Getting Started with Official Accounts

# # WeChat has become an indispensable app in our lives. With the help of WeChat platform, WeChat official account has also become a mainstream online and offline interactive marketing method. The development of public accounts has also become a front-end er One of the indispensable skills. Public accounts are mainly divided into two types: subscription accounts and service accounts. The former mainly pushes messages and provides communication for media and individuals, while the latter can provide services to users within WeChat through WeChat authorization. , for enterprises Provide business services and powerful user management capabilities. The former basically does not involve the front end, so the latter is what we mainly introduce today. Register an accountThis step is the first step. You need to apply for a service account first. I won’t go into details about this step. You can go directly to the official website to apply for an account. There will be Some review processes will not be discussed in detail here. During this waiting process, if you want to start development immediately, you can go to the WeChat public account to test the platform Go apply for a test number. Of course, if you just want to experience it, you can also apply for a test account to experience it. Configuration environmentBefore development, we must first make preparations, including the configuration of the WeChat public account and the configuration of the local development environment. Because it is inconvenient to use the company’s account, all of the following The picture example comes from the WeChat test public account. The test accounts are all easily found on one page, so I won’t go into details. Let’s talk about the official configurationPublic account configurationRelated learning recommendations: WeChat public account development tutorial

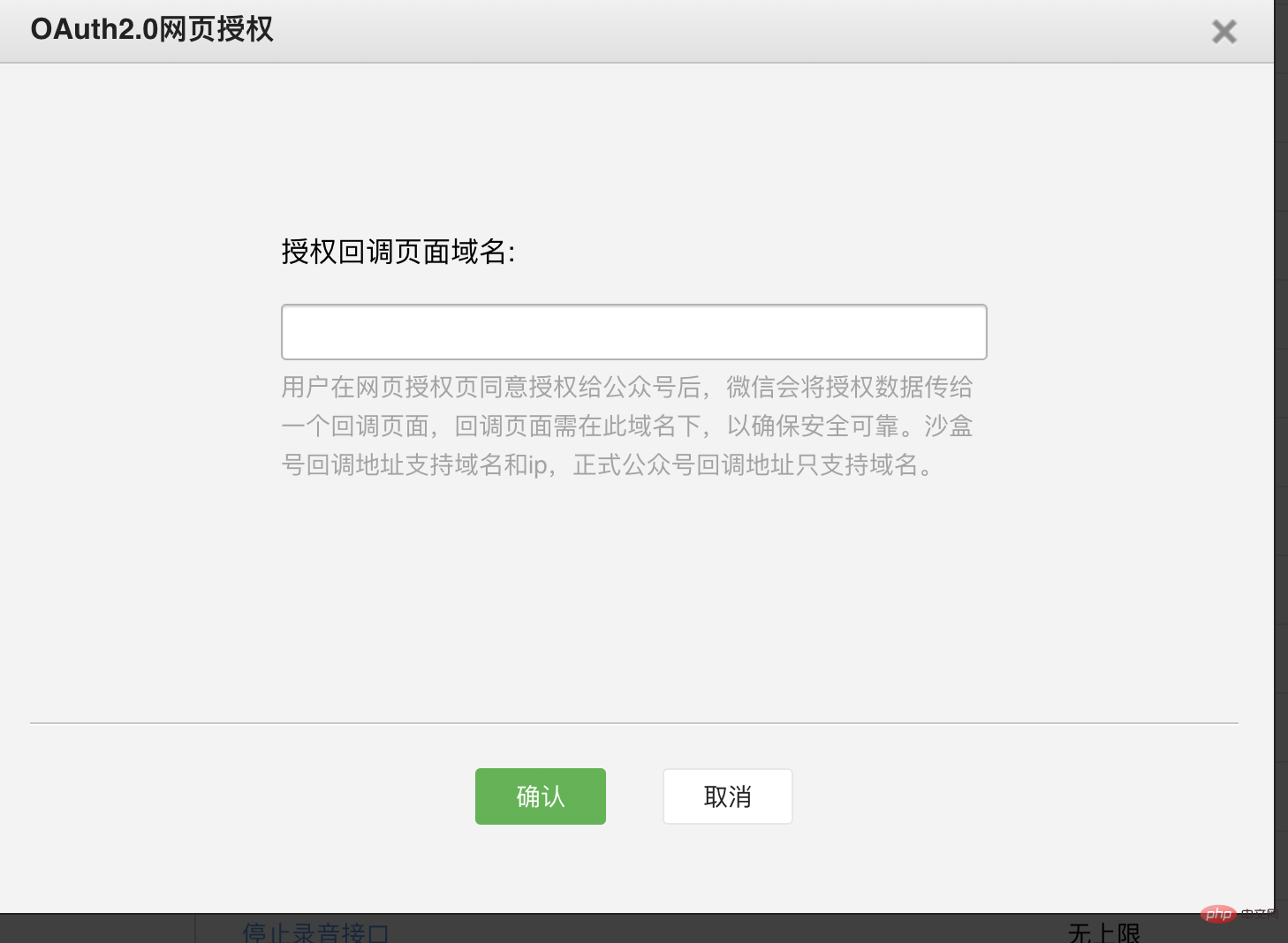
1. Before the WeChat official account requests user web page authorization, developers need to go to the "Development - Interface Permissions - Web Services - Web Accounts - Web Page Authorization to Obtain User Basic Information" configuration option on the official website of the public platform. , modify the authorization callback domain name. Please note that the domain name (which is a string) is filled in here, not the URL, so please do not add protocol headers such as http://;2. The authorization callback domain name configuration specification is the full domain name, such as web page authorization is required The domain name is: www.qq.com. After configuration, the pages under this domain name http://www.qq.com… and www.qq.com/login.html can all perform OAuth2.0 authentication. However, pay.qq.com, music.qq.com, and qq.com cannot perform OAuth2.0 authentication;
