

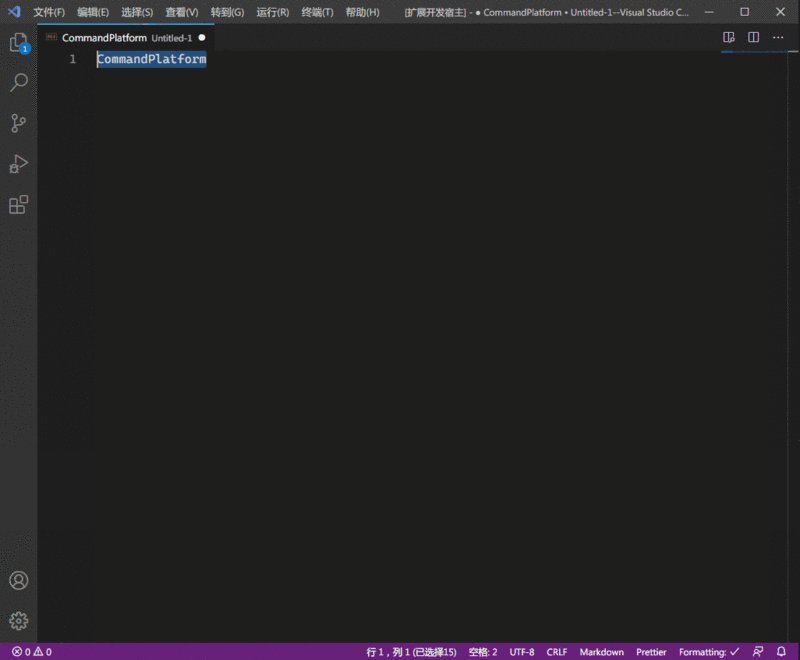
##Required The effect is as follows, it is a translation function~Video tutorial recommendation: vscode basic tutorial

vscode.window.activeTextEditor.document.getText(range?: Range)
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
yo code
translate-api.jsFile
In vscode, menus, commands, views, etc., all functions that need to be displayed in front of the user are You need to register contribution points in package.jsonThe contribution configuration items are as follows
"contributes": { "configuration": [ { "title": "translateNamed", "properties": { "translate.appid": { "type": "string", "default": "20200921000570318", "description": "百度翻译API-appid" }, "translate.secret": { "type": "string", "default": "8iaGzb7v0225xQ8SVxqq", "description": "百度翻译API-密钥" } } } ] },Copy after login
vscode.workspace.getConfiguration().get((section: string))
axiosSoyarn add axios md5, where md5 is required by Baidu Translation API.
translate-api.js.
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻译方法
* @param {string} q 查询字符串
* @param {string} from 源语言
* @param {string} to 目标语言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻译结果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}translate-api.jscode.
extension.js.
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
currentEditor.document.getText method requires Range, but since selection inherits from Range, it can Directly put currentEditor.selection into the parameters.
const list = result.split(" ")
const arr = []
// - 号连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下划线连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大驼峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小驼峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "请选择要替换的变量名",
})if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}extension.js
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}when refers to when the menu option appears, and editorHasSelection refers to when there is selected text in the editor. Check what options are available when? vscode when contribution point document
command refers to the command that needs to be executed when clicking the menu
group refers to Where is the menu placed? View group and what options are available? vscode group document
"icon": "images/icon.png",

vsce publishFor more programming-related knowledge, please visit:Plug-in address: https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overviewvscode search
translateNamed
View the code on github: https://github.com/chendonming/translateto experience it.
Introduction to Programming! !
The above is the detailed content of vscode practical development of a complete translation plug-in. For more information, please follow other related articles on the PHP Chinese website!