 PHP Framework
PHP Framework
 Laravel
Laravel
 The new expansion system is online! Release Dcat Admin v2.0.0-BETA version~
The new expansion system is online! Release Dcat Admin v2.0.0-BETA version~
The new expansion system is online! Release Dcat Admin v2.0.0-BETA version~
The following is the tutorial column of Laravel to introduce the release of Dcat Admin v2.0.0-BETA. I hope it will be helpful to friends in need!

PrefaceHi, hello classmates! After many days, Dcat Admin
finally ushered in the first version of2.0. Here is a brief introduction to the main changes. Everyone is welcome to install and experience it. If there are any problems, they will be fixed immediately~Installation
The v2.0.1-beta version has been released
composer require dcat/laravel-admin:v2.0.1-beta -vvvCopy after login
What are the changes?
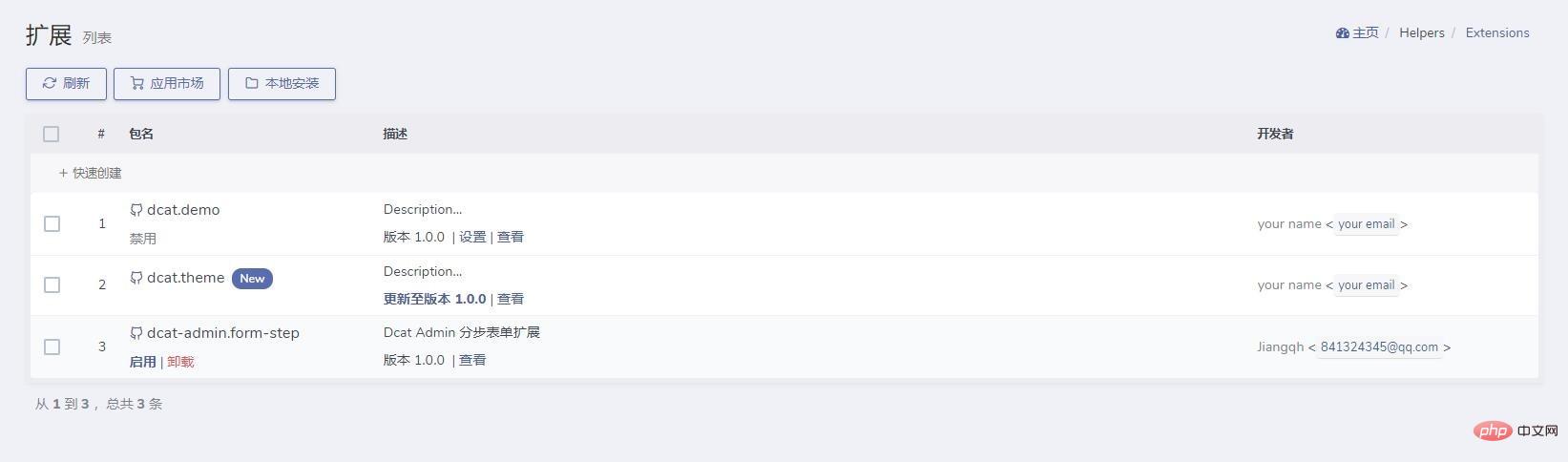
1. Extension We have focused on optimizing the extension
function in this version, mainly simplifying The extension usage process allows users to install, uninstall, and upgrade extensions through the page, and supports both page compression andcomposer installation methods. The App Market function will be launched when the official version is released, so stay tuned~The detailed usage documentation will be gradually updated this week~

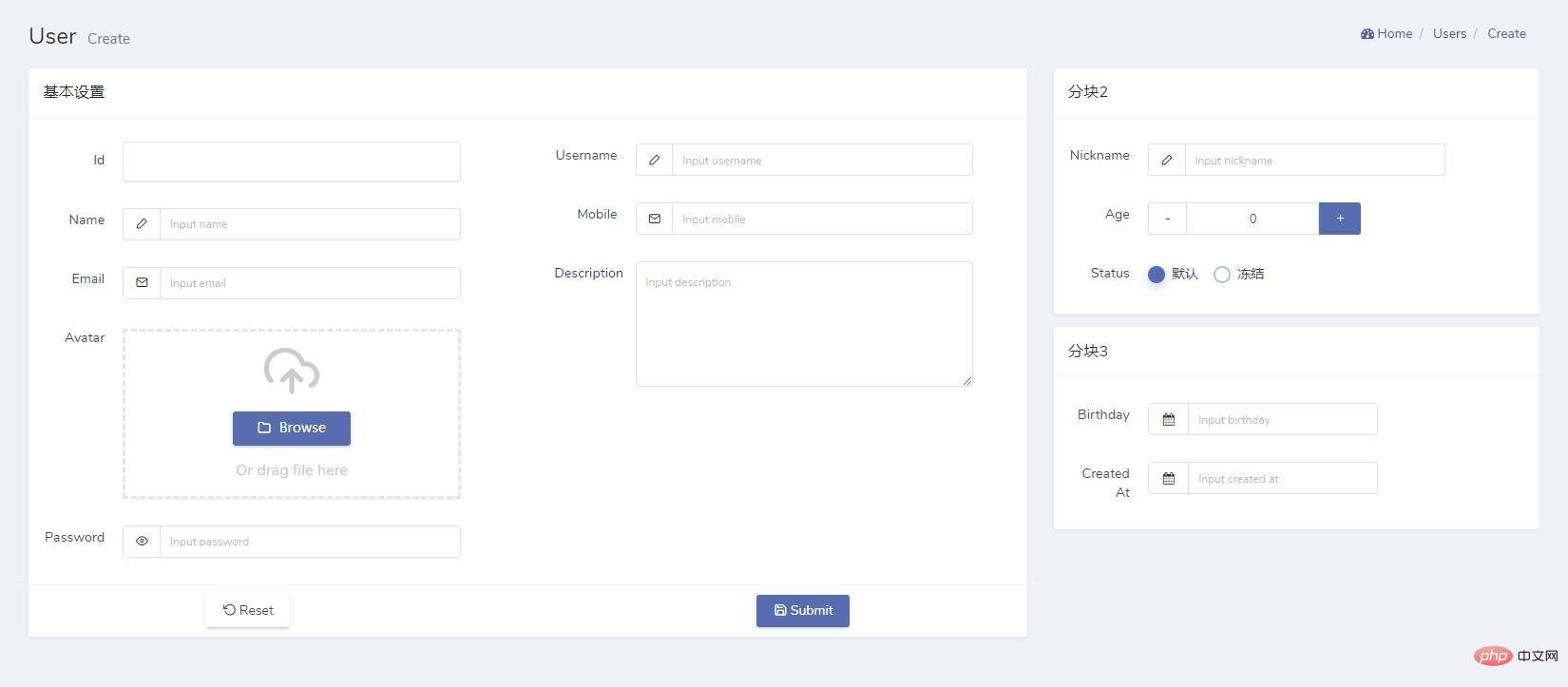
2. Enhance form layout capabilitiesIn 2.0
, we have The block layout function has been refactored to support more complex layouts. Example
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
});##2.0 is also supported in
is also supported in
Nested layouts use column and rows layouts, such as This function supports both data forms
Tool form3. Refactor the form response method
$form->tab('标题', function (Form $form) { $form->column(6, function (Form $form) { ... }); $form->column(6, function (Form $form) { ... });});Copy after login
