About using the rich text editor wangEditor3 in ThinkPHP6.0
The following tutorial column from ThinkPHP will introduce to you how to use the rich text editor wangEditor3 in ThinkPHP6.0. I hope it will be helpful to friends in need!
UEditor is a WYSIWYG rich text web editor developed by Baidu web front-end R&D department.
It is lightweight, customizable, and focused on user experience. The open source is based on the MIT license and allows Feel free to use and modify the code.
Unfortunately, downloading from the official website was too slow, and the interface was a bit retro, so I gave up and used the lightweight wangEditor3.
1. Download
Download from the manual
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
Import into the project

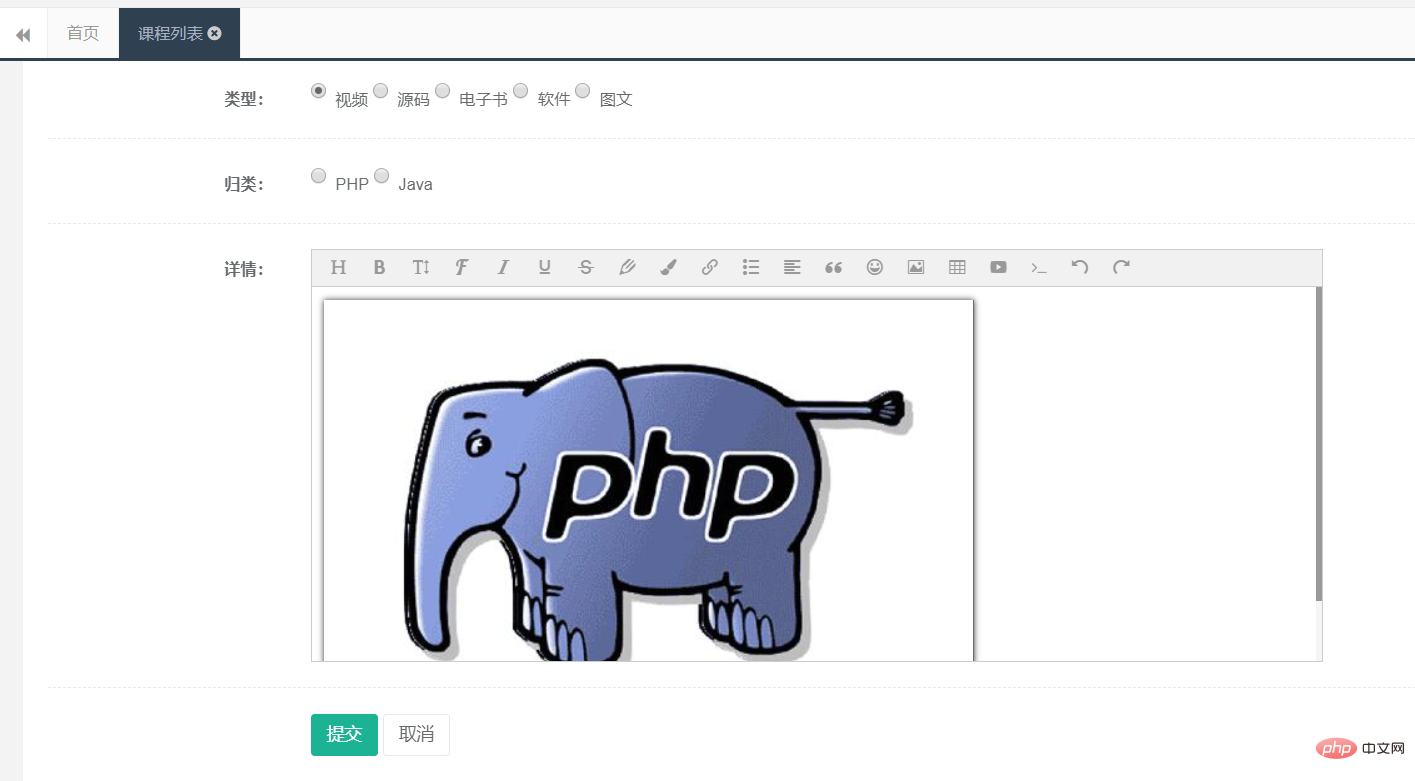
2. Create in the project
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
</head>
<body>
<p id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</p>
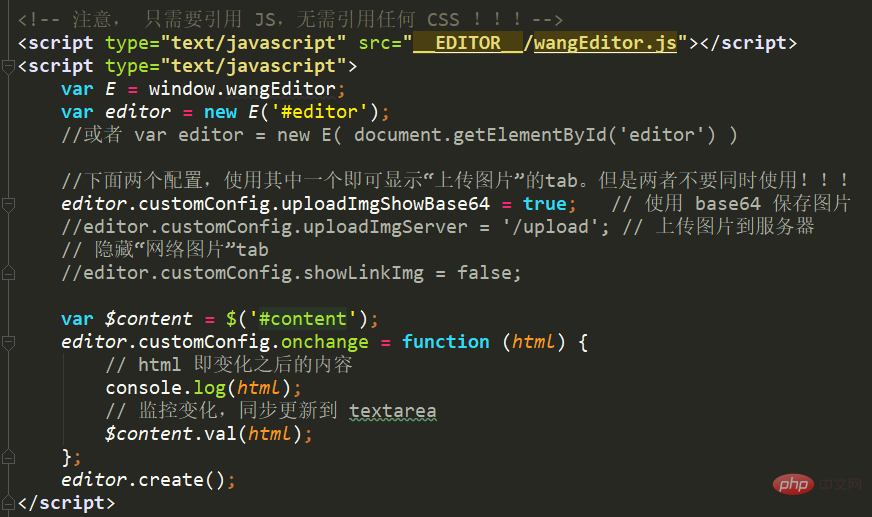
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
</script>
</body>
</html>

