 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Implementing mobile terminal TAB touch screen switching effect based on JavaScript_javascript skills
Implementing mobile terminal TAB touch screen switching effect based on JavaScript_javascript skills
Implementing mobile terminal TAB touch screen switching effect based on JavaScript_javascript skills
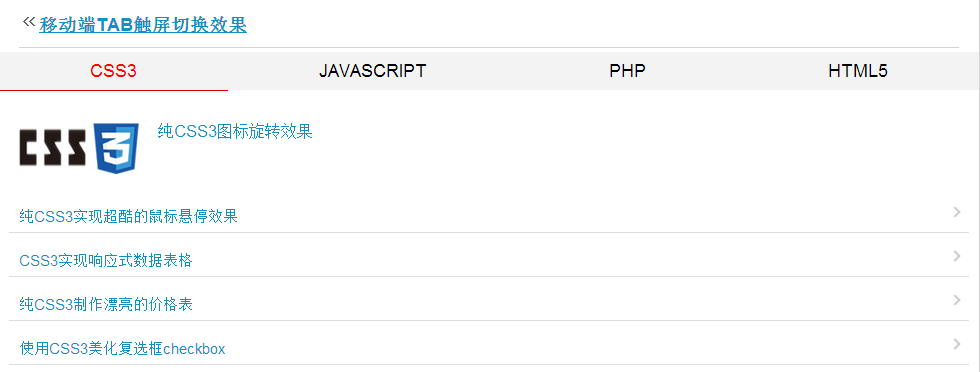
The display rendering is as follows:

Effect demonstration Source code download
When we use the mobile terminal, we can use touch screen gestures to slide left and right to switch TAB columns, such as switching between APP columns such as NetEase News. The TAB we are talking about generally consists of a navigation bar and the content corresponding to the TAB. When the label on the navigation bar is switched, the content corresponding to the label will also switch accordingly. This article will introduce you to a mobile terminal TAB touch screen switching effect based on examples.
HTML
We prepare a TAB navigation #pagenavi, which contains the four navigation buttons to be switched in the TAB navigation, and then the main content of the switch #slider. Four li should be placed here to correspond to the navigation buttons, and the content is customized.
<div class="box-163css">
<ul id="pagenavi" class="page">
<li><a href="#http://www.jb51.net/css.html" class="active">CSS3</a></li>
<li><a href="#http://www.jb51.net/jquery.html">JAVASCRIPT</a></li>
<li><a href="#http://www.jb51.net/php.html">PHP</a></li>
<li><a href="#http://www.jb51.net/web.html">HTML5</a></li>
</ul>
<div id="slider" class="swipe">
<ul class="box01_list">
<li class="li_list">
...
</li>
...<!--总共4个li-->
</ul>
</div>
</div>Of course, we also need to add css styles to the HTML. In this example, the css files have been packaged for everyone to download.
JAVASCRIPT
Since it is a mobile application, we load zepto.js, zepto is jquery with a small size. Then you need to load the touch screen sliding plug-in toucheslider.js.
<script type="text/javascript" src="js/zepto_min.js"></script> <script type="text/javascript" src="js/touchslider.js"></script>
Next we will directly call TouchSlider to achieve content switching by setting the binding tab, sliding direction, speed, time and other information. Please see the detailed code:
<script type="text/javascript">
var page='pagenavi';
var mslide='slider';
var mtitle='emtitle';
arrdiv = 'arrdiv';
var as=document.getElementById(page).getElementsByTagName('a');
var tt=new TouchSlider({id:mslide,'auto':'-1',fx:'ease-out',direction:'left',speed:600,timeout:5000,'before':function(index){
var as=document.getElementById(this.page).getElementsByTagName('a');
as[this.p].className='';
as[index].className='active';
this.p=index;
var txt=as[index].innerText;
$("#"+this.page).parent().find('.emtitle').text(txt);
var txturl=as[index].getAttribute('href');
var turl=txturl.split('#');
$("#"+this.page).parent().find('.go_btn').attr('href',turl[1]);
}});
tt.page = page;
tt.p = 0;
for(var i=0;i<as.length;i++){
(function(){
var j=i;
as[j].tt = tt;
as[j].onclick=function(){
this.tt.slide(j);
return false;
}
})();
}
</script>The above content is the entire description of this article. I hope it will be helpful to everyone's study.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 10 Ways to Instantly Increase Your jQuery Performance
Mar 11, 2025 am 12:15 AM
10 Ways to Instantly Increase Your jQuery Performance
Mar 11, 2025 am 12:15 AM
This article outlines ten simple steps to significantly boost your script's performance. These techniques are straightforward and applicable to all skill levels. Stay Updated: Utilize a package manager like NPM with a bundler such as Vite to ensure
 Using Passport With Sequelize and MySQL
Mar 11, 2025 am 11:04 AM
Using Passport With Sequelize and MySQL
Mar 11, 2025 am 11:04 AM
Sequelize is a promise-based Node.js ORM. It can be used with PostgreSQL, MySQL, MariaDB, SQLite, and MSSQL. In this tutorial, we will be implementing authentication for users of a web app. And we will use Passport, the popular authentication middlew
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.



