To optimize css treeshaking in mini programs
WeChat Mini Program Development TutorialThe column will teach you how to optimize css treeshaking in mini programs.

Preface
em...The reason I wrote this tool is to stroke more at work, waste less brains, make fewer mistakes, and get it done once and for all. !
Every time I partially revise an old page, I will not delete the old css. Because it is very troublesome, and I am afraid of accidentally deleting unpredictable styles.
So I basically add new styles to the last line of the css file, and then... the css file gets bigger and bigger. So in order to solve this problem of manually deleting css, a small tool was developed. 
Our final effect is to complete css treeshaking through terminal commands
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
Processing the command line
How to receive qts-lint commands globally
Configure the bin field of the package.json file. After global installation, you can recognize the qts-lint xxxx command. Is it very simple?
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码How to receive command line parameters
Use command to receive Command, distinguish whether WeChat or Alipay is executed, and then execute the corresponding logic
I will not introduce the commander in detail, you can read the document yourself
const program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>Get css dependencies
We talked about how to receive command line commands earlier, and then we get to the point, how to tree shake mini program CSS.
Currently we use the plug-in purify-css to do tree shaking, so we need to obtain the css dependencies to determine which css are not used by the page.
Get all pages of the mini program
All pages of the mini program are maintained in app.json. The format of app.json is as follows
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码So in order to get the main page For all pages in packages and subpackages, you need to cycle pages and subPackages. It is particularly important to note that the routing of subPackages is composed of root pages. Here is how we obtain the routing of all pages in the mini program
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}复制代码Get the dependencies of css
Loop through the obtained pages and obtain the css, js, wxml, and json corresponding to each page.
Save the obtained data
{ "css url": ["js url", "wxml url", ...]
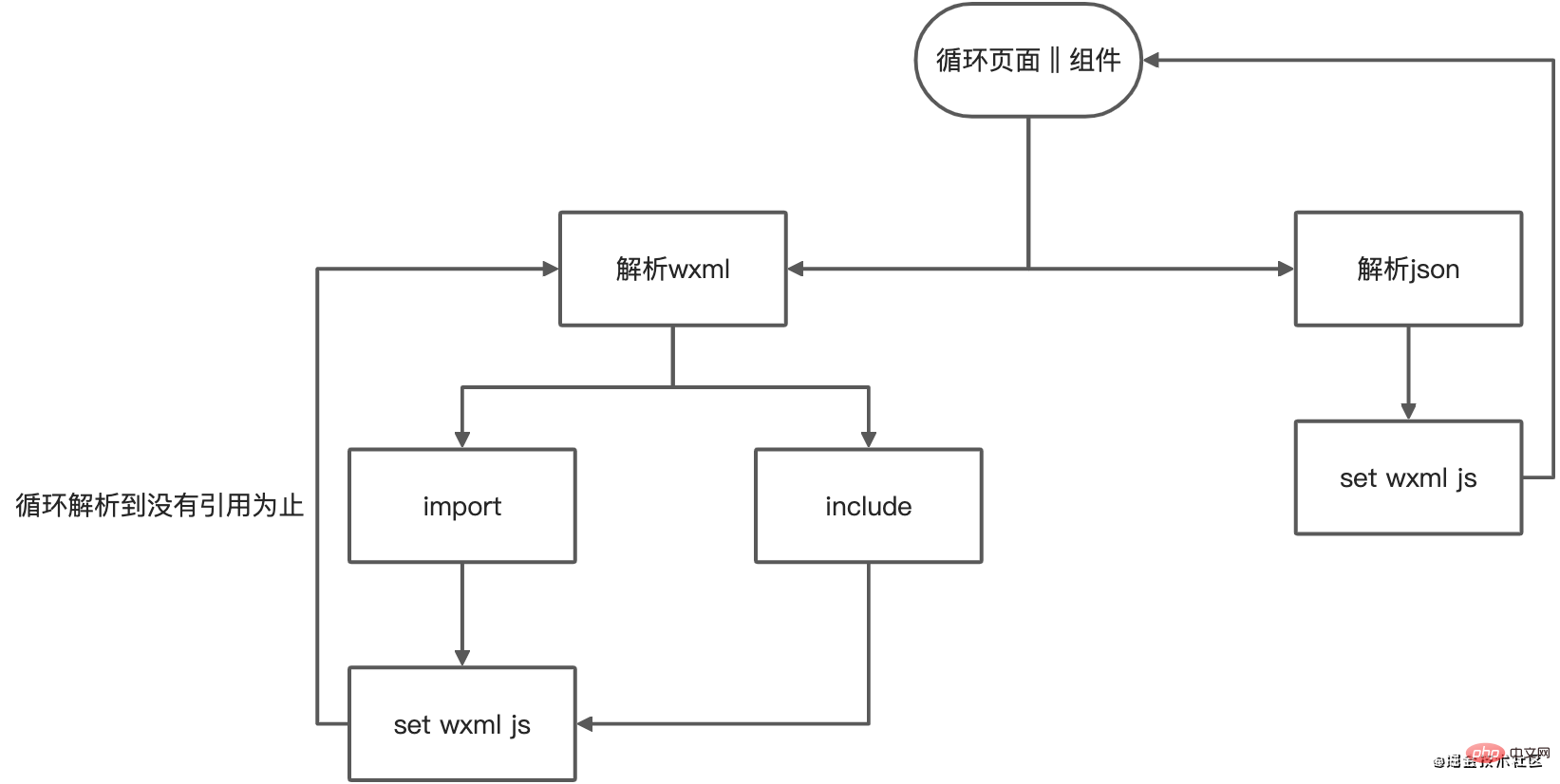
}复制代码But the page still has components and references, so we also need to
- Get the component css, js, wxml, and if it is a component, add it to the parent page The array also saves its own key-value pair