The image upload option uses base64 encoding to directly insert the image into the content, eliminating the need to configure local upload
Ajax is not used, so a hidden text box is added to the form
<input id="content" name="content" type="hidden">
After configuring the onchange function, the execution of the onchange function will be automatically triggered after the content changes caused by user operations (mouse clicks, keyboard typing, etc.).
Rich text content will also be submitted when submitting.

3. Save the text to the database

The above is the detailed content of About using the rich text editor wangEditor3 in ThinkPHP6.0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the difference between think book and thinkpad
Mar 06, 2025 pm 02:16 PM
What is the difference between think book and thinkpad
Mar 06, 2025 pm 02:16 PM
This article compares Lenovo's ThinkBook and ThinkPad laptop lines. ThinkPads prioritize durability and performance for professionals, while ThinkBooks offer a stylish, affordable option for everyday use. The key differences lie in build quality, p
 How to prevent SQL injection tutorial
Mar 06, 2025 pm 02:10 PM
How to prevent SQL injection tutorial
Mar 06, 2025 pm 02:10 PM
This article explains how to prevent SQL injection in ThinkPHP applications. It emphasizes using parameterized queries via ThinkPHP's query builder, avoiding direct SQL concatenation, and implementing robust input validation & sanitization. Ad
 How to deal with thinkphp vulnerability? How to deal with thinkphp vulnerability
Mar 06, 2025 pm 02:08 PM
How to deal with thinkphp vulnerability? How to deal with thinkphp vulnerability
Mar 06, 2025 pm 02:08 PM
This article addresses ThinkPHP vulnerabilities, emphasizing patching, prevention, and monitoring. It details handling specific vulnerabilities via updates, security patches, and code remediation. Proactive measures like secure configuration, input
 How to install the software developed by thinkphp How to install the tutorial
Mar 06, 2025 pm 02:09 PM
How to install the software developed by thinkphp How to install the tutorial
Mar 06, 2025 pm 02:09 PM
This article details ThinkPHP software installation, covering steps like downloading, extraction, database configuration, and permission verification. It addresses system requirements (PHP version, web server, database, extensions), common installat
 How to fix thinkphp vulnerability How to deal with thinkphp vulnerability
Mar 06, 2025 pm 02:04 PM
How to fix thinkphp vulnerability How to deal with thinkphp vulnerability
Mar 06, 2025 pm 02:04 PM
This tutorial addresses common ThinkPHP vulnerabilities. It emphasizes regular updates, security scanners (RIPS, SonarQube, Snyk), manual code review, and penetration testing for identification and remediation. Preventative measures include secure
 How to use thinkphp tutorial
Mar 06, 2025 pm 02:11 PM
How to use thinkphp tutorial
Mar 06, 2025 pm 02:11 PM
This article introduces ThinkPHP, a free, open-source PHP framework. It details ThinkPHP's MVC architecture, features (routing, database interaction), advantages (rapid development, ease of use), and disadvantages (potential over-engineering, commun
 Detailed steps for how to connect to the database by thinkphp
Mar 06, 2025 pm 02:06 PM
Detailed steps for how to connect to the database by thinkphp
Mar 06, 2025 pm 02:06 PM
This guide details database connection in ThinkPHP, focusing on configuration via database.php. It uses PDO and allows for ORM or direct SQL interaction. The guide covers troubleshooting common connection errors, managing multiple connections, en
 How can I use ThinkPHP to build command-line applications?
Mar 12, 2025 pm 05:48 PM
How can I use ThinkPHP to build command-line applications?
Mar 12, 2025 pm 05:48 PM
This article demonstrates building command-line applications (CLIs) using ThinkPHP's CLI capabilities. It emphasizes best practices like modular design, dependency injection, and robust error handling, while highlighting common pitfalls such as insu






