

Vue slots are an indispensable part of learning Vue. When I first came into contact with Vue, I had only a little understanding of these, especially the scope slots.
Later I found the slots more and more useful.
Share some knowledge about slots.
1. Slot content
One sentence: The slot can contain any content.
First look at the following code: declare a child-component component,
If now I want to place some content inside
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script><child-component>你好</child-component>
The output content is still the content in the component, and the content written in

We now add a
We are in
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
Now, we know what a slot is:
The slot is a set of content distribution API implemented by Vue, which will The
What this sentence means is that if there is no slot, some content in the component tag will not have any effect. When I declare the slot element in the component, in the component element The content written inside will go to it!
2. Named slot
The named slot is to give the slot a name
In the component, I give the slot a name There are three names, one is called "girl", one is called "boy", and one has no name.
Then in
The one without a name is the default slot! !
<div id="app">
<child-component>
<template slot="girl">
漂亮、美丽、购物、逛街
</template>
<template slot="boy">
帅气、才实
</template>
<div>
我是一类人,
我是默认的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4>这个世界不仅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3. Scope slot
I never understood what a scope slot is before! ! !
To put it bluntly, it is my attribute on the component, which can be used within the component element!
Let’s look at the simplest example first! !
We define an attribute say on the
We print a and find that it is {"say" : "Hello"}, which is the key-value pair composed of the attributes and values on the slot! ! !
This is the scope slot!
I can use the attributes/values on the component on the component element! !
<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>Look at the following example again:
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
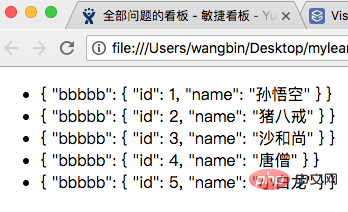
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
nameList:[
{id:1,name:'孙悟空'},
{id:2,name:'猪八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龙'},
]
}
})
</script>Look at the output result

##Related recommendations:For more programming-related knowledge, please visit:
2020 Summary of front-end vue interview questions (with answers)
vue tutorial recommendation: 2020 latest 5 vue.js video tutorial selection
Introduction to Programming! !
The above is the detailed content of Learn about slots in Vue. For more information, please follow other related articles on the PHP Chinese website!