How to understand mvvm
Understanding of mvvm: 1. MVVM is the abbreviation of [Model-View-ViewModel], which is an architectural pattern based on front-end development; 2. Improve DOM operations to improve page rendering performance; 3. When Model Frequent changes occur, and developers do not need to actively update to View.

Understanding of mvvm:
MVVM is the abbreviation of Model-View-ViewModel, which is a The core of the architectural pattern of front-end development is to provide two-way data binding between View and ViewModel, which allows the state changes of ViewModel to be automatically passed to View, which is the so-called two-way data binding.
Vue.js is a Javascript library that provides MVVM-style two-way data binding, focusing on the View layer. Its core is the VM in MVVM, which is ViewModel. ViewModel is responsible for connecting View and Model to ensure the consistency of view and data. This lightweight architecture makes front-end development more efficient and convenient.
Why does MVVM appear?
MVC is the abbreviation of Model-View-Controller, which is Model-View-Controller. In other words, a standard Web application is composed of these three parts:
View: Used to present data to the user in a certain way
Model: Actually it is data
Controller: Receive and process requests from users, and return the Model to the user
In the years before HTML5 became popular, MVC was OK as the best practice for Web applications. This is because the View layer of Web applications is relatively simple, and the data required by the front end can basically be found in the back end. After processing, the View layer is mainly for display. At that time, Controller was advocated to handle complex business logic, so the View layer was relatively lightweight, which was the so-called thin client idea.
Why does the front end need to be engineered and use MVC?
Compared with HTML4, the biggest highlight of HTML5 is that it provides some very useful functions for mobile devices, making HTML5 capable of developing apps. The biggest advantage of developing apps with HTML5 is cross-platform and rapid iteration. and go online to save labor costs and improve efficiency. Therefore, many companies began to transform traditional apps and gradually replaced Native with H5. By 2015, most apps on the market had more or less embedded H5 pages. Since you want to use H5 to build an app, what the View layer does is not just simple data display. It not only manages complex data states, but also handles various operational behaviors on mobile devices, etc. Therefore, the front end also needs engineering, and a framework similar to MVC is needed to manage these complex logics to make development more efficient. But the MVC here has slightly changed:
View: UI layout, display data
Model: Manage data
Controller: Respond to user operations and update the Model Go to View
This MVC architecture model is OK for simple applications, and it also conforms to the layered idea of software architecture. But in fact, with the continuous development of H5, people hope that applications developed using H5 can be comparable to Native, or close to the experience of native apps. Therefore, the complexity of front-end applications is no longer what it used to be. At this time, front-end development exposed three pain points: 1. Developers call a large number of the same DOM API in the code, which makes the processing cumbersome and redundant, making the code difficult to maintain.
2. A large number of DOM operations reduce the page rendering performance and slow down the loading speed, affecting the user experience.
3. When the Model changes frequently, developers need to actively update to the View; when user operations cause the Model to change, developers also need to synchronize the changed data to the Model. This work is not only cumbersome, but also And it is difficult to maintain complex and changing data status.
In fact, the early emergence of jquery was designed for the front-end to operate the DOM more concisely, but it only solved the first problem, and the other two problems always existed with the front-end.
The emergence of MVVM perfectly solves the above three problems.MVVM consists of three parts: Model, View, and ViewModel. The Model layer represents the data model, and the business logic for data modification and operation can also be defined in the Model; the View represents the UI component, which is responsible for converting the data model into Converted into UI display, ViewModel is an object that synchronizes View and Model.
Under the MVVM architecture, there is no direct connection between View and Model. Instead, they interact through ViewModel. The interaction between Model and ViewModel is two-way, so changes in View data will be synchronized to the Model. , and changes in Model data will be immediately reflected on the View.
The ViewModel connects the View layer and the Model layer through two-way data binding. The synchronization between the View and the Model is completely automatic and does not require human intervention. Therefore, developers only need to focus on the business logic. It is necessary to manually operate the DOM, and there is no need to pay attention to the synchronization of data status. Complex data status maintenance is completely managed by MVVM.
Details of Vue.js
Vue.js can be said to be the best practice of MVVM architecture. It focuses on ViewModel in MVVM. It not only achieves two-way data binding, but is also a relatively lightweight JS library. The API is simple and easy. Get started. There are ready-made tutorials on the Internet for the basic knowledge of Vue, so I won’t go into details here. Let’s take a brief look at some implementation details of two-way binding in Vue.js:
Vue.js uses the getter and setter of Object.defineProperty , and combined with the observer pattern to implement data binding. When you pass a plain Javascript object to a Vue instance as its data option, Vue will iterate through its properties and convert them into getters/setters using Object.defineProperty. The getters/setters are not visible to the user, but internally they allow Vue to track dependencies and notify changes when properties are accessed and modified.

