A closer look at CSS counters

The css counter effect refers to using CSS code to achieve the effect of increasing the value as the number of elements increases. It is somewhat similar to
- , but is more flexible than ol.
(Recommended tutorial: css video tutorial)
CSS counter has two properties (counter-reset and counter-increment) and one method (counter( ) / counters()), as explained below:
1. counter-reset
The attribute counter-reset, as the name suggests, means counter-reset. In fact, its main function is to give the counter a Name, if possible, tell me which number to start counting from. The default is 0. Note that the default is 0, not 1. You may see many examples on the Internet where the first number displayed by default is 1, not 0. , this is due to the influence of counter-increment, which will be explained in detail later
Let’s look at a simple example first
<div>下面将出现的数字</div> <div class="counter"></div>
.counter {
counter-reset: resetname 2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(resetname);
}
If the 2 after conter-reset Remove it, and the number that appears below is 0
Counter-reset can be a complex number, such as -2, or a decimal, such as 2.99. However, neither IE nor FireFox understands this, so I think It is an illegal value and will be treated as 0. Under Chrome, any decimal is rounded down. For example, 2.99 will be treated as 2.
You thought it was over here? Of course not! counter -reset has another advantage, which is to name multiple counters at the same time, such as:
.counter {
counter-reset: first 2 second 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(first);
}
.counter:after {
content: counter(second);
}
In addition, counter-reset can also be set to none, and inherit, cancel the reset and Inherit reset.
2. counter-increment
The attribute counter-increment, as the name suggests, means counter increment. The value is one or more keywords of counter-reset, which can be followed by a number. Indicates the change value of each count. If omitted, the default change value 1
CSS counter technology has its own set of rules, which we call "Pu Zhao Rules". Specifically, Pu Zhao Source (counter -reset) unique, every counter-increment, the counter-increment increases the count
, so the "default value 0" problem mentioned above can be solved. Usually when we use counters, They all use counter-increment, which must be used, otherwise how can they be incremented.
.counter {
counter-reset: incerment 2;
counter-increment: incerment;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}
This universal element can also be written directly to the element, and the effect is the same as above. It is also incremented by 1. If both the parent element and the child element are written, then the parent element is incremented once, the child element is incremented once, and the final result is incremented twice.
As mentioned before, this change value is not necessarily the same 1. It can be set flexibly. For example, the change value of
counter-increment: incerment 2;
can also be a negative number. For example:
.counter {
counter-reset: incerment 5;
counter-increment: incerment -2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}
The value can also be none and inherit
3. counter()/counters()
These two are methods, not attributes, similar to calc() in CSS3. The function here is to display the count, but there are multiple names and usages
For example, the counter(name) used above is to display the count.
It can also be written as counter(name, style)
So what is this style and the key points it supports? Words are those supported by list-style-type. Its function is that our increments and decrements are not necessarily numbers. They can also be English letters or other
list-style-type:
disc | circle | square | decimal | decimal-leading-zero |
lower-roman | upper-roman | lower-greek | lower-latin | upper-latin |
armenian | georgian | none | inherit
.counter {
counter-reset: styleType 2;
font-size: 24px;
color: #f66;
}
.counter:before {
counter-increment: styleType;
content: counter(styleType, lower-roman);
}
counter also supports cascading, that is, a content attribute can have multiple counter() methods
.counter {
counter-reset: cascaderOne 2 cascaderTwo 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(cascaderOne) '\A' counter(cascaderTwo);
white-space: pre;
}
The counters() method is introduced below. It seems to have more s than counter, but it has a different meaning. Counters can almost be said to be synonymous with nested counters.
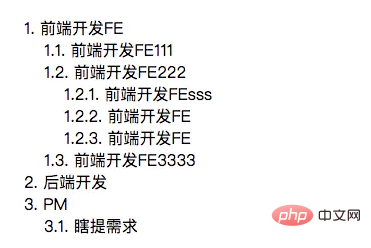
We usually don’t write They may all be 1, 2, 3, ..., and there are similar serial numbers such as 1.1, 1.2, 1.3... etc. The former is what counter() does, and the latter is what counters() does
Basic usage of counters
counters(name, string, style);
The string parameter is a string, which needs to be enclosed in quotation marks. It is a required parameter and represents the connector of the sub-serial number. The style is still the same as the second parameter of counter
A complete demo below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
.reset {
padding-left: 20px;
counter-reset: fe;
}
.counter:before {
content: counters(fe, '.') '. ';
counter-increment: fe;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">前端开发FE
<div class="reset">
<div class="counter">前端开发FE111</div>
<div class="counter">前端开发FE222
<div class="reset">
<div class="counter">前端开发FEsss</div>
<div class="counter">前端开发FE</div>
<div class="counter">前端开发FE</div>
</div>
</div>
<div class="counter">前端开发FE3333</div>
</div>
</div>
<div class="counter">后端开发</div>
<div class="counter">PM
<div class="reset">
<div class="counter">瞎提需求</div>
</div>
</div>
</div>
</body>
</html>
相关推荐:CSS教程
The above is the detailed content of A closer look at CSS counters. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




