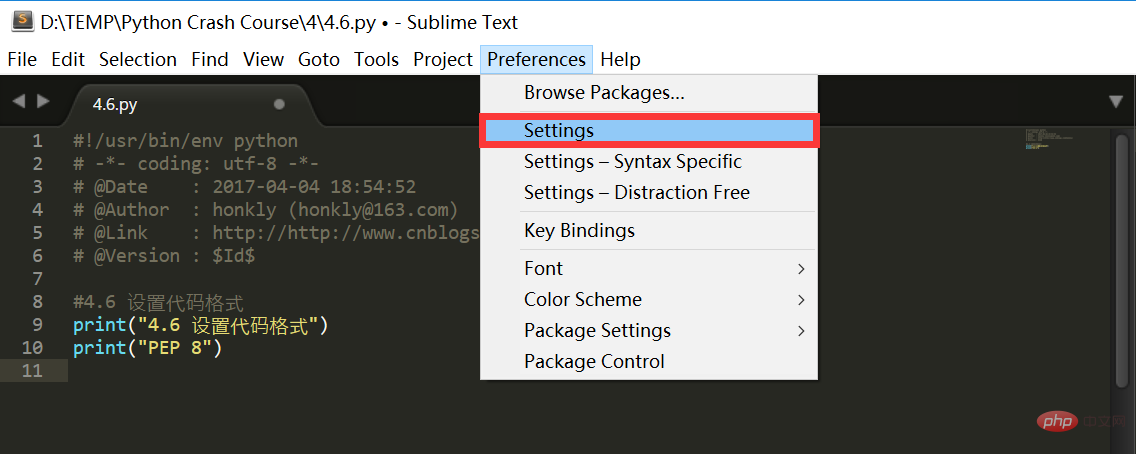
1. Click Preferences-> Setting in the menu bar, as shown in the figure
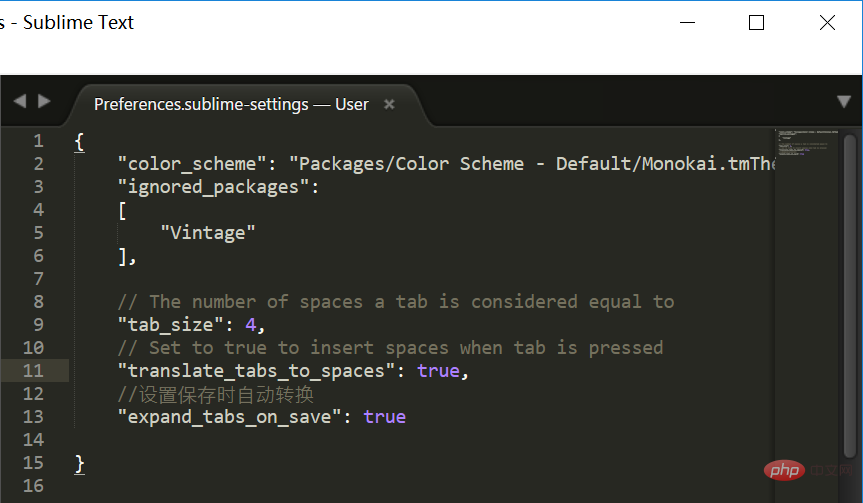
2. In the pop-up Preferences.sublime-settings- In User, add the following three lines:
1 // The number of spaces a tab is considered equal to2 "tab_size": 4,3 // Set to true to insert spaces when tab is pressed4 "translate_tabs_to_spaces": true,5 //设置保存时自动转换6 "expand_tabs_on_save": true
as shown in the figure below, save and exit.

The above is the detailed content of How to modify the tab key to indent to four spaces in Sublime text3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to run the code in sublime?
Mar 06, 2025 am 11:36 AM
How to run the code in sublime?
Mar 06, 2025 am 11:36 AM
This article explains how to execute code in Sublime Text using external tools and build systems. It details creating language-specific build systems (e.g., Python, C , JavaScript) via JSON files, and running code via Ctrl B. While Sublime Text
 Is sublime free?
Mar 06, 2025 am 11:29 AM
Is sublime free?
Mar 06, 2025 am 11:29 AM
Sublime Text is a freemium code editor offering full functionality for free, albeit with occasional license prompts. The article discusses its licensing model, feature limitations (primarily the prompts), and paid-version benefits (primarily removin
 How to compile and run java code in sublime
Mar 06, 2025 am 11:35 AM
How to compile and run java code in sublime
Mar 06, 2025 am 11:35 AM
This article guides Java developers on configuring Sublime Text for compiling and running Java code. It details setting up a custom build system (JavaC.sublime-build) to handle compilation and execution, emphasizing JDK installation and PATH environ
 Sublime Set encoding format
Mar 06, 2025 am 11:25 AM
Sublime Set encoding format
Mar 06, 2025 am 11:25 AM
This article explains Sublime Text's per-file encoding handling, lacking a global default. It emphasizes UTF-8 as the best practice for consistency and broad compatibility, advising users to explicitly save files with the chosen encoding and levera
 How to run sublime code C language
Mar 06, 2025 am 11:33 AM
How to run sublime code C language
Mar 06, 2025 am 11:33 AM
This article explains how to run C code in Sublime Text. It emphasizes that Sublime Text needs an external compiler (like GCC) and a build system (a .sublime-build file) to compile and execute C code. The process involves installing a compiler, defi
 Sublime test installation tutorial
Mar 06, 2025 am 11:37 AM
Sublime test installation tutorial
Mar 06, 2025 am 11:37 AM
This tutorial guides Sublime Text installation on Windows, package management (using Package Control or manual methods), and interface customization (themes, keybindings, settings, plugins). It addresses the common issue of setting up and personali
 What is sublime for? What is sublime software?
Mar 06, 2025 am 11:30 AM
What is sublime for? What is sublime software?
Mar 06, 2025 am 11:30 AM
Sublime Text is a fast, customizable cross-platform text editor popular with developers. Its key features include multiple selections, Goto Anything, a command palette, and extensive plugin support. While free to use, a license removes nag screens a
 sublime column mode
Mar 06, 2025 am 11:24 AM
sublime column mode
Mar 06, 2025 am 11:24 AM
This article explains Sublime Text's powerful built-in column selection feature. It details activation methods (Alt/Option key mouse drag), selection manipulation using the mouse and keyboard shortcuts, and clarifies that dedicated plugins aren't