

Use css to realize that page text cannot be selected
(recommended tutorial: CSS tutorial)
.cannotselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}css introduction
user-select
Description
Control whether the selection can be selected.
This feature is non-standard , please try not to use it in a production environment!
Formal syntax: none | text | all | element
none: The text within the element and its child elements will not be selected
text: The user can select the text
all: In an HTML editor, when double-clicking a child element or context , then the top-level element containing the child element will also be selected.
element: Valid in Firefox and IE. Enables selection to start within the element; however, the selection will be contained by the bounds of that element.
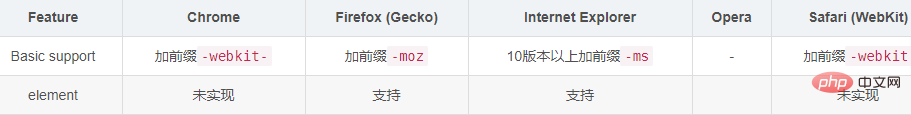
Browser Compatibility

-webkit-touch-callout
Description
This CSS property disables the default callout display. The callout refers to appearing when an element is touched and held. tips.
When you hold down a target element on iOS, Safari will display a callout message about the link. The webkit-touch-callout attribute allows disabling this behavior.
-The webkit-touch-callout attribute was first implemented on iOS 2.0 and was later added to WebKit
Allowed values
default: This value indicates that the default callout is displayed
none: This value indicates that callout is disabled
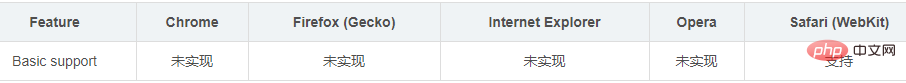
Browser compatibility

The above is the detailed content of css implements the function of prohibiting page text from being selected. For more information, please follow other related articles on the PHP Chinese website!