

Meta main tag
(Recommended tutorial: html video tutorial)
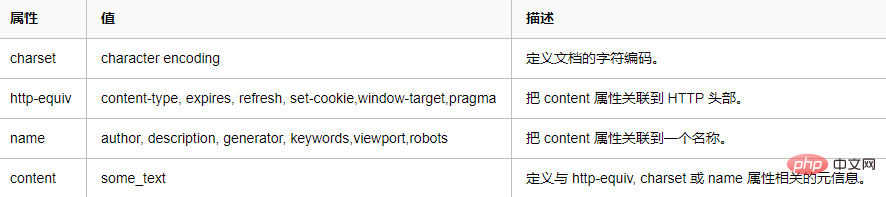
HTML5 meta tag has three main attributes, They are name attribute, charset attribute and http-equiv attribute.

Charset
Declare the character encoding of the current document:
<meta charset="UTF-8">
http-equiv
Similar to http The function of the file header, which can set some useful information to the browser to help correctly and accurately display the content of the web page
content-Type
Settings of the page character set, The following charset is equivalent to the above charset
<meta http-equiv="content-Type" content="text/html;charset=utf-8"/>
expires
Set the cache expiration time of the web page
<meta http-equiv="expires" content="Wed, 12 Feb 2020 09:00:00 GMT"/>
The GMT time format must be used
refresh
Automatically refresh and point to the new page
<meta http-equiv="refresh"content="5; url=http://www.xxxx.com/"/>
set-cookie
Set cookie
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wed, 12 Feb 2020 09:00:00 GMT; path=/">
Must use GMT time format, some browsers do not support mata setting cookie
window-target
Display window settings
<meta http-equiv="Window-target" content="_top">
pragma
cache mode, prohibits the browser from accessing page content from the cache of the local computer.
<meta http-equiv="Pragma" content="no-cache">
Name
is mainly used to describe the information of the web page to facilitate search engine search and classification
author
State the author information of the web page
<meta name="author" content="小白,232323233@qq.com"/>
description
Give search engines the main content of your website.
<meta name="description" content="html5 meta 标签说明"/>
generator
Describe what editor is used to create the website
<meta name="generator" content="你所用的编辑器"/>
keywords
Keyword list provided to search engines
<meta name="keywords" content="小白,小黑,小红"/>
viewport
Html5 Newly added, optimize the display of mobile browsers (screen scaling)
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
Parameters:
width Width of viewport [device-width | pixel_value]width if pixel_value is set directly Value, most Android phones do not support it, but ios supports it
height - the height of the viewport (range from 223 to 10,000)
user-scalable [yes | no] Whether to allow scaling
initial- scale [numeric value] Initialization scale (ranging from > 0 to 10)
minimum-scale [numeric value] The minimum scale allowed for scaling
maximum-scale [numeric value] The maximum scale allowed for scaling
robots
Tell the search robot which pages need to be indexed and which pages do not need to be indexed.
<meta name="robots" content=""/>
Parameters:
content parameter values include all, none, index, noindex, follow, nofollow, and the default value is all.
The parameter is all: the file will be retrieved, and the links on the page can be queried;
The parameter is none: the file will not be retrieved, and the links on the page cannot be queried;
The parameter is index: the file will be retrieved;
The parameter is follow: the links on the page can be queried;
The parameter is noindex: the file will not be retrieved, but the links on the page Links can be queried;
The parameter is nofollow: the file will be retrieved, but the links on the page cannot be queried;
Related recommendations: html tutorial
The above is the detailed content of Detailed introduction to meta tags. For more information, please follow other related articles on the PHP Chinese website!