In-depth understanding of vue responsiveness principles

One of Vue’s most notable features is its less-obtrusive reactivity system. The model layer (model) is just a normal JS object, and modifying it updates the view (view). This makes state management very simple and intuitive, but it's important to understand how it works to avoid some common problems.
This article will introduce the underlying details of the Vue responsive system in detail.
Tracking changes
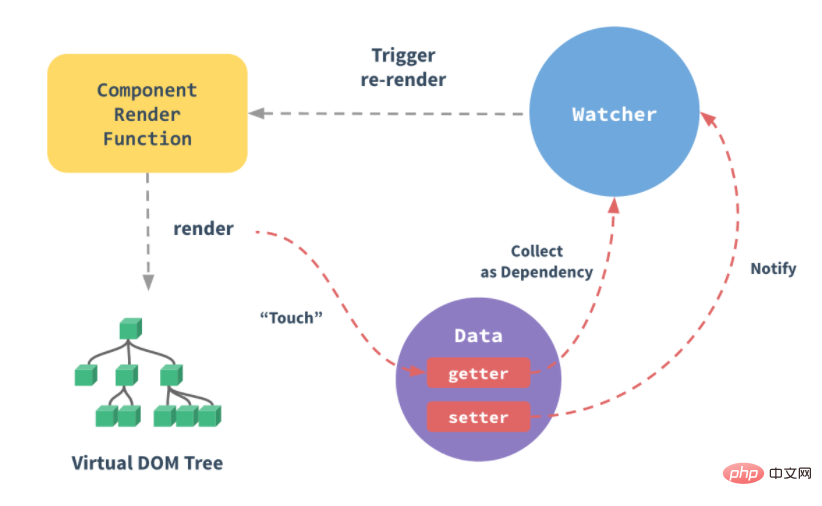
Pass an ordinary JS object to the data option of the Vue instance. Vue will traverse all the properties of this object and use Object.defineProperty converts all these properties into getters/setters.
Object.defineProperty is only supported by ES5 and cannot be shimmed. This is why Vue does not support IE8 browsers.
The getter/setter is not visible to the user, but internally they allow Vue to track dependencies and notify changes when properties are accessed and modified.
Each component instance has a corresponding watcher instance object. It records the properties as dependencies during component rendering, and then notifies the watcher to recalculate when the dependency's setter is called, causing its associated components to be updated.

Change Detection
Due to the limitations of modern JS (and the deprecation of Object.observe), Vue cannot The addition or deletion of an object property is detected. Since Vue will perform the getter/setter conversion process on the attribute when initializing the instance, the attribute must exist on the data object in order for Vue to convert it so that it can be responsive.
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应的
vm.b = 2
// `vm.b` 是非响应的Vue does not allow dynamically adding new root-level reactive properties to already created instances. However it is possible to add response properties to nested objects using the Vue.set(object, key, value) method.
Vue.set(vm.someObject, 'b', 2)
You can also use the vm.$set instance method, which is also an alias of the global Vue.set method.
this.$set(this.someObject,'b',2)
Sometimes you want to add some attributes to an existing object, such as using the Object.assign() or _.extend() method to add attributes. However, new properties added to the object do not trigger an update. In this case, you can create a new object that contains the properties of the original object and the new properties.
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })Declare reactive properties
Since Vue does not allow dynamic addition of root-level reactive properties, the root level must be declared before initializing the instance Reactive properties, even just a null value.
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'If message is not declared in the data option, Vue will warn the rendering function that the property it is trying to access does not exist.
There are technical reasons behind such a restriction. It eliminates a type of edge case in the dependency tracking system and also allows Vue instances to run more efficiently with the help of the type checking system.
And there is also an important consideration in terms of code maintainability: the data object is like a summary of the component state, and declaring all reactive properties in advance allows the component code to be re-read later or read by other developers. Easier to be understood.
Asynchronous update queue
Vue performs DOM updates asynchronously. As long as data changes are observed, Vue will open a queue and buffer all data changes that occur in the same event loop. If the same watcher is triggered multiple times, it will only be pushed into the queue once.
This kind of deduplication during buffering is very important to avoid unnecessary calculations and DOM operations. Then, on the next event loop "tick", Vue flushes the queue and performs the actual (deduplicated) work.
Vue internally tries to use native Promise.then and MutationObserver for asynchronous queues. If the execution environment does not support it, setTimeout(fn, 0) will be used instead.
For example, when setting vm.someData ='new value', the component will not re-render immediately. When the queue is flushed, the component is updated on the next "tick" when the event loop queue is cleared. In most cases, you don't need to worry about this process, but if you want to do something after the DOM state is updated, it can be a bit tricky.
Although Vue.js generally encourages developers to think in a "data-driven" way and avoid direct contact with the DOM, there are times when it is necessary to do so. In order to wait for Vue to finish updating the DOM after the data changes, you can use Vue.nextTick(callback) immediately after the data changes. This callback function will be called after the DOM update is completed.
<div id="example">{{message}}</div>var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})It is particularly convenient to use the vm.$nextTick() instance method within a component because it does not require global Vue, and this in the callback function will be automatically bound to the current Vue instance:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '没有更新'
}
},
methods: {
updateMessage: function () {
this.message = '更新完成'
console.log(this.$el.textContent) // => '没有更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '更新完成'
})
}
}
})Related recommendations:
2020 Summary of front-end vue interview questions (with answers)
vue tutorial recommendations: 2020 The latest 5 vue.js video tutorial selections
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of In-depth understanding of vue responsiveness principles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.




