
TodayWeChat Mini Program Development Tutorial column will introduce you to the traceless embedding points of Mini Programs.

Since the release of WeChat mini program, it has been positioned from being compact and ready to go to containing complex functions and complete Business mobile applications.
Following this, there will be more bugs that are difficult to locate and cannot be easily reproduced in production operations. Especially since I am engaged in banking business development and have extremely high stability requirements, otherwise it will easily lead to customer complaints and even financial losses. loss.
In addition, in order to do user research, we need to understand how users use our mini program, such as routing timing, click stream, etc.
All of the above require complete and available logs to discover and locate production problems and track user behavior.
Looking through the api documentation, there are three ways to print logs in the mini program. The brief description is as follows:
Console log (console): Used for debugging during the development and testing phase
Real-time log (wx.getRealtimeLogManager): records user operations in real time. The official provides good filtering and can accurately locate specific logs; the daily limit is 5 million However, multiple printouts will be merged into one report; it will be kept for up to 7 days. Portal
Local log (wx.getLogManage): Client local log. Users can click "Feedback and Complaints" or click the feedback component on the page to synchronize it to the management console; maximum 5m. Portal
For specific problems, different logs may need to be used to locate them, or they may be combined to corroborate user behavior.
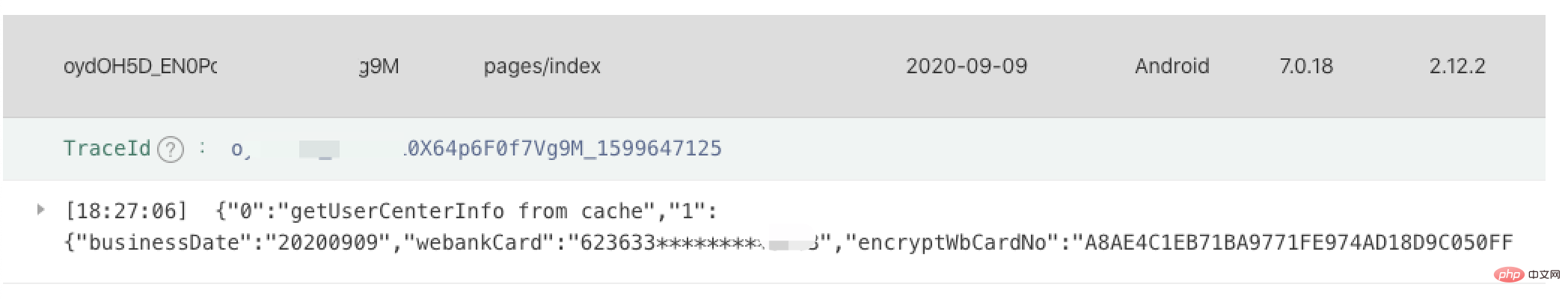
So we need to report several logs at the same time, but for some business-sensitive data, it may not be suitable to report to an external system (WeChat server) or save it locally on the client. We can first report it in the encapsulated collection reporting function. Desensitize the data.
The method is very simple. It traverses the log object and codes the sensitive data through regular matching.
The real-time log after desensitization is as follows:

#You can refer to our encapsulated log plug-in @wxa/log
Generally speaking, front-end logs include at least: routing switching information, script error logs, interface request data, user interaction information
In the mini program, the front-end log Third, data can be captured and reported through the official monitoring interface and encapsulated functions.
Only user interaction information, because of the dual-thread architecture of the applet, it is impossible to capture user events directly in the document object like h5. Events can only be bound to the outermost layer of each wxml template to monitor user behavior.
But there is still no way to capture non-bubble events (such as catchtap) and component events (such as getuserinfo).
Furthermore, there is no way to capture all events, and component events will not bubble up.
In a different way, can you hijack all the event functions in the mini program to achieve event capture? Can.
Normal events and component events in WeChat mini programs are bindComplete event capture and reporting in the hook function, and then execute the originally bound event to implement event hook functions similar to beforeEevent and afterEvent.
Component identificationThe event object does not have detailed information about the component that triggered the event (similar to metadata of xpath). If there are two components on the page that are bound to the same event, then we How to distinguish which component the user clicked to trigger the event.
You can combine the component's component name, id, class and other information to construct an id for the component. The format is:
eventName*tagName#id.class(data)复制代码
For example,
<button id="btn" class="confirm" bindtap="submit">确认</button>复制代码
through hijacking After adding the event and identification information, the actual output code is:
<button id="btn" class="confirm"
bindtap="beforeTag"
data-wxa-hijack="sumbit"
mark:eleId="tap*button#btn.confirm(确认)">确认</button>复制代码Then in the event object, you can get the component identification through e.mark.eleId
import BindHijackPlugin from "@wxa/plugin-bind-hijack/runtime";
wxa.use(BindHijackPlugin, {
beforeTap: function(e){
$log('tap event', e);
},
afterTap: function(e){
console.log('afterTap', e);
},
before: function(e){ //所有事件拦截
console.log('before', e);
},
after: function(e){
console.log('after', e);
},
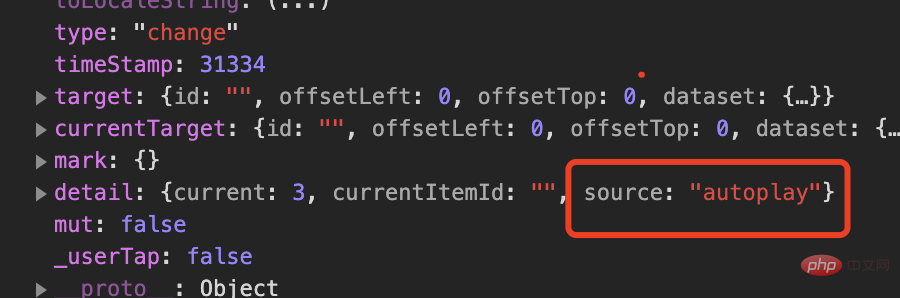
});复制代码It should be noted that some events in the mini program are automatically executed. For example, when the component swiper sets autoplay to true, it will automatically execute the change event at the specified interval. You need to judge the source. To exclude non-user behavior, otherwise the hook function will always be triggered.

Based on the wxa framework, we implement the interception of all events in the form of plug-ins.
The wxa applet framework refers to the compile-time plug-in system built by webpack based on the tapable event stream, which can easily expand its functions. Combined with the wxa compilation completion hook and the htmlprase library, the event function of the wxml file is tampered with and the element id is generated. For details, you can directly check the source code @wxa/plugin-bind-hijack
wxa Mini Program Framework focuses on the native development of mini programs, while retaining the simplicity of entry and rapid development of mini programs Based on its characteristics, it provides a series of capabilities to solve the pain points of engineering and code reuse, improve development efficiency and improve the development experience.
Related free learning recommendations: WeChat Mini Program Development Tutorial
The above is the detailed content of Understand the hidden secrets of mini programs. For more information, please follow other related articles on the PHP Chinese website!