10 Chrome Development Tools and Tips You Must Know

1. Simulate slow network and slow devices
We may be used to the Internet speed in cities, which is a leverage, does not mean that the Internet speed in China They are all the same. In some remote places, the network speed is still pitifully slow, so sometimes the products we make need to consider the slow network speed. So how to simulate it?
Open the performance tab of Google browser, and then click the gear icon in the upper right corner to see the Newwork and CPU simulate situations.

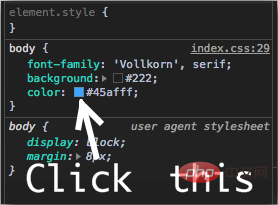
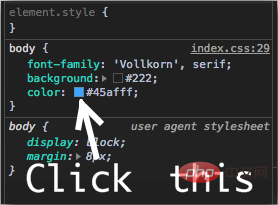
2. Color selector
Click the small square representing the color to pop up the color selector.

Once the color picker is enabled, you can hover over the web page and use the color picker to get the color of that pixel.
The small square that pops up the color picker also has the shortcut key Press and hold Shift and click to change the color Format.
3. Audits
Audits (audit), this function has always existed, but after chrome 60, earth-shaking changes have taken place: the introduction of Google open source Another project: LightHouse.
AuditsMainly rate the webpage from 5 aspects, and finally generate a report:
4.Pretty Print (display readable code)
We know that many websites compress Javascript code, but this is very difficult to read for developers and learners. Google provides us with a function to better view the compression. document.
We click on the curly brackets{} icon below to use the Pretty Print function
5. Quick file switcher
If you know the file name, you don't have to open the "Sources" tab. Just press cmd/ctrl p, then enter the file name you want to find, then press Enter and it will be ok.
6. Responsive Mode
We develop websites on both desktop and mobile devices, and generally we prefer the initial desktop experience. But this is separate from the trend of more and more users using mobile devices to access the Internet. In order to improve the user experience of the website, we need to know exactly how the website performs on mobile devices. Chrome The mobile simulator feature has been added to the developer toolkit to help us test:
For most people, most of the time just Just view their website through different screen sizes and orientations.
I cooperate with Alibaba Cloud on the server. The discount price is relatively cheap: 89/year, 223/3 years, which is cheaper than 9.9 per month for students. I bought it to build a project. It’s better if you are familiar with the technology stack (old users can use their family members’ accounts to buy it, I use my mother’s account). It is recommended to buy it for three years. You can click on this article to view it.
Icomo
7. Screenshot
1. F12
2. [ctrl shift p]
3. Enter “capture ”
4. Select any of the following
- capture full size screenshot”【Entire webpage】
- capture node screenshot"【Node webpage】
- "capture screenshot" [Current screen]
8. Extensions
We can install extensions to the Chrome developer console. Many frameworks have their own extensions to simplify development for their technologies (Vue, Angular, React, etc.). This is a list of Featured DevTools extensions.
9. Coverage
Coverage is a new feature of chrome developer tools. From the literal meaning, it can be used to detect which js and css are already present when the code is running on the website. It is running, and which js and css have not been used yet. As shown in the picture, this is the running and not yet running code displayed when I open the csdn web page.
How to open caver Prerequisite: The version of chrome browser must be 59 or above. Quickly open devtools in ctrl shift i, click on the upper right corner... More tools There is Coverage.
So what does this new feature do?
As shown in the picture above, the rightmost shows the number of css and js files we loaded. The red area indicates the code that has been run, while the cyan indicates the code that has been loaded but not run. It can be used to discover js and css codes that have not been used in the page. You can provide users with only the necessary code, thus improving the performance of the page. This is useful for identifying scripts that can be split and for lazily loading non-critical scripts.
10. Follow up on new features in real time
Chrome's development tools will be constantly updated, and it will release updated videos on What's New In DevTools. We can go and see it from time to time to learn more about it. New features, so that we can know some of Google’s useful features in real time.
Original address: https://medium.com/better-programming/10-must-know-chrome-developer-tools-and-tricks-d03f75d10cc9
Author: FelDev
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of 10 Chrome Development Tools and Tips You Must Know. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.