- Parses the wxml file, obtains the reference, and adds the reference path to the array
- Parses the referenced file, determines whether the referenced file still exists, and returns if it exists Step 1
- Parse the json file, if there is a component, go back to step 1

We mentioned above that we need to parse wxml, so how should we parse it? What about wxml?
You can use htmlparser2 to parse and loop through the nodes to get the tag whose type is tag and whose name is equal to import or include, and then get the src of the tag to get the reference to the page or the reference in the reference.
You will get a css dependency structure like the following (including pages, components, references)
{ // 页面css
"/pages/index/index.css": [ // 页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版
"/pages/template/index.wxml"
], // 组件css
"/pages/xxx/xxx.css":[ // 父页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}复制代码You may have 2 doubts here
Why should the css of the current page be associated with the wxml and js of the component?
Because Alipay has style penetration, and our project is developed by multiple people, we are afraid that the style of the component is written on the page, but the component is not written, so we made this kind of compatibility
Why does the current component’s css also need to be associated with the page’s wxml and js?
There may be a situation where the page passes the component className, but the style enumeration is written in the component. Then the passed className can only be obtained by associating the page. There may be situations where multiple styles are deleted. For example, there are four styles in the style, but only one is actually used, so the other three may be deleted. This is not the effect we want. The current solution The only way is to add the enumerated className annotation in js. Purify-css will not delete the styles in css after checking that the required enumerations of several classNames appear in js.
Delete css
After we obtained the css dependency above, we directly used purify-css to complete the operation of deleting css
purify('css url', [...], options)复制代码
The weak source code and other plug-ins are placed in Together, if you are interested, you can take a look
Source code link: www.npmjs.com/package/xcx…
npm Global
$ npm i -g xcx-lint-qts复制代码
yarn Global
$ yarn global add xcx-lint-qts复制代码
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
Related free learning recommendations: WeChat Mini Program Development Tutorial
The above is the detailed content of To optimize css treeshaking in mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.




