Introduction to using stateless components in Vue.js

In this article, you will learn about functional components and learn how to use stateless components in your workflows in Vue. Vue application state is an object that determines the behavior of a component. Vue application state indicates how a component is rendered or how dynamic it is.
Before you start
You need to have on your computer:
node.js 10.x and above installed. You can verify that you have this version of node.js by running the following command in a terminal/command prompt:
node -v
Visual Studio Code Editor (or similar code editor)
Install the latest version of Vue globally on your machine
Install Vue CLI 3.0 on your machine
To do this, first uninstall the old CLI version:
npm uninstall -g vue-cli
Next, install a new one:
npm install -g @vue/cli
Download here A Vue Getting Started Project
Unzip the downloaded project
Navigate to the unzipped file and run the command to Keep all dependencies up to date:
npm install
Introduction: What are states and instances?
Vue Application State Is an object that determines the behavior of a component. Vue application state indicates how a component is rendered or how dynamic it is.
At the same time, the vue instance is a viewmodel, which contains some options, including templates representing elements, elements to be loaded, methods and life cycle hooks during initialization.
Vue Components
Components in js are usually passive: In vue.js, data objects can have many options for concepts , computed properties, methods, and observation procedures. Additionally, data objects re-render when the data value changes.
In contrast, functional components do not maintain state.
Functional Component
Essentially, a functional component is a function that has its own components. Functional components have no state or instances because they do not save or track state. Also, you cannot access constructs in functional components.
Functional components are created for presentation. Functional components in Vue.js are similar to those in React.js. In Vue, developers can easily build neat components directly using functional components by passing context.
Grammar functional component
From the official document, the functional component is like this:
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})Creating Functional Components
One key guideline to remember when creating functional components is functional properties. Function attributes are specified in the template section or script section of the component. The template part syntax looks like this:
<template functional> <div> <h1 id="nbsp-hello-nbsp-world"> hello world</h1> </div> </template>
You can specify the properties of the script like this:
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};Why are functional components important?
Functional components can execute quickly because they are stateless and do not go through the same initialization and re-rendering process when data values change.
Most of the time, functional components are useful for representing or displaying loop items.
Demo
In this introductory demo you will see a single page component type demo and functional component with Vue template Presentation function type demonstration.
Single page functional component
Open the test.vue file and copy the following code block into the file :
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: 'Test',
props: {
brands: Array
}
}
</script>Feature indicators in scripts and templates show that this is a feature component. Note that props can still be passed - they are the only data values that can be passed in functional components.
Temporary data props held can also be cycled through.
Open your app.vue file and copy the following code block into it:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Here you will see the props reference used with a colon.
Run the application in the dev server using the following command:
npm run serve
The result in your browser should look like this:

Rendering function method
Functional components can also contain rendering functions.
Developers use render functions to create their own virtual DOM without using Vue templates.
Use the rendering function to create a new button under the cars list. Create a new file called example.js in your project folder and copy the following code block into the file:
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};This will create a Renders a function to display the button and uses the child nodes on the element as the button text.
Open the app.vue file and copy the following code block into the file:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
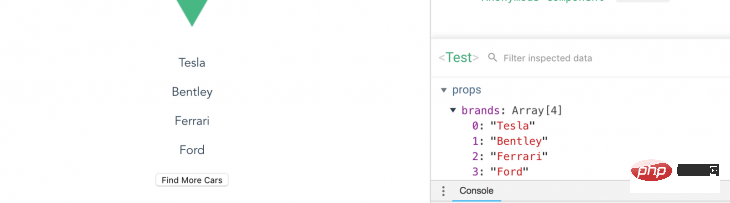
</style>如果再次运行该应用程序,您将看到find more cars(查找更多汽车)子节点现在是按钮的文本。示例组件在检查时显示为功能组件。

添加点击事件
您可以在组件上添加单击事件,并在根组件中包含该方法。但是,您需要render函数中的数据对象参数来访问它。
复制这个在你的example.js文件:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将单击事件添加到根组件中,Vue将识别它。将以下内容复制到您的app.vue文件:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的示例之外,您还可以在官方文档中列出的功能组件中使用其他参数。
结论
这个功能组件的初学者指南可以帮助您实现快速的表示,显示项目的循环,或者显示不需要状态的工作流的简单部分。
相关推荐:
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Introduction to using stateless components in Vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.