in version1.0 The response methods of the form are only
success, error and redirect, which cannot meet some more complex scenarios. In 2.0 we let the form The response methods of action are unified to support more functions and reduce the learning cost of developers. In the data form<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$form->saving(function (Form $form) {
return $form
->response()
->success(&#39;保存成功&#39;)
->script(&#39;console.log("执行JS代码")&#39;)
->redirect(&#39;auth/users&#39;);});</pre><div class="contentsignin">Copy after login</div></div>In the tool form
public function handle(array $input){
...
return $this
->response()
->alert()
->success('成功')
->detail('详细内容');}This function is a follow-up to the new features of laravel-admin2.0 version. In 2.0, it is recommended to put the
JS code into the view file, example The code in <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass[&#39;form-group&#39;]}}">
<div for="{{ $id }}" class="{{$viewClass[&#39;label&#39;]}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass[&#39;field&#39;]}}">
@include(&#39;admin::form.error&#39;)
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include(&#39;admin::form.help-block&#39;)
</div>
</div>
<script require="@color">
$(&#39;{{ $selector }}&#39;).colorpicker({!! json_encode($options) !!}).on(&#39;colorpickerChange&#39;, function(event) {
$(this).parents(&#39;.input-group&#39;).find(&#39;.input-group-prepend i&#39;).css(&#39;background-color&#39;, event.color.toString());
});
</script></pre><div class="contentsignin">Copy after login</div></div><script> and
tags will be extracted and compiled, and Admin::script() will be implemented. The same processing effect as Admin::style(). It should be noted that <script> and <style> must be root tags and cannot be Wrap it in other tags, otherwise the extraction will fail!
