

##Node. js has become an integral part of IT. With its own package manager NPM, Node can discover many very useful libraries and frameworks. In this article, I will show you some possibilities of building complex dynamic applications using Node.js.Video tutorial recommendation: nodejs tutorial
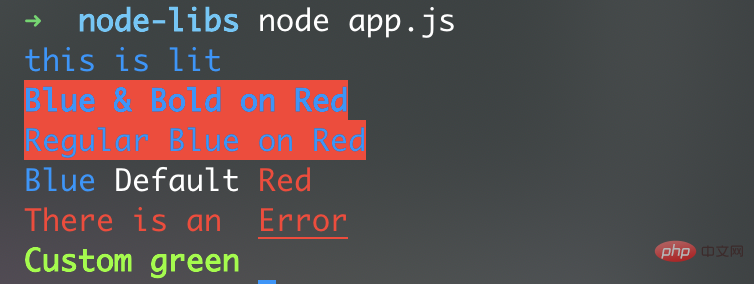
console.log Essential, whether we use it to output errors, system data or output of functions and co. This does cause some confusion, however, because by default the console.log function outputs plain white text in the terminal.
npm install chalk from https://www.npmjs.com/package/chalk.
const chalk = require(‘chalk’) // just blue font console.log(chalk.blue(‘this is lit’)) // blue & bold font, red background (bg = background) console.log(chalk.blue.bgRed.bold(‘Blue & Bold on Red’)) // blue font, red background console.log(chalk.blue.bgRed(‘Regular Blue on Red’)) // combining multiple font colors console.log(chalk.blue(‘Blue’) + ‘ Default’ + chalk.red(‘ Red’)) // Underlining text console.log(chalk.red(‘There is an ‘, chalk.underline(‘Error’))) // Using RGB-colors console.log(chalk.rgb(127, 255, 0).bold(‘Custom green’))

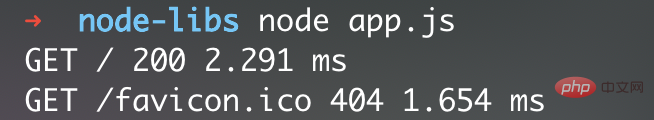
npm install morgan In morgan we can define what we want to get about Requested information.
const express = require(‘express’)
const morgan = require(‘morgan’)
const app = express()
app.use(
morgan(
‘:method :url :status :response-time ms’
))
app.get(‘/’, function(req, res) {
res.send(‘hello, world!’)
})
app.listen(8080)
/, Morgan will show this as well, and our "hello, world!" site was delivered successfully - which means status code 200. The entire execution takes about 2.3 milliseconds, which is pretty fast.
app.get(‘/’, function(req, res) {
setTimeout(function() {
res.send(‘hello, world!’)
}, 200)
})/ route.
npm install cheerio Install from https://www.npmjs.com/package/cheerio. With Cheerio we can get information about the structure and content of HTML:
const template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
console.log($(‘h1’).text()) // Welcome on our sitelet template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
$(‘div’).append(‘<p class=”plum”>Paragraph</p>’)
template = $.html()<div id="main"> <h1 id="message">Welcome on our site</h1> <p class="plum">Paragraph</p> </div>
let template = `
<div id=”main”>
<h1 id=”message”></h1>
</div>
`
const $ = cheerio.load(template)
$(‘h1’).append(‘New welcome message!’)
template = $.html()<div id=”main”> <h1 id=”message”>New welcome message!</h1> </div>
Introduction to Programming! !
The above is the detailed content of 3 useful nodejs software packages worth collecting. For more information, please follow other related articles on the PHP Chinese website!