15 Advanced Vue.js Interview Questions
This article will share with you 15 Vue.js advanced interview questions. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

#1. What is the role and importance of the "key" attribute when rendering a list of items?
The key attribute allows Vue to track each Vnode when rendering the item list. The key value must be unique.
If the key attribute is not used, and the contents of the list change (such as sorting the list), the virtual DOM would rather patch the node with updated data to reflect the change, rather than moving the element up or down. This is the default mode and works very well.
When a unique key value IS is provided, the elements will be reordered based on changes to the key (and they will not be patched with new data) if the key is deleted (e.g., deleting an item in the list ), the corresponding element node is also destroyed or deleted.
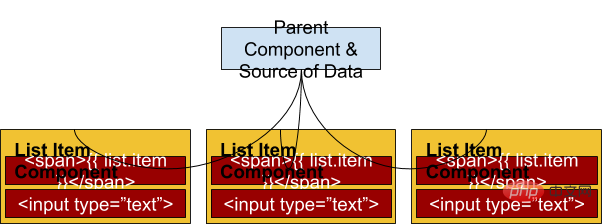
Please pay attention to the following picture:

There is a parent component rendering a list of child components. We see three list items rendered as three child component nodes. Each of these subcomponents contains a span tag and an input box, and may also contain a local state object (optional). Now let's check two cases:
When the key attribute is not used: for example if the list has been reordered, Vue will simply patch the three existing nodes with the reordered data without moving these node. This method works fine as long as the user does not enter or change the local state of one or more of these subcomponents. So assuming the user enters the input box with component number 3, after reordering the list, the content of the span tag with component number 3 will change, but the input box will remain here together with the content and status data typed by the user. This is because Vue doesn't recognize component number 3, it just re-patches the updated data it sees, which is the content of the span tag.
When using the key attribute on a child component, Vue knows the identity of the component and when the list is reordered, the nodes will be moved instead of patched. This ensures that manually edited input fields and the entire component are moved to their new location.
When conditionally rendering a component or element, you can also use the key attribute to signal Vue about the uniqueness of the element and ensure that the element will not be re-patched with new data.
2. How would you render the raw HTML in the template?
The typical way to output content in a template is to use the mustache syntax tag to output data from a method, property, or data variable. But the mustache tag renders the text. If you try to render HTML using the mustache tag, it will be rendered as a text string and will not be parsed. To render and parse the content into html, we can use the v-html directive as shown below.
Template
<p id="app" v-html=”title”></p>
App
new Vue({
el: '#app',
data: {
title: '<h1 id="Vue-js">Vue.js</h1>'
}
});Output
Vue.js
As shown in the above example, the v-html directive parses all HTML, and as a result, the above statement will be rendered on demand. Developers must understand v-html before using it. Improper use of v-html can expose your website to injection attacks, where malicious code can be injected and executed from an external source.
3. What is vue-loader?
Vue-loader is the loader module of Webpack, which allows us to write single-file components in the .vue file format. Single-file component files have three parts, templates, scripts, and styles. The vue-loader module allows webpack to extract and process each section using a separate loader module (such as a SASS or SCSS loader). This setup allows us to seamlessly write programs using .vue files.
vue-loader module also allows static resources to be treated as module dependencies and processed using the webpack loader. It also allows for hot reloading during development.
4. What is a mixin?
Mixins allow us to write pluggable and reusable functionality for Vue components. If you want to reuse a set of component options such as lifecycle hooks, methods, etc. across multiple components, you can write it as a mixin and simply reference it in the component. The mixin's contents are then merged into the component. If you define a lifecycle hook in a mixin, it will take precedence over the component's own hooks when executing.
5. During development, how to proxy API requests if your Vue program and backend API server are not running on the same host. Assuming setup using Vue-CLI 3?