There are some column selectors in 1.x Due to compatibility issues, some special types of tables are not compatible, so in
2.0 we reconstructed the column selector function and abandoned the old API (responsive). The new column selector function is perfectly compatible with the fixed column and
functions, and supports the remember user operation function, which will automatically remember the user's selection , the effect is as follows

in1.0 The design of table events is relatively random and non-standard, so we reconstructed the table events in
2.0 and added some events. The usage of the new table events is as follows<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});</pre><div class="contentsignin">Copy after login</div></div>If You want to listen to allGrid
use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});For more usage of events, please refer to the relevant documentation
在 8.重构模型树行操作 在 9.增加settings配置表 在新版本中增加了 10.数据仓库接口重命名 在2.0中如果Grid表格使用的是model渲染数据,则可以在数据行相关回调中直接使用model的对象,如$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});2.0中我们对模型树的行操作功能进行了重构,新的行操作功能和数据表格的行操作功能用法一致use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);settings配置表,目前主要用于保存扩展的启用和禁用配置数据,可以通过以下方式读写配置// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);2.0中我们对数据仓库的接口命名做了简化处理,新的interface如下interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}
更多变动
- 控制器命名空间更新为
Dcat\Admin\Http\Controllers - 废弃操作日志
- 废弃分步表单(已开发成扩展 dcat-admin/form-step)
- 语言包目录重命名(
zh-CN更新为zh_CN) - google字体本地化
- 异常处理功能重构
- 表单事件重构
- UI优化
- 静态资源目录由
vendors更改为vendor - …
我们在2.0中做了大量的细节改进,对许多功能接口都做了调整和代码优化,限于篇幅这里不再一一列出,详细说明会放在1.x升级指导文档中(文档即将在这几天内发布)。
关于应用市场和新主题
应用市场会在正式版发布时同步上线;
新主题会开发成插件,也会在正式版发布时同步上线~
The above is the detailed content of The new expansion system is online! Release Dcat Admin v2.0.0-BETA version~. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
The latest versions of Laravel 9 and CodeIgniter 4 provide updated features and improvements. Laravel9 adopts MVC architecture and provides functions such as database migration, authentication and template engine. CodeIgniter4 uses HMVC architecture to provide routing, ORM and caching. In terms of performance, Laravel9's service provider-based design pattern and CodeIgniter4's lightweight framework give it excellent performance. In practical applications, Laravel9 is suitable for complex projects that require flexibility and powerful functions, while CodeIgniter4 is suitable for rapid development and small applications.
 How do the data processing capabilities in Laravel and CodeIgniter compare?
Jun 01, 2024 pm 01:34 PM
How do the data processing capabilities in Laravel and CodeIgniter compare?
Jun 01, 2024 pm 01:34 PM
Compare the data processing capabilities of Laravel and CodeIgniter: ORM: Laravel uses EloquentORM, which provides class-object relational mapping, while CodeIgniter uses ActiveRecord to represent the database model as a subclass of PHP classes. Query builder: Laravel has a flexible chained query API, while CodeIgniter’s query builder is simpler and array-based. Data validation: Laravel provides a Validator class that supports custom validation rules, while CodeIgniter has less built-in validation functions and requires manual coding of custom rules. Practical case: User registration example shows Lar
 Which one is more beginner-friendly, Laravel or CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Which one is more beginner-friendly, Laravel or CodeIgniter?
Jun 05, 2024 pm 07:50 PM
For beginners, CodeIgniter has a gentler learning curve and fewer features, but covers basic needs. Laravel offers a wider feature set but has a slightly steeper learning curve. In terms of performance, both Laravel and CodeIgniter perform well. Laravel has more extensive documentation and active community support, while CodeIgniter is simpler, lightweight, and has strong security features. In the practical case of building a blogging application, Laravel's EloquentORM simplifies data manipulation, while CodeIgniter requires more manual configuration.
 Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 comes with new way of treating and testing new commands. It includes a new feature of testing artisan commands and the demonstration is mentioned below ?
 Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
When choosing a framework for large projects, Laravel and CodeIgniter each have their own advantages. Laravel is designed for enterprise-level applications, offering modular design, dependency injection, and a powerful feature set. CodeIgniter is a lightweight framework more suitable for small to medium-sized projects, emphasizing speed and ease of use. For large projects with complex requirements and a large number of users, Laravel's power and scalability are more suitable. For simple projects or situations with limited resources, CodeIgniter's lightweight and rapid development capabilities are more ideal.
 Questions and Answers on PHP Enterprise Application Microservice Architecture Design
May 07, 2024 am 09:36 AM
Questions and Answers on PHP Enterprise Application Microservice Architecture Design
May 07, 2024 am 09:36 AM
Microservice architecture uses PHP frameworks (such as Symfony and Laravel) to implement microservices and follows RESTful principles and standard data formats to design APIs. Microservices communicate via message queues, HTTP requests, or gRPC, and use tools such as Prometheus and ELKStack for monitoring and troubleshooting.
 Laravel vs CodeIgniter: Which framework is better for small projects?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Which framework is better for small projects?
Jun 04, 2024 pm 05:29 PM
For small projects, Laravel is suitable for larger projects that require strong functionality and security. CodeIgniter is suitable for very small projects that require lightweight and ease of use.
 Which is the better template engine, Laravel or CodeIgniter?
Jun 03, 2024 am 11:30 AM
Which is the better template engine, Laravel or CodeIgniter?
Jun 03, 2024 am 11:30 AM
Comparing Laravel's Blade and CodeIgniter's Twig template engine, choose based on project needs and personal preferences: Blade is based on MVC syntax, which encourages good code organization and template inheritance. Twig is a third-party library that provides flexible syntax, powerful filters, extended support, and security sandboxing.