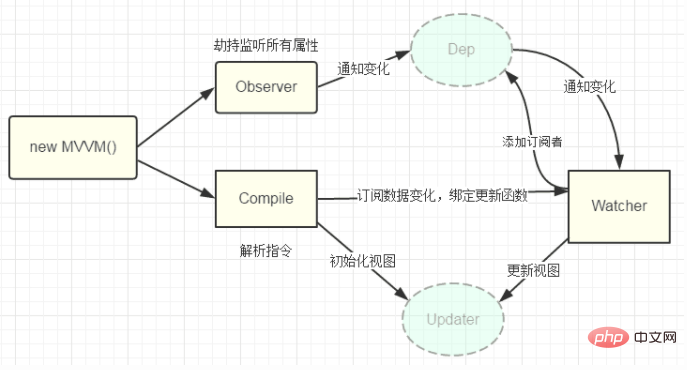
Observer: Data listener, which can monitor all properties of the data object. If there is any change, it can get the latest value and notify subscribers. The getter and setter of Object.defineProperty are used internally to implement
Compile: Instruction parser, its function is to scan and parse the instructions of each element node, replace the data according to the instruction template, and bind the corresponding updates Function
Watcher: Subscriber, as a bridge connecting Observer and Compile, can subscribe and receive notifications of each property change, and execute the corresponding callback function bound by the instruction
Dep: Message subscription The device maintains an array internally to collect subscribers (Watcher). Data changes trigger the notify function, and then call the update method of the subscriber
As can be seen from the figure, when new Vue() is executed , Vue has entered the initialization phase. On the one hand, Vue will traverse the properties in the data option and use Object.defineProperty to convert them into getters/setters to implement the data change monitoring function; on the other hand, Vue's instruction compiler Compile will Scan and parse the instructions, initialize the view, and subscribe to Watcher to update the view. At this time, Water will add itself to the message subscriber (Dep), and the initialization is completed.
When the data changes, the setter method in the Observer is triggered. The setter will immediately call Dep.notify(). Dep starts to traverse all subscribers and calls the update method of the subscriber. The subscriber receives After notification, the view is updated accordingly.
The above is the detailed content of How to understand mvvm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 deepseek web version official entrance
Mar 12, 2025 pm 01:42 PM
deepseek web version official entrance
Mar 12, 2025 pm 01:42 PM
The domestic AI dark horse DeepSeek has risen strongly, shocking the global AI industry! This Chinese artificial intelligence company, which has only been established for a year and a half, has won wide praise from global users for its free and open source mockups, DeepSeek-V3 and DeepSeek-R1. DeepSeek-R1 is now fully launched, with performance comparable to the official version of OpenAIo1! You can experience its powerful functions on the web page, APP and API interface. Download method: Supports iOS and Android systems, users can download it through the app store; the web version has also been officially opened! DeepSeek web version official entrance: ht
 In-depth search deepseek official website entrance
Mar 12, 2025 pm 01:33 PM
In-depth search deepseek official website entrance
Mar 12, 2025 pm 01:33 PM
At the beginning of 2025, domestic AI "deepseek" made a stunning debut! This free and open source AI model has a performance comparable to the official version of OpenAI's o1, and has been fully launched on the web side, APP and API, supporting multi-terminal use of iOS, Android and web versions. In-depth search of deepseek official website and usage guide: official website address: https://www.deepseek.com/Using steps for web version: Click the link above to enter deepseek official website. Click the "Start Conversation" button on the homepage. For the first use, you need to log in with your mobile phone verification code. After logging in, you can enter the dialogue interface. deepseek is powerful, can write code, read file, and create code
 How to solve the problem of busy servers for deepseek
Mar 12, 2025 pm 01:39 PM
How to solve the problem of busy servers for deepseek
Mar 12, 2025 pm 01:39 PM
DeepSeek: How to deal with the popular AI that is congested with servers? As a hot AI in 2025, DeepSeek is free and open source and has a performance comparable to the official version of OpenAIo1, which shows its popularity. However, high concurrency also brings the problem of server busyness. This article will analyze the reasons and provide coping strategies. DeepSeek web version entrance: https://www.deepseek.com/DeepSeek server busy reason: High concurrent access: DeepSeek's free and powerful features attract a large number of users to use at the same time, resulting in excessive server load. Cyber Attack: It is reported that DeepSeek has an impact on the US financial industry.





