21 open source projects worth paying attention to in Vue (recommended)

One of the advantages of Vue over React is that it is easy to understand and learn, and it accounts for the majority in China. We can create any web application with the help of Vue. Therefore, it is also important to keep abreast of some new and easy-to-use Vue open source projects. On the one hand, it can help us develop more efficiently, and on the other hand, we can also learn its essence as a model.
Next, let’s take a look at some useful new open source projects.
uiGradients
Website: http://uigradients.com/
GitHub: https://github.com /ghosh/uiGradients
GitHub Stars: 4.6k

Website: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 3.5k

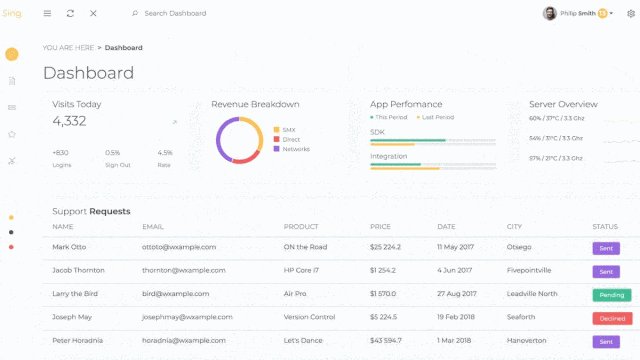
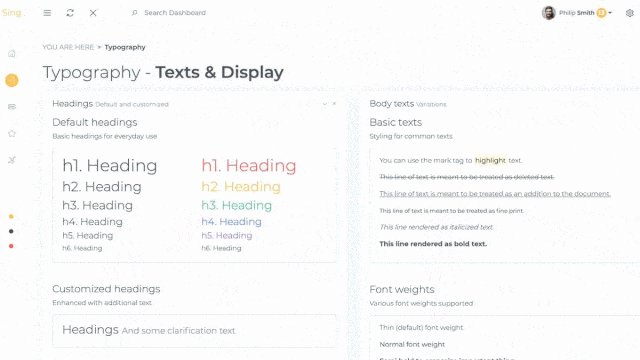
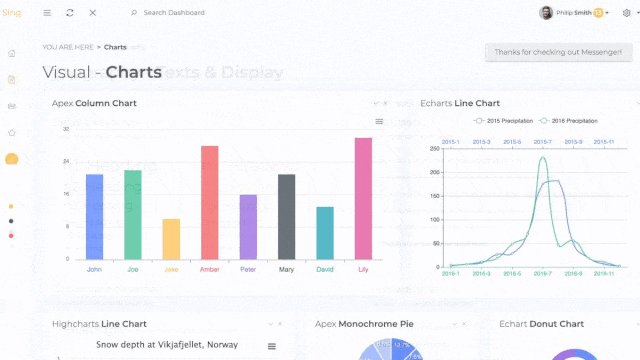
Website: https://flatlogic.com/templat...
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 254
Example:https://flatlogic.com/templates/sing-app-vue-dashboard/demo
Documentation:https://demo .flatlogic.com/sing-app/documentation/

Website: https://www.vuestorefront.io
GitHub: https://github .com/DivanteLtd/vue-storefront
GitHub Stars: 5.8k

Website: https://www.faviator.xyz
GitHub: https:// www.faviator.xyz/playground
GitHub Stars: 94

Website: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k

Website: https://postwoman.io/
GitHub: https://github.com/liyasthomas/postwoman
GitHub Stars: 10.5k

URL: https://akryum.github.io/vue-virtual-scroller/#/
GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k

##Vue Virtual Scroller has four main components. RecycleScrollerCan render visible items in the list. If we don't know the specific amount of data, it's best to use DynamicScroller. DynamicScrollerItemWraps everything in DynamicScroller (to handle size changes). IdState Simplifies local state management (inside RecycleScroller).
Website: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

Website: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k

V Calendar also provides us with three date selection modes:
- Single selection
- Multiple selection
- Date range
Website: https://vueds.com/
GitHub : https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k

Website: https://proppyjs.com
GitHub : https://github.com/fahad19/proppy
GitHub Stars: 856

Website: https://flatlogic.com/templates/light-blue-vue- lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 79

https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard
Documentation:https://demo.flatlogic.com/light-blue/documentation/The template is created using
Vue CLI and Bootstrap 4Built. As you can see from the demo, this template has a very basic set of pages: typography, maps, charts, chat interface, etc. If we need an extended template, you can take a look at Light Blue Vue Full, which has more than 60 components, no jquery, and two color themes. Vue API Query
Building requests for the REST API
GitHub:https://github.com/robsontenorio/vue-api-query
GitHub Stars:1.1k
 There’s not much to say about this project. It does exactly what is written in the description line: it helps us construct requests to the REST API.
There’s not much to say about this project. It does exactly what is written in the description line: it helps us construct requests to the REST API.
Vue Grid Layout
Vue’s grid layout
Website:https://jbaysolutions.github.io/vue-grid-layout/ examples/01-basic.html
GitHub:https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars:3.1k
Simple solution to all grid related problems. It has static, resizable and draggable widgets. Or can responses and layouts be restored and serialized. If you need to add one more widget, you don't have to rebuild the entire grid.
Vue Content Loader
Create a placeholder loader
Website: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/vue-content-loader
GitHub Stars: 2k

When we develop a website or APP, when there is too much content and the loading speed is slow, it will cause a large number of blank pages when the user opens the page. vue-content-loader is correct It is a component that solves this problem. It generates a dom template before loading content to improve user experience.
Echarts with Vue2.0
Data Visualization
Website: https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

In the picture, we can see a very beautiful chart. This project makes any data more readable and easier to understand and interpret. It allows us to easily detect trends and patterns in any data set.
Vue.js Modal
Highly customizable modal box
Website: http://vue-js-modal.yev.io /
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k
All different types of modals can be viewed on this website. There are 15 buttons, press any button and see a modal example.
Vuesax
Framework Component
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k
This project Very popular in the community. It allows us to design different styles for each component. The creators of Vuesax emphasize that every web developer should have freedom of choice when it comes to web design.
Vue2 Animate
vue2.0 —Build the project and create components using animate.css
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k
This library is cross-browser, we can choose from 5 types of animations: rotate, slide, fade, bounce and zoom. There is a demo on the website. The default duration of the animation is 1 second, but we can customize this parameter.
Vuetensils
Vue.js toolset
Website: https://vuetensils.stegosource.com/
GitHub: https://github.com/stegosource/vuetensils
GitHub Stars: 111
This UI library has a standard functionality, but the cool thing is that it has no additional styles. You can make the design as personal as possible and apply it to all your needs. Just write the styles you need, add them to your project, and include as many components as you need.
Original address:
https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-1 /
https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-2/
Related Recommendation:
2020 Summary of front-end vue interview questions (with answers)
vue tutorial recommendation: The latest 5 vue.js in 2020 Video tutorial selection
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of 21 open source projects worth paying attention to in Vue (recommended). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.




)
)
)
)