3. If the official account login is authorized to a third-party developer for management, you do not need to make any settings. A third party can replace the official account to achieve web page authorization. If you need to use some functions of jsapi such as WeChat payment, sharing, etc., you need to configure the JS interface security domain name.

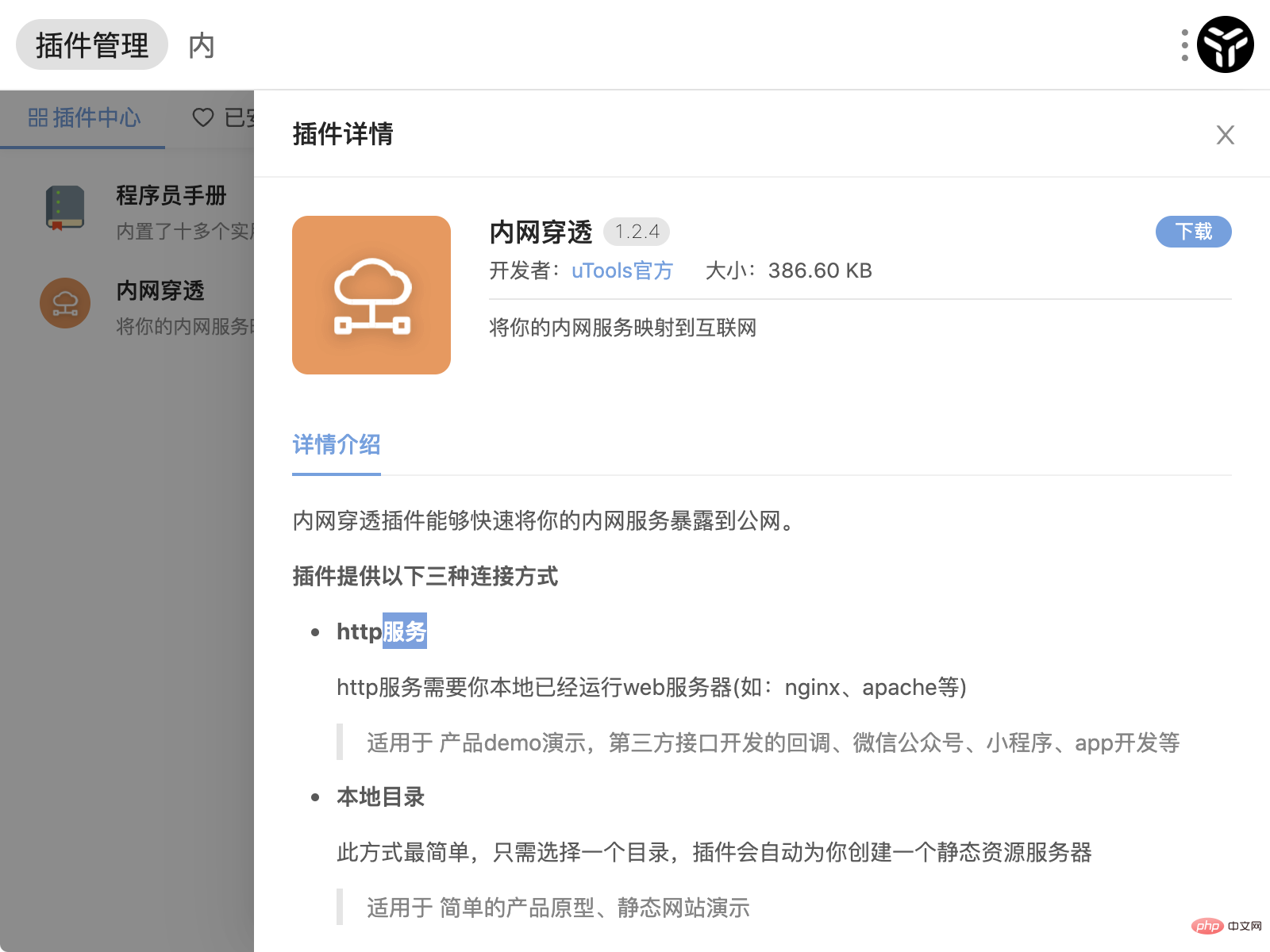
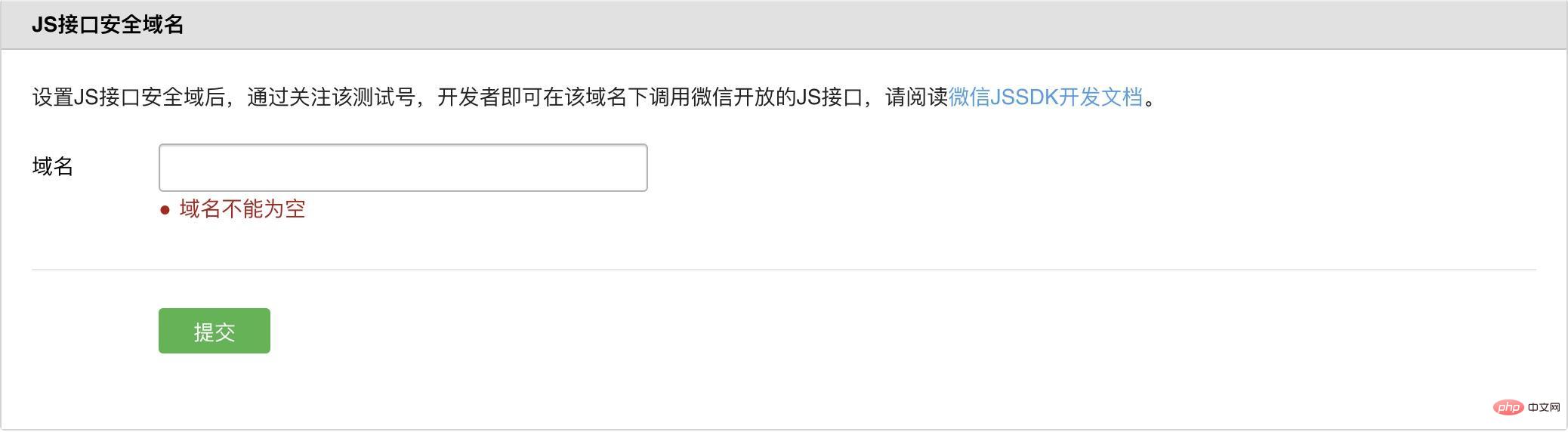
Log in to the WeChat public platform and enter the "Function Settings" of "Public Account Settings" to fill in the "JS Interface Security Domain Name" .Local environment configurationIn the test official account, both the IP and domain name addresses can be authorized successfully, but in the official official account, if you want to implement local testing, you need an external network To be able to access the local intranet, we need to achieve intranet penetration, that is, we can map the intranet server to the external network for others to access. There are also many Tools such as
- natapp
- Peanut Shell
- utools I use utools, a tool set, so the following uses utools as an example
-


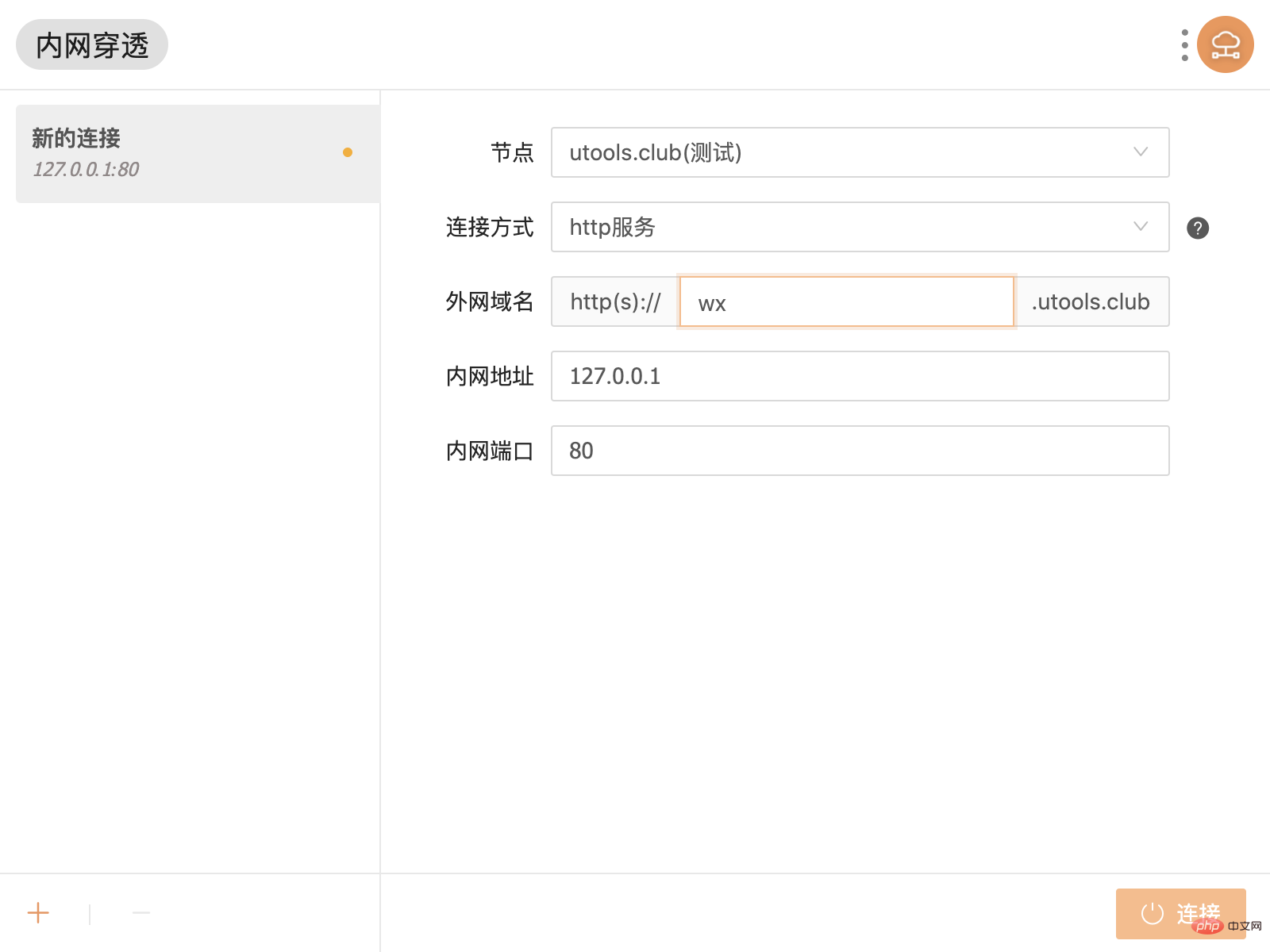
##Click to download and install. Then click to configure your local service and external network to start using it, so that you can access it directly using only the external network address. WeChat public account debugging environment
Callback authorization requires WeChat environment, so we cannot Debugging in chrome undoubtedly makes it more difficult for us to find nasty bugs. So we need an artifact for WeChat development, WeChat development tool When doing this step, you need to pay attention
Bind to the developer of the official accountDevelopment configuration
1. Business development
Write our Business code. This is not much different from an ordinary page, so I won’t go into details
2. Authorization
WeChat web page authorization is mainly divided into two types
1. Web page authorization initiated with snsapi_base as the scope is used to obtain the openid of the user who enters the page, and is authorized silently and automatically jumps to the callback page. What the user perceives is that he directly enters the callback page (often a business page)
2. The web page authorization initiated with snsapi_userinfo as the scope is used to obtain the user's basic information. However, this kind of authorization requires the user to manually agree, and since the user has agreed, there is no need to pay attention, and the user's basic information can be obtained after authorization.
