How to implement asynchronous loading in PHP
PHP method to implement asynchronous loading: first obtain the height of the browser's visible area page; then construct a formula to calculate the relative proportion; then use jQuery's getJSON method to send a request to the server result.php; finally Just parse the JSON data.

Recommended: "PHP Video Tutorial"
php asynchronous loading of data
We use many, many non-refresh functions. Now I will introduce you to an example, which is to implement php ajax to realize scrolling and loading data without refreshing. The example is very simple. You just need to follow the process.
Method
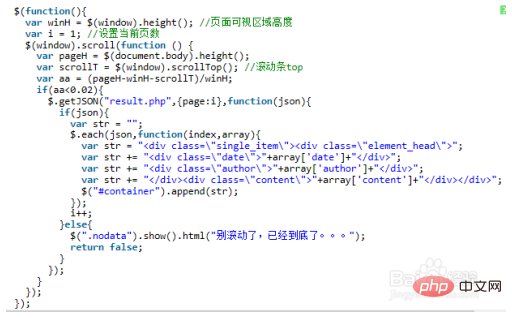
First, we need to get the height of the browser's visible area page

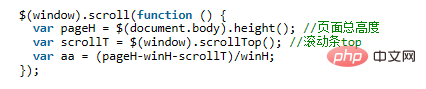
Then, when scrolling the page, we need to do The thing is: calculate the total height of the page (when scrolling to the bottom, the page loads new data, so the total height of the page changes dynamically), calculate the scroll bar position (the scroll bar position also changes dynamically with the height of the loaded page), and then Construct a formula to calculate the relative proportion

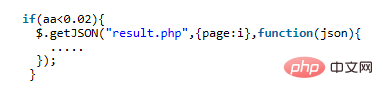
When the scroll bar is close to the bottom of the page, ajax loading is triggered. In this example, we use jQuery's getJSON method to send the result to the server. PHP sends a request, and the parameter of the request is page, that is, the page number

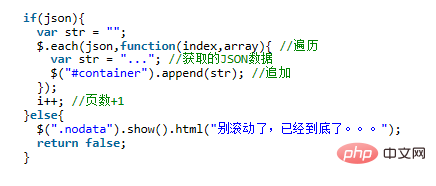
#If the request response successfully returns JSON data, parse the JSON data and append the data to the page DIV#container Afterwards, if no JSON data is returned, it means that all the data has been displayed.

The complete jQuery code is as follows

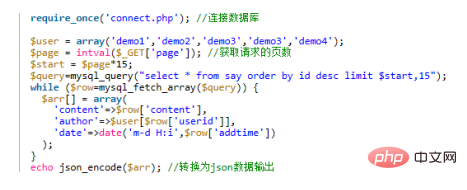
result .php
When scrolling to the bottom of the page, the front-end Ajax request is to result.php. The background program will query the corresponding records in the data table according to the requested data page number: page, and convert the record set to json The format output is returned to the front-end for processing

Okay, the introduction of this article ends here, go and see the effect.
The above is the entire content of this article, I hope you all like it
The above is the detailed content of How to implement asynchronous loading in PHP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 CakePHP Working with Database
Sep 10, 2024 pm 05:25 PM
CakePHP Working with Database
Sep 10, 2024 pm 05:25 PM
Working with database in CakePHP is very easy. We will understand the CRUD (Create, Read, Update, Delete) operations in this chapter.






