

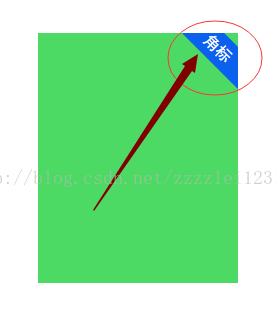
Let’s take a look at the effect first:

(Recommended tutorial: html video tutorial)
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>制作角标的方法</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
.con{
height: 250px;
width: 200px;
margin: 0 auto;
overflow: hidden;
margin-top: 100px;
position: relative;
background-color: #4cd964;
}
.subscript{
color: #fff;
height: 30px;
width: 100px;
position: absolute;
right: -30px;
text-align: center;
line-height: 30px;
font-family: "黑体";
background-color: #0c60ee;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-o-transform:rotate(45deg);
-ms-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
</head>
<body>
<div>
<div>
角标
</div>
</div>
</body>
</html>Related recommendations: html tutorial
The above is the detailed content of How to achieve superscript effect in html. For more information, please follow other related articles on the PHP Chinese website!