Let's say we have a Node.js backend server running on localhost:4040. To ensure it is proxyed in and accessible from the components, we can configure the vue.config.js file and include a devServer section as shown below:
假设我们有一个运行在 localhost:4040 上的 Node.js 后端服务器。为了确保代理并可以从组件中访问它,可以配置 vue.config.js 文件并包含 devServer 部分,如下所示:
在 vue.config.js 文件中:
module.exports: {
devServer: {
proxy: {
'/api': {
target: ‘http://localhost:4040/api’,
changeOrigin: true
}
}
}
}6. prop 如何指定其类型要求?
通过实现 prop 验证选项,可以为单个 prop 指定类型要求。这对生产没有影响,但是会在开发阶段发出警告,从而帮助开发人员识别传入数据和 prop 的特定类型要求的潜在问题。
配置三个 prop 的例子:
props: {
accountNumber: {
type: Number,
required: true
},
name: {
type: String,
required: true
},
favoriteColors: Array
}7. 什么是虚拟 DOM?
文档对象模型或 DOM 定义了一个接口,该接口允许 JavaScript 之类的语言访问和操作 HTML 文档。元素由树中的节点表示,并且接口允许我们操纵它们。但是此接口需要付出代价,大量非常频繁的 DOM 操作会使页面速度变慢。
Vue 通过在内存中实现文档结构的虚拟表示来解决此问题,其中虚拟节点(VNode)表示 DOM 树中的节点。当需要操纵时,可以在虚拟 DOM的 内存中执行计算和操作,而不是在真实 DOM 上进行操纵。这自然会更快,并且允许虚拟 DOM 算法计算出最优化的方式来更新实际 DOM 结构。
一旦计算出,就将其应用于实际的 DOM 树,这就提高了性能,这就是为什么基于虚拟 DOM 的框架(例如 Vue 和 React)如此突出的原因。
8. 什么是 Vue 插件?
Vue 插件允许开发人员构建全局级别的功能并将其添加到 Vue。用于向程序添加可以全局访问的方法和属性、资源,选项,mixin 以及其他自定义 API。 VueFire 是 Vue 插件的一个例子,该插件添加了 Firebase 特定的方法并将其绑定到整个程序。之后 firebase 函数可在程序结构中的任何位置的 this 上下文中使用。
9. 什么是渲染函数?举个例子。
Vue 允许我们以多种方式构建模板,其中最常见的方式是只把 HTML 与特殊指令和 mustache 标签一起用于响应功能。但是你也可以通过 JavaScript 使用特殊的函数类(称为渲染函数)来构建模板。这些函数与编译器非常接近,这意味着它们比其他模板类型更高效、快捷。由于你使用 JavaScript 编写渲染函数,因此可以在需要的地方自由使用该语言直接添加自定义函数。
对于标准 HTML 模板的高级方案非常有用。
这里是用 HTML 作为模板的 Vue 程序
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
template:
`<p>
<h1 id="Fruit-nbsp-Basket">Fruit Basket</h1>
<ol>
<li v-for="fruit in fruits">{{ fruit }}</li>
</ol>
</p>`
});这里是用渲染函数开发的同一个程序:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
render: function(createElement) {
return createElement('p', [
createElement('h1', 'Fruit Basket'),
createElement('ol', this.fruits.map(function(fruit) {
return createElement('li', fruit);
}))
]);
}
});输出:
Fruit Basket
- Apples
- Oranges
- Kiwi
在上面的例子中,我们用了一个函数,它返回一系列 createElement() 调用,每个调用负责生成一个元素。尽管 v-for 指令在基于 HTML 的模板中起作用,但是当使用渲染函数时,可以简单地用标准 .map() 函数遍历 fruits 数据数组。
10. 哪个生命周期 hook 最适合从 API 调用中获取数据?
尽管这取决于组件的用途及,但是创建的生命周期 hook 内通常非常适合放置 API 调用。这时可以使用组件的数据和响应性功能,但是该组件尚未渲染。
11. 什么时候调用 “updated” 生命周期 hook ?