3. The "Obtain User Basic Information Interface" in the user management interface can obtain the user's basic information based on the user's OpenID only after the user interacts with the official account or pushes the following event. This interface, including other WeChat interfaces, requires the user (i.e. openid) to follow the official account before it can be called successfully.
In addition to using snsapi_base to be able to authorize silently, there are others that can also be authorized silently
For users who have followed the official account, if When a user enters the official account's web authorization page from the official account's session or custom menu, even if the scope is snsapi_userinfo, the authorization is silent and the user is unaware.
Steps
Specifically, the web page authorization process is divided into four steps:
1. Guide the user to enter the authorization page to agree to the authorization and obtain the code
2. Exchange the webpage authorization access_token through code (different from the access_token in basic support)
3. If necessary, developers can refresh the webpage authorization access_token to avoid expiration
4. Through the webpage Authorize access_token and openid to obtain basic user information (supports UnionID mechanism)
What the front end needs to do
1. Guide the user to enter the authorization page to agree to the authorization and obtain the codehttps://open. weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirectThis is the link to the authorization page. Replace appId, redirect_uri, and scope with what you need. Scope is The two different authorizations mentioned above. !!! It should be noted that because the state uses Hash routing, there is #, and the front-end part of the framework defaults to hash routing, which will cause conflicts, so it needs to be encoded
If the user agrees Authorization, the page will jump to redirect_uri/?code=CODE&state=STATE.
The picture below shows the authorization page when the scope is equal to snsapi_userinfo:

At this time, we only need to pass our code to the background, and the next few steps will follow. No front-end required.
JSSDK usage steps
Sometimes we also need to use SSDK, so we need to configure it
Bind domain name
That is the JS above Interface security domain name setting,
Introduce JS files
Introduce the following JS files on the page that needs to call the JS interface, (supports https): res.wx.qq.com/open/js/jwe …
If you need to further improve service stability, when the above resources are inaccessible, you can visit: res2.wx.qq.com/open/js/jwe… (supports https).
Inject permission verification configuration through the config interface
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表});复制代码jsApiList To write the functions you need, you can see the official JS interface list,appId, timestamp,nonceStr, signaturethen Need your backend partner to get back to you.
It should be noted that:
All pages that need to use JS-SDK must first inject configuration information, otherwise it will not be called (the same URL only needs to be called once, for changing URLs The SPA web app can be called every time the URL changes. Currently, the Android WeChat client does not support the new H5 feature of pushState, so using pushState to implement the web app page will cause the signature to fail. This problem will be solved in Android 6.2 repair).
Related learning recommendations: js video tutorial
Calling the WeChat interface
Then just call the WeChat interface in ready. The following takes the detection of js interface as an example.
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要检测的JS接口列表
success: function(res) { // 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});复制代码In fact, as long as the front-end is authorized, the subsequent jssdk will be very simple.
Related learning recommendations: WeChat Mini Program Development
The above is the detailed content of Getting Started with Official Accounts. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to open a public account Where to open a public account
Feb 22, 2024 pm 06:00 PM
How to open a public account Where to open a public account
Feb 22, 2024 pm 06:00 PM
After selecting the account type on the registration page of the public platform, fill in the relevant information to register. Tutorial Applicable Model: Lenovo AIO520C System: Windows 10 Professional Edition Analysis 1 First enter the homepage of the WeChat public platform and click Register Now at the top. 2Go to the registration page and select the account type. 3. After filling in the relevant information as required, click Register at the bottom of the page. Supplement: There are several types of WeChat public accounts. 1 There are four types of WeChat public accounts: public platform service account, public platform subscription account, mini program, and enterprise WeChat. Summary/Notes: Enterprise WeChat is the original enterprise account.
 What is the difference between WeChat service account and official account?
Aug 09, 2023 am 11:06 AM
What is the difference between WeChat service account and official account?
Aug 09, 2023 am 11:06 AM
The difference between WeChat service account and public account: 1. WeChat service account is an account form provided to enterprises or individuals with certain qualifications and entities. Registration of public account is free and no fee is required; 2. WeChat service account is relatively speaking It is more powerful, with more comprehensive functions and permissions, while the function of the official account is relatively simple, mainly providing information transmission and interactive communication; 3. The WeChat service account can send template messages, group messages, customer service messages, etc. to users, while the official account only Content can be pushed through group messaging; 4. The WeChat service account has richer functions, etc.
