nginx adds third-party modules

Purpose:
Add a plug-in written by a third party, taking nginx-sticky-module as an example, hereafter referred to as sticky
through/usr/local /nginx/sbin/nginx -V View nginx installed modules
(Recommended tutorial: nginx tutorial)
sticky module and Ip_hash are both related to the load balancing algorithm , but there are differences. The difference is:
1. IP hash, allocates requests to different servers based on the client’s IP
2. Sticky, based on the cookie given to the client by the server, When the client requests again, it will bring this cookie, and nginx will forward the request with this cookie to the server that issued the cookie.
Note: There are 3 computers in a LAN, and they have 3 intranet IPs , but when they initiate a request, there is only one external IP, which is allocated by the telecom operator on the router they are connected to. If the ip_hash method is used, Nginx will distribute the request to different upstream servers. If the sticky module is used, it will Distribute requests to the server using cookies to achieve: Balance of intranet NAT users. This is something iphash cannot do
Sticky works:
Sticky is a load balancing solution based on cookies. By distributing and identifying cookies, requests from the same client fall into On the same server, the default cookie identification name is route:
1. The client initiates an access request for the first time. After nginx receives it, it finds that there is no cookie in the request header, and then distributes the request to the back-end server in a polling manner.
2. After the backend server processes the request, it returns the response data to nginx.
3. At this time, nginx generates a cookie with route and returns it to the client. The value of route corresponds to the back-end server. It may be plain text or hash values such as md5 and sha1.
4. The client receives the request and saves the cookie with route.
5. When the client sends a request next time, it will bring the route, and nginx will forward it to the corresponding back-end server based on the route value in the received cookie.
Sticky official website address
Official address:
https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/src
Download address:
wget https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/get/master.tar.gz
Nginx installation Sticky module
#1.下载的文件上传,解压 tar -xvzf nginx-goodies-nginx-sticky-module-ng-08a395c66e42.tar #2.重命名为nginx-sticky-module mv nginx-goodies-nginx-sticky-module-ng-08a395c66e42 /usr/local/nginx-sticky-module #3.进入nginx源码目录进行编译 ./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module #4.安装 1.停止nginx后进行安装:make && make install 2.在线更新安装: make upgrade
The installation is complete , check the compilation parameters through ./sbin/nginx -V, you can see that the sticky module has been compiled into nginx
[root@bogon nginx]# ./sbin/nginx -V nginx version: nginx/1.16.0 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC) built with OpenSSL 1.0.2k-fips 26 Jan 2017 TLS SNI support enabled configure arguments: --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module
Modify nginx.conf and enable the sticky function
upstream zyi {
#使用sticky,不设置expires则浏览器关闭时结束会话
sticky domain=zy.csxiuneng.com path=/;
server localhost:9001;
}
server {
listen 80;
server_name zy.csxiuneng.com;
access_log logs/zy.access.log main;
location / {
proxy_pass http://zyi;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
client_max_body_size 10m;
client_body_buffer_size 256k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
}sticky Syntax:
sticky [name=route] [domain=.foo.bar] [path=/] [expires=1h]
[hash=index|md5|sha1] [no_fallback] [secure] [httponly];
[name=route] 设置用来记录会话的cookie名称
[domain=.foo.bar] 设置cookie作用的域名
[path=/] 设置cookie作用的URL路径,默认根目录
[expires=1h] 设置cookie的生存期,默认不设置,浏览器关闭即失效
[hash=index|md5|sha1] 设置cookie中服务器的标识是用明文还是使用md5值,默认使用md5
[no_fallback] 设置该项,当sticky的后端机器挂了以后,nginx返回502 (Bad Gateway or Proxy Error) ,而不转发到其他服务器,不建议设置
[secure] 设置启用安全的cookie,需要HTTPS支持
[httponly] 允许cookie不通过JS泄漏,没用过Restart Nginx: ./sbin/nginx -s reload
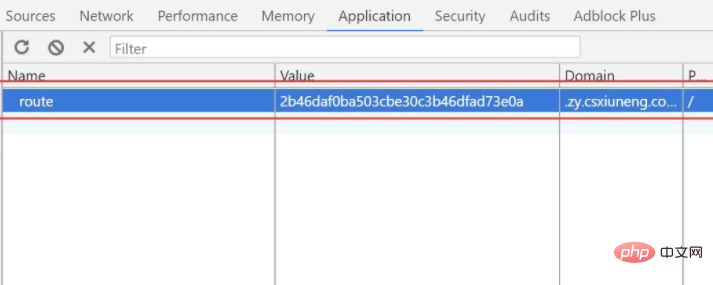
Visit: zy.csxiuneng.com, you can see that one of the cookies is route

Note:
1. If the same client initiates multiple requests at the same time during startup, it may fall on different back-end servers
2. Since the cookie is initially placed by the server If the client disables cookies, the cookies will not take effect.
3. The client may not bring cookies. When the Android client sends a request, it generally does not bring all cookies. It is necessary to clearly specify which cookies will be brought. If you want to use sticky for load balancing, please add cookies to Android development.
4. The cookie name should not have the same name as the cookie used by the business. Sticky's default cookie name is route, which can be changed to any value
5. The first request sent by the client does not include a cookie. The cookie issued by the server will only take effect on the client's next request.
6.Nginx sticky module cannot be used with ip_hash at the same time
If you want to add multiple third-party modules, use multiple --add-module instructions:
./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module/ --add-module=/usr/local/nginx-http-concat-1.2.2/
The above is the detailed content of nginx adds third-party modules. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure an Nginx domain name on a cloud server: Create an A record pointing to the public IP address of the cloud server. Add virtual host blocks in the Nginx configuration file, specifying the listening port, domain name, and website root directory. Restart Nginx to apply the changes. Access the domain name test configuration. Other notes: Install the SSL certificate to enable HTTPS, ensure that the firewall allows port 80 traffic, and wait for DNS resolution to take effect.
 How to check nginx version
Apr 14, 2025 am 11:57 AM
How to check nginx version
Apr 14, 2025 am 11:57 AM
The methods that can query the Nginx version are: use the nginx -v command; view the version directive in the nginx.conf file; open the Nginx error page and view the page title.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
You can query the Docker container name by following the steps: List all containers (docker ps). Filter the container list (using the grep command). Gets the container name (located in the "NAMES" column).
 How to run nginx apache
Apr 14, 2025 pm 12:33 PM
How to run nginx apache
Apr 14, 2025 pm 12:33 PM
To get Nginx to run Apache, you need to: 1. Install Nginx and Apache; 2. Configure the Nginx agent; 3. Start Nginx and Apache; 4. Test the configuration to ensure that you can see Apache content after accessing the domain name. In addition, you need to pay attention to other matters such as port number matching, virtual host configuration, and SSL/TLS settings.
 How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
Steps to create a Docker image: Write a Dockerfile that contains the build instructions. Build the image in the terminal, using the docker build command. Tag the image and assign names and tags using the docker tag command.
 How to start containers by docker
Apr 15, 2025 pm 12:27 PM
How to start containers by docker
Apr 15, 2025 pm 12:27 PM
Docker container startup steps: Pull the container image: Run "docker pull [mirror name]". Create a container: Use "docker create [options] [mirror name] [commands and parameters]". Start the container: Execute "docker start [Container name or ID]". Check container status: Verify that the container is running with "docker ps".