在更新响应性数据并重新渲染虚拟 DOM 之后,将调用更新的 hook。它可以用于执行与 DOM 相关的操作,但是(默认情况下)不能保证子组件会被渲染,尽管也可以通过在更新函数中使用 this.$nextTick 来确保。
12. 在 Vue 实例中编写生命周期 hook 或其他 option/propertie 时,为什么不使用箭头函数?
箭头函数自己没有定义 this 上下文,而是绑定到其父函数的上下文中。当你在 Vue 程序中使用箭头函数(=>)时,this 关键字病不会绑定到 Vue 实例,因此会引发错误。所以强烈建议改用标准函数声明。
13. 什么时候使用keep-alive元素?
当由于数据属性或其他某种响应状态而动态切换组件时,每次将它们切换到渲染状态时,都会被重新渲染。尽管你可能需要这种行为,但在某些情况下重新渲染可能是不合适的。例如在创建时从 API 调用中引入数据的组件。你可能不希望每次动态切换这个组件进行渲染时都调用此 API。这时你可以将组件包含在 keep-alive 元素中。keep-alive 元素缓存该组件并从那里获取它,而不是每次都重新渲染它。
14. 在大型 Vue 程序中管理状态的推荐方法是什么?为什么?
当程序在功能和代码方面不断增长时,状态管理会变得困难,并且使用无穷无尽的下游网络 prop 和上游事件当然不是明智的决定。在这种情况下,有必要将状态管理转移到中央管理系统。 Vue 生态系统中提供了 Vuex,它是官方的状态管理库,也是推荐用于集中存储状态的模式。
Vuex 允许维护中央状态。组件将 Vuex 用作响应性数据存储,并在状态更新时进行更新。多个或者不相关的组件可以依赖于相同的中央存储。
在这种情况下,Vue 充当纯 View 层。要修改状态,视图层(例如按钮或交互式组件)需要发出 Vuex Action,然后执行所需的任务。为了更新或修改状态,Vuex 提供了 Mutations。
这个工作流程的目的是留下可用的操作痕迹。
15. 什么是异步组件?
当大型程序使用大量组件时,从服务器上同时加载所有组件可能是没有意义的。在这种情况下,Vue 允许我们在需要时定义从服务器异步加载的组件。在声明或注册组件时,Vue 接受提供 Promise 的工厂函数。然后可以在调用该组件时对其进行“解析”。
通过仅加载基本组件并把异步组件的加载推迟到未来的调用时间,可以节省带宽和程序加载时间。
这是一个异步组件的简单示例。
new Vue({
components: {
‘tweet-box’: () => import(‘./components/async/TweetBox’)
}
});当以这种方式使用时,Webpack 的代码拆分将用于提供此功能。
原文地址:https://www.zeolearn.com/interview-questions/vue-js
相关推荐:
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of 15 Advanced Vue.js Interview Questions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Five common Go language interview questions and answers
Jun 01, 2023 pm 08:10 PM
Five common Go language interview questions and answers
Jun 01, 2023 pm 08:10 PM
As a programming language that has become very popular in recent years, Go language has become a hot spot for interviews in many companies and enterprises. For beginners of the Go language, how to answer relevant questions during the interview process is a question worth exploring. Here are five common Go language interview questions and answers for beginners’ reference. Please introduce how the garbage collection mechanism of Go language works? The garbage collection mechanism of the Go language is based on the mark-sweep algorithm and the three-color marking algorithm. When the memory space in the Go program is not enough, the Go garbage collector
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.
 Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Since the release of Vue3, the word composition API has entered the field of vision of students who write Vue. I believe everyone has always heard how much better the composition API is than the previous options API. Now, due to the release of the @vue/composition-api plug-in, Vue2 Students can also get on the bus. Next, we will mainly use responsive ref and reactive to conduct an in-depth analysis of how this plug-in achieves this.