 How to use PHP to develop the QR code generation function of public accounts
Sep 19, 2023 am 10:03 AM
How to use PHP to develop the QR code generation function of public accounts
Sep 19, 2023 am 10:03 AM
How to use PHP to develop the QR code generation function of public accounts. The popularity of today's social media has made public accounts one of the important channels for enterprises to interact with users. In order to attract more users to pay attention to official accounts, companies often use QR codes to make it easier for users to scan and follow. This article will introduce how to use PHP to develop the QR code generation function of public accounts and provide specific code examples. Obtain the QR code generation address. Before using PHP to develop the QR code generation function of the public account, we first need to obtain the QR code generation address. Can be submitted through WeChat public platform
 Can the official account only post one article per day?
Jun 16, 2023 pm 02:04 PM
Can the official account only post one article per day?
Jun 16, 2023 pm 02:04 PM
The public account can not only post one article per day, but can publish up to eight articles at a time. How to publish multiple articles: 1. Click "Material Management" on the left, and then click "New Graphic and Text Material" to start editing. First article; 2. After editing the first article, click the + sign under the first article on the left and click "Graphic Message" to edit the second article; 3. After finishing multiple images and text, click " Save and send in bulk" to complete the publishing of multiple articles.
 The big one is coming! The official account of World of Warcraft is updated, Lao Lei calls on fans to return to the national server!
Mar 15, 2024 pm 12:58 PM
The big one is coming! The official account of World of Warcraft is updated, Lao Lei calls on fans to return to the national server!
Mar 15, 2024 pm 12:58 PM
Let’s continue talking about the return of Blizzard’s national server! Many fans are saying, Xiaotan, you have been recruiting for three days in a row, why are you still recruiting? All I can say is that this time the Chinese server will return in April to May. It is absolutely certain. It really can’t be true anymore. Xiaotan has confirmed at least 5 sources. What Jinghe said is true! Some friends also asked, 36 Krypton made a fuss last time, why should we believe Jinghe’s articles? Aren’t they all big financial media? (Jinghe is the game label of TMTpost Media) Then let’s look back at 36Kr’s manuscript and see what everyone said: It may take half a year for the game to be online again. Now let’s calculate the time. From December last year to May this year, isn’t it just half a year? How can you say that someone is bragging? 36Kr is a major financial media company listed on Nasdaq. No.
 How to use PHP to develop the keyword reply function of public accounts
Sep 19, 2023 pm 05:33 PM
How to use PHP to develop the keyword reply function of public accounts
Sep 19, 2023 pm 05:33 PM
How to use PHP to develop the keyword reply function of public accounts. With the rapid development of social media, WeChat public accounts have become one of the important channels for enterprises, institutions and individuals to spread information. In order to improve user experience and be able to reply to users' messages in a timely manner, it is very important to develop the keyword reply function of public accounts. This article will introduce how to use PHP to develop the keyword reply function of public accounts and provide specific code examples. 1. Create a public account First, we need to create a public account on the WeChat public platform. Register and bind public account
 How to handle the user's unfollow event when developing a public account in PHP
Sep 19, 2023 am 10:13 AM
How to handle the user's unfollow event when developing a public account in PHP
Sep 19, 2023 am 10:13 AM
How to handle user unfollow events when developing public accounts in PHP requires specific code examples. With the rapid development of social media, public accounts have become an important platform for enterprises to interact with users. In the development process of public accounts, it is particularly important to handle user unfollow events. This article will introduce how to use PHP language to handle the user's unfollow event and provide specific code examples. In public account development, user unfollow events are usually handled by receiving XML messages pushed by the WeChat server. When a user unfollows a public
 How to read official account articles while chatting on WeChat
Mar 28, 2024 pm 02:40 PM
How to read official account articles while chatting on WeChat
Mar 28, 2024 pm 02:40 PM
1. First click [Address Book] - select [Official Account]. 2. Select one of the public accounts, find the article you want to read, and click to read it. 3. When the message you need to reply comes to you during the reading process, click the [three dots] icon in the upper right corner. 4. Then click [Pin on top in chat]. 5. Then we go back to chat and send messages. After we reply to the message, we click [Browsing] at the top of the chat interface to return to the article we just read